'개발'에 해당되는 글 188건
- 2009.06.01 [mysql] Index Hint Syntax 1
- 2009.06.01 [MYSQL] Alter table 명령어
- 2009.05.28 [CachedConnectionManger] Closing a connection for you.
- 2009.05.27 jboss 4.2.3 AS datasource failover 설정
- 2009.05.22 JMeter
- 2009.05.15 웹 접근성을 위한 웹 개발자 3가지 수칙
- 2009.05.15 KWCAG 1.0 (한국형 웹 콘텐츠 접근성 지침)
- 2009.04.14 JAAS(Java Authentication and Authorization Service) 개요
- 2009.04.09 unix find 명령어
- 2009.04.06 HTML :: 특수문자 / 구분선
You can provide hints to give the optimizer information about how to choose indexes during query processing. Section 12.2.7.1, “JOIN Syntax”, describes the general syntax for specifying tables in a SELECT statement. The syntax for an individual table, including that for index hints, looks like this:
By specifying USE INDEX (index_list), you can tell MySQL to use only one of the named indexes to find rows in the table. The alternative syntax IGNORE INDEX (index_list) can be used to tell MySQL to not use some particular index or indexes. These hints are useful if EXPLAIN shows that MySQL is using the wrong index from the list of possible indexes.
You can also use FORCE INDEX, which acts like USE INDEX (index_list) but with the addition that a table scan is assumed to be very expensive. In other words, a table scan is used only if there is no way to use one of the given indexes to find rows in the table.
USE KEY, IGNORE KEY, and FORCE KEY are synonyms for USE INDEX, IGNORE INDEX, and FORCE INDEX.
Each hint requires the names of indexes, not the names of columns. The name of a PRIMARY KEY is PRIMARY. To see the index names for a table, use SHOW INDEX.
Index hints do not work for FULLTEXT indexes.
USE INDEX, IGNORE INDEX, and FORCE INDEX affect only which indexes are used when MySQL decides how to find rows in the table and how to do the join. They do not affect whether an index is used when resolving an ORDER BY or GROUP BY clause. As of MySQL 5.0.40, the optional FOR JOIN clause can be added to make this explicit.
Examples:
1. 테이블에 새로운 컬럼 추가
alter table tablename add column [추가할 컬럼명] [추가할 컬럼 데이타형]
2. 테이블에 컬럼타입 변경하기
alter table tablename modify column [변경할 컬럼명] [변경할 컬럼 타입]
3. 테이블에 컬럼이름 변경하기
alter table tablename change column [기존 컬럼명] [변경할 컬럼명] [변경할 컬럼타입]
4. 테이블에 컬럼 삭제하기
alter table tablename drop column [삭제할 컬럼명]
5. 테이블컬럼에 인덱스 주기
alter table tablename add index 인덱스명(인덱스를 줄 컬럼1 , 인덱스를 줄 컬럼2, ... )
6. 테이블컬럼에 인덱스 삭제하기
alter table tablename drop index 인덱스명;
7. 테이블에 Primary Key 만들기
alter table tablename add primary key (키를 줄 컬럼명1 , 키를 줄 컬럼명2, ...)
8. 테이블에 Primary Key 삭제하기
alter table tablename drop primary key;
9. 테이블명 바꾸기
alter table 기존테이블명 rename 새로운테이블명
10. 인덱스 생성
CREATE [UNIQUE] INDEX index_name ON tbl_name (col_name[(length]),... )
11. 인덱스 삭제
DROP INDEX index_name
[CachedConnectionManger] Closing a connection for you.

CMT를 사용하지 않고 iBATIS의 트랜잭션을 이용해 수동으로 트랜잭션 관리를 하고 있었다.
그런데 JBOSS에서는 CachedconnectionManager란 녀석이 친절하게 Connection leak을 방지하기 위해 Connection을 끊어준다.
(JBOSS 입장에서는 iBATIS의 connection관리 행위를 이해하지 못하므로)
그래서 답은 CMT를 사용하거나, 해당 기능을 사용하지 않으면 된다는 것이다.
물론 그로인해 Connection leak에 대한 책임이 WAS에게서 개발자로 넘어오게 되긴 하지만 말이다.
참고글에서는 persistant framework 을 믿고 해당 기능을 끄라는데, 왠지 찜찜하다.
다음은 원글이다.
What does the message "Closing a connection for you" mean?
It means you are not closing your connections to return them to the pool. To avoid connection leaks you should have code like the following:
Connection connection = dataSource.getConnection();
try
{
// DO WORK
}
finally
{
try
{
connection.close();
}
catch (Throwable ignored)
{
}
}
For jdbc you should do the same thing for Statements and ResultSets. Normally Statements are closed when the Connection is closed, but connection pooling means the close does not happen. Similarly, if you have prepared statements in a cache, ResultSets need to be closed.
Thread Local Patterns
Many persistent frameworks (hibernate/ojb) open and close connections "at random". i.e. As far as JBoss is concerned it looks like one ejb allocated the connection and another closed it.
The connection close checking does not understand this behaviour. It expects the same ejb that allocated the connection to also close it.
If you use such a pattern, you can turn off this message (see below) but you are on your own when it comes to detecting connection leaks. From 3.2.6 there is a "listInUseConnections" on the CachedConnectionManager. However, there is this known issue with some transacion demarcation semantics. This is not really a JBoss use, more that ThreadLocal patterns bypass J2EE semantics. If you do hit the problem removing the CachedConnectionInterceptor from the conf/standardjboss.xml will workaround the spurious message. You can trust hibernate at least to close connections properly provided you are ending user transactions correctly.
with some transacion demarcation semantics. This is not really a JBoss use, more that ThreadLocal patterns bypass J2EE semantics. If you do hit the problem removing the CachedConnectionInterceptor from the conf/standardjboss.xml will workaround the spurious message. You can trust hibernate at least to close connections properly provided you are ending user transactions correctly.
Turning off Connection Close Checking
In production you don't need this checking. Hopefully you have found all the connection leaks during development. You can turn it off on the CachedConnectionManager.
- transaction-service.xml for 3.2.x
- jbossjca-service.xml for 4.x
Change "Debug" to false.
<mbean code="org.jboss.resource.connectionmanager.CachedConnectionManager"
name="jboss.jca:service=CachedConnectionManager">
<depends optional-attribute-name="TransactionManagerServiceName">jboss:service=TransactionManager</depends>
<!-- Enable connection close debug monitoring -->
<attribute name="Debug">false</attribute>
Related
<datasources>
<local-tx-datasource>
<jndi-name>jdbc.dsCizle</jndi-name>
<connection-url>jdbc:mysql://xxx.xxx.xxx.xxx:3306,xx2.xx2.xx2.xx2:3306/ticketbox?failOverReadOnly=false</connection-url>
<driver-class>com.mysql.jdbc.Driver</driver-class>
<user-name>xxxx</user-name>
<password>xxxx</password>
<min-pool-size>10</min-pool-size>
<max-pool-size>100</max-pool-size>
<blocking-timeout-millis>5000</blocking-timeout-millis>
<idle-timeout-minutes>15</idle-timeout-minutes>
<check-valid-connection-sql>select '1'</check-valid-connection-sql>
<exception-sorter-class-name>org.jboss.resource.adapter.jdbc.vendor.MySQLExceptionSorter</exception-sorter-class-name>
<metadata>
<type-mapping>mySQL</type-mapping>
</metadata>
</local-tx-datasource>
</datasources>
1. JMeter의 소개
JMeter는 Apache Jakarta 프로젝트의 일환으로 만들어진 테스트 기능과 퍼포먼스를 측정하는 애플리케이션이다. 이 애플리케이션 100% 순수 자바로 작성되었으며 원래 웹 애플리케이션을 위해 디자인되고 사용되었으나 현재는 다른 기능의 테스트를 위해 확장되고 있다.
JMeter는 static, dynamic 한 모든 자원(파일, 서블릿, perl script, java object, database and query, ftp, soap 등)에 대해 퍼포먼스를 테스트할 수 있다. 이러한 테스트 결과로 분석결과를 그래픽으로 표시해주는 기능과 스크립트 객체 등에 대해 과도한 동시 처리 부하가 가능하다.
Apache Jmeter는 다음 사이트에서 얻을 수 있다.
http://jakarta.apache.org/jmeter/
JMeter에 대한 추가 정보는 위 사이트에서 얻을 수 있다. 한데 위 사이트는 영어로 구성되어 있기 때문에 조금 빈약하더라도 한국어로 된 정보는 자카르타 서울 프로젝트에서 얻을 수 있다.
http://jakarta.apache-korea.org
2. JMeter를 얻고 설치하기
JMeter를 설치 하기 위해서 우선 Jakarta 의 JMeter 사이트에 접속한다. 다음 그림들은 Jakarta 메인 사이트와 JMeter 사이트를 보여준다.

[그림 2-1] Jakarta 사이트

[그림 2-2] Jakarta JMeter 사이트
JMeter를 다운로드 받기 위해선 화면 왼쪽의 Download Binary 링크를 통해 들어가면 다운로드 받을 수 있다.

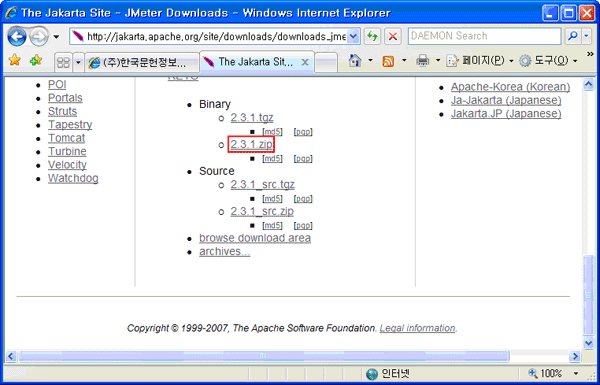
[그림 2-3] Jakarta 다운로드 링크 페이지
Jakarta 프로젝트는 다수의 서브 프로젝트들로 이뤄져 있기 때문에 실제적인 다운로드는 Downloads 섹션의 Jmeter를 클릭하면 다운로드 받을 수 있게 된다. [그림 2-3]은 그 화면을 나타낸다.

[그림 2-4] Mirror 페이지
[그림 2-3]에서 JMeter 를 클릭하면 곧 바로 다운로드를 시작하지는 않고 어디서 다운로드 받을지 물어오게 된다. 본 문서에서는 미러 사이트로 한국 아파치 사용자 모임을 선택했다. [그림 2-4]에 보이는 빨간 박스를 클릭하면 미러 사이트가 나타나게 된다. 미러 사이트를 선택했다면 Change 버튼을 눌러 미러 페이지를 변경시킨다.
미러 사이트는 다수가 존재하는데 다운로드 속도가 느릴 경우 바꿔가며 시도해본다. 일반적으로 기본적으로 선택되는 미러 사이트를 이용해도 된다.

[그림 2-5] JMeter 다운로드 링크
[그림 2-4]의 화면에서 미러 사이트를 변경하지 않았거나 변경한 경우 화면 스크롤을 내리면 빨간박스로 그려진 부분 2.3.1.zip 부분을 볼 수 있다. 이 부분을 클릭하면 본격적인 다운로드 윈도우를 볼 수 있다.

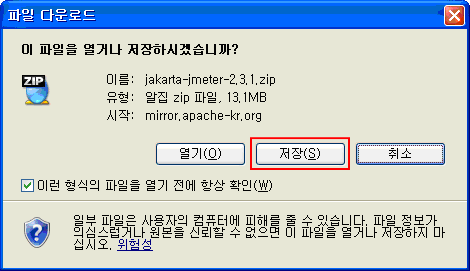
[그림 2-6] 파일 저장 윈도우
[그림 2-6]에서 보여지는 윈도우는 파일을 어디에 저장할 것인지를 물어오는 화면이다. 본문에서는 바탕 화면에 저장하였다.

[그림 2-7] 바탕화면에 저장된 JMeter 파일
[그림 2-6]에서 바탕 화면에 저장된 파일은 [그림 2-7]과 같다.

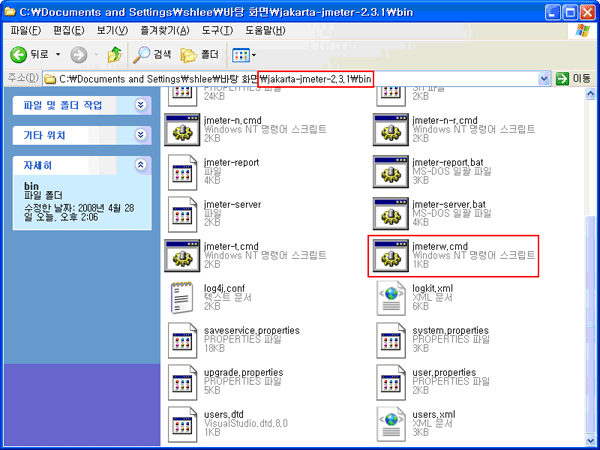
[그림 2-8] JMeter 실행 파일
JMeter는 Java Application 이기 때문에 별도의 설치 프로그램을 필요로 하지 않는다. 본문에서는 압축파일을 선택한 후 바탕 화면 폴더에 압축 내용을 별도의 폴더 생성 과정 없이 풀었다. 이렇게 푸는 이유는 JMeter 압축파일이 별도의 상위 폴더를 가지고 있기 때문이다. [그림 2-8]은 그런 화면을 나타낸다.
JMeter의 실행은 [그림 2-8]에 보이는 것처럼 jmeterw.cmd 파일을 더블 클릭하면 실행한다.

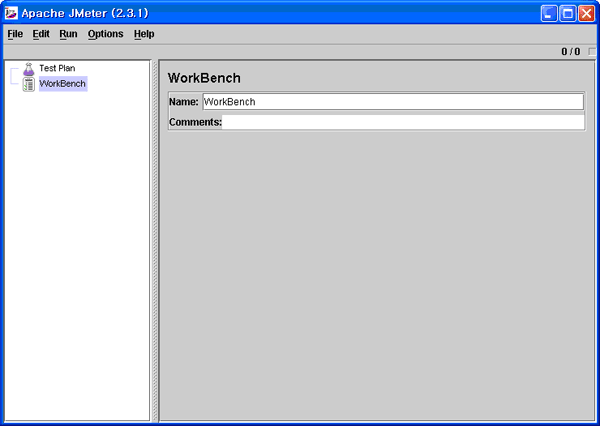
[그림 2-9] JMeter의 실행 화면
3. JMeter 기본 과정
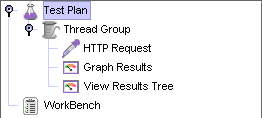
JMeter는 테스트 환경에 있어 상위 항목으로 WorkBench와 Test Plan를 두고 있다. 이 상위 항목을 다른 이름으로 노드라고 표현한다. 노드라는 단어는 Tree에서 비롯되었는데 JMeter는 각각의 element를 계층적으로 관리 하기 위해서 Tree 구조를 사용한다. JMeter는 테스트 앞서 Test Plan을 먼저 작성하게 된다. Test Plan은 한국어로 풀어 쓰면 테스트 계획인데 JMeter의 모든 Test는 이 Test Plan을 먼저 세워야 한다.
Test Plan + HTTP TestWorkBench[모식도 3-1] JMeter 모식도
[모식도 3-1]은 위에서 설명한 구조를 간략히 그려내 본 것이다. JMeter는 Test Plan과 WorkBench 아래에 놓이는 것을 가리켜 Element라고 한다. 한국어로는 요소라는 말이 적절하겠지만 이해를 돕기 위해 원어로 표기한다. Element는 여러 종류가 있는데 Test Plan에 바로 올 수 있는 Element는 다음과 같은 것들이 있다.

[그림 3-1] Test Plan 에 추가될 수 있는 element
[그림 3-1]은 Test Plan 노드 아래 추가될 수 있는 element를 나타내고 있는데 기본 테스트를 하기 위해선 Thread Group과 Listener 의 추가가 우선적이다. Thread Group는 테스트의 가장 기본적인 요소로써 Test Plan 노드 아래 몇 개든 올 수 있다. Thread Group은 논리적인 모습으로 표현하면 테스트 클라이언트들의 묶음이라고 보는 표현이 타당하다.
JMeter는 단지 Thread Group을 구성하는 것만으로 결과를 볼 수 없다. 이 뚱딴지 같은 이야기는 JMeter가 결과를 보기 위한 또 다른 구성 요소를 필요로 한다는 것이다. JMeter는 테스트 결과를 다양한 형태로 볼 수 있도록 다음과 같은 구성 요소를 지원한다.

[그림 3-2] Listener의 구성 요소
[그림 3-2]에 보이는 element 중 가장 많이 사용되는 요소는 Graph Results, Summary Report, View Results in Table, View Results Tree다.
다시 앞으로 돌아가서 Thread Group은 테스트에 있어서 기본적인 단위가 된다고 했다. 이제 Thread Group 아래 다른 element를 추가할 필요가 있다.
Test Plan 노드에 Thread Group을 추가한 후 마우스 오른쪽 클릭을 통해 보면 [그림 3-1]에서 보던 것과 비슷한 화면이 보이는데 하나 더 추가된 element 그룹이 존재한다.

[그림 3-3] Thread Group에서의 마우스 오른쪽 팝업
[그림 3-3]에는 Sampler 그룹이 보이는데 바로 이 그룹이 JMeter 테스트에 있어서 실제로 부하를 보내는 실제적인 주체가 들어 있는 그룹이다. Sampler는 다양한 element가 들어가 있는데 대표적으로 다음과 같은 sampler 항목을 들어볼 수 있다.

[그림 3-4] 많이 쓰이는 Sampler
Sampler는 위의 그림에 보이는 것보다 더 많지만 기본적인 기능 테스트 및 웹 애플리케이션 테스트에는 [그림 3-4]에 있는 Sampler가 더 많이 쓰인다.
본문에서는 HTTP Request Sampler에 대해서만 집중적으로 다룰텐데 다른 Sampler에 대해선 다른 기회가 주어진다면 하나씩 파보는 기회를 가져보도록 하겠다.
Thread Group에는 Sampler 뿐 아니라 다른 element들도 추가가 가능한데 이들 element에 대해서도 다른 기회가 주어졌을 때 파보는 기회를 가져보겠다.
자 이제까지 설명한 것은 JMeter에서 스트레스 테스트를 하기 위한 기본 구조를 설명하였다. [그림 3-5]는 지금까지 설명한 구조를 실제로 구현한 JMeter의 Test Plan 의 모습이다.

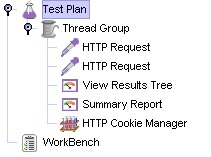
[그림 3-5] 간단한 Test를 위한 Test Plan
다음 섹션에서는 [그림 3-5]를 기반으로 한 Simple한 Test를 진행해보겠다.
4. JMeter를 사용한 Simple Test
지금까지 간략히 JMeter의 테스트 계획에 대해서 알아보았는데 본 섹션에서는 앞에서 다루었던 Test Plan에 실제 숨을 불어넣어 본다.
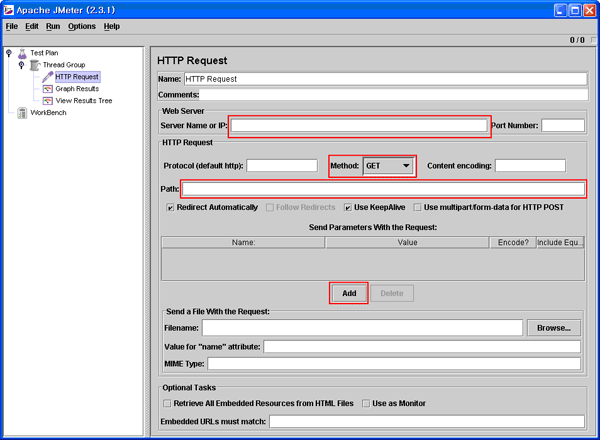
본문에서는 저자가 운영진으로 활동하고 있는 한국 아파치 사용자 모임 사이트를 대상으로 삼았다. 우선 HTTP Request 노드를 선택하면 JMeter 의 오른쪽 화면이 바뀌면서 [그림 4-1]처럼 나타나게 된다.

[그림 4-1] HTTP Request 선택
[그림 4-1]에는 빨간 박스가 다수 보이는데 이 박스 안의 내용을 입력하거나 선택함으로서 테스트 정보를 입력한다.
첫번째 입력할 정보는 테스트할 서버의 IP 또는 URL을 입력하는데 URL은 프로토콜 정보를 제외한 순수 주소만 적는다. 다음과 같은 URL이 테스트할 정보라고 보고 Server Name을 분리하자.
http://www.apache-kr.org/www/board.php?cmd=retrieveContent&board_cd=techtalk&rg_d=20080410&rg_seq_n=1&pageID=1&search_gb=&fr_rg_d=&to_rg_d=&searchstring=
Server Name은 www.apache-kr.org가 되어야 한다.
두번째 입력하고 선택할 정보는 Method와 Path인데 이 정보는 실제로 테스트할 URL 정보가 들어간다.
Path는 실제 테스트할 URL을 말하는데 / 로부터 시작하고 인자가 시작되기 전까지의 정보를 적는다. 앞에서 언급된 URL을 기준으로 path는 아래와 같이 분리된다.
/www/board.php위에서 나타난 파일이 어떤 인자를 받는다면 그 인자 방식을 Method에서 선택해준다. 여러 Method를 사용할 수 있지만 웹 애플리케이션은 일반적으로 GET 방식과 POST 방식을 사용한다. 예제로 쓰는 URL은 모든 정보를 GET 방식으로 던진다. 따라서 Method는 GET으로 지정한다. 물론 인자를 받지 않는다면 Parameter 정보를 입력하지 않아도 된다.
HTTP Request 노드의 Method 기본값은 GET이기 때문에 혹시 GET이 아니면 수정해주도록 한다. Add 버튼을 클릭하면 파라메터 정보를 입력받게 된다.
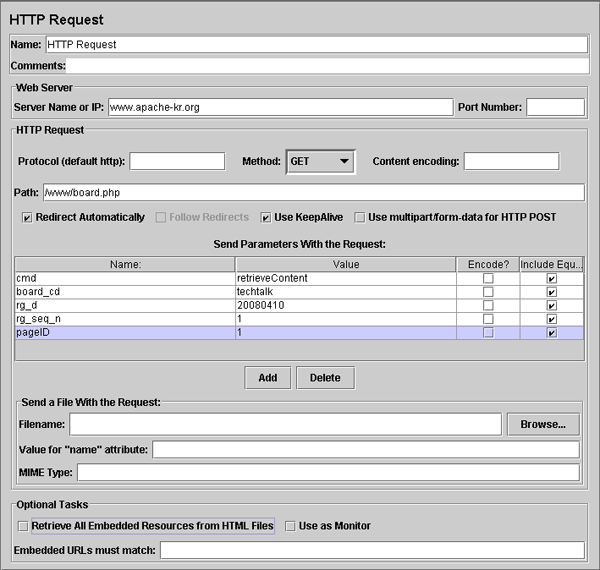
본문에서는 Add 버튼을 5번 눌러 파라메터 입력을 5개 만들었다. 입력할 파라메터는 다음 목록과 같다.
cmdboard_cdrg_drg_seq_npageID서버 정보 및 파라메터 정보를 모두 입력한 화면은 [그림 4-2]와 같다.

[그림 4-2] 테스트 정보를 모두 입력한 화면
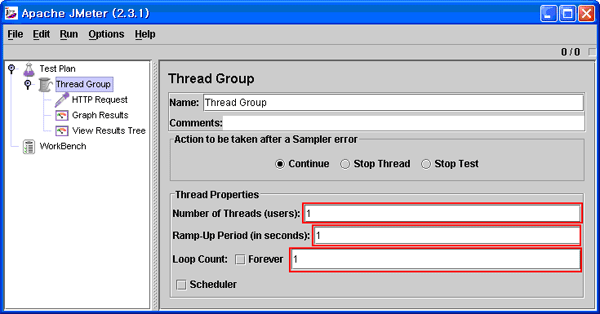
HTTP Request 정보를 모두 입력했다면 Thread Group에 관한 설정을 할 차례다. JMeter의 왼쪽 트리에서 Thread Group 노드를 선택하면 [그림 4-3]과 같은 화면이 나타난다.

[그림 4-3] Thread Group 정보 입력
[그림 4-3]에 보이는 Thread Group 정보는 몇가지 예의 주시해서 입력해야 할 정보가 있다.
첫번째 박스는 몇 명의 사용자로 동시 접속 부하를 줄것인지에 대한 것인데 사용자명을 높게 지정할수록 서버의 부하 테스트도 더 커진다.
두번째 박스는 한명의 사용자가 접속자가 서버로 부하를 주러 떠나고 다른 사용자가 부하를 주러 떠날 때 사용자간의 접속 시간을 지정한다. JMeter 문서에는 쓰레드의 생성 주기를 나타낸다고 하지만 이해를 돕기 위해서 사용자간의 접속 시간으로 보면 된다.
세번째 박스는 Thread Group에 속해있는 Sampler들을 몇번 보낼 것인지 지정한다. 이해가 어렵다면 HTTP Request에서 지정했던 URL을 Loop Count 에 지정한 숫자만큼 다시 서버에 요청을 한다고 이해하면 된다. 만약 Forever 박스를 체크했다면 JMeter 실행자는 JMeter를 수동적으로 정지시켜줘야 한다.
본문에서는 Number of Threads(users)를 10명으로 Loop Count는 3으로 수정하였다. 이 숫자나 양은 테스트 부하에 따라 적절하게 조정해주면 된다.
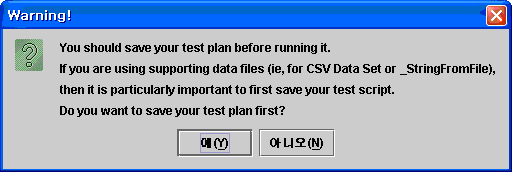
이제 부하 테스트를 해볼 차례다. 부하 테스트는 메뉴에서 Run > Start를 선택하거나 Ctrl + R 키를 누르면 Test Plan을 저장할 것인지 묻게 되고 아니오(N)을 누르면 테스트를 시작한다. 만약 Test Plan이 저장되어 있다면 바로 부하 테스트를 시작하게 된다.

[그림 4-4] 테스트 계획을 저장하시겠습니까?
부하가 진행되는 중에는 [그림 4-5]에 있는 네모 박스에 녹색불이 들어오면서 테스트를 시작한다.

[그림 4-5] 부하가 진행중인 표시
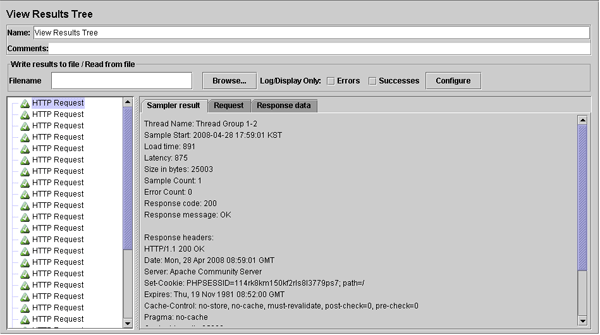
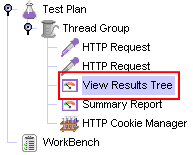
부하 테스트가 끝나면 JMeter의 왼쪽 트리에서 View Results Tree를 선택하면 오른쪽 화면이 [그림 4-6] 처럼 바뀌게 된다.

[그림 4-6] View Results Tree
[그림 4-6]과 같이 테스트한 결과가 출력되었다면 테스트는 정상적으로 이루어진 것이다. 하지만 종종 화면 좌측에 보이는 초록색의 삼각 아이콘 모습이 나타나지 않으면 네트워크 연결 오류나 서버측 오류로 인해 테스트할 없는 상황으로 본다.
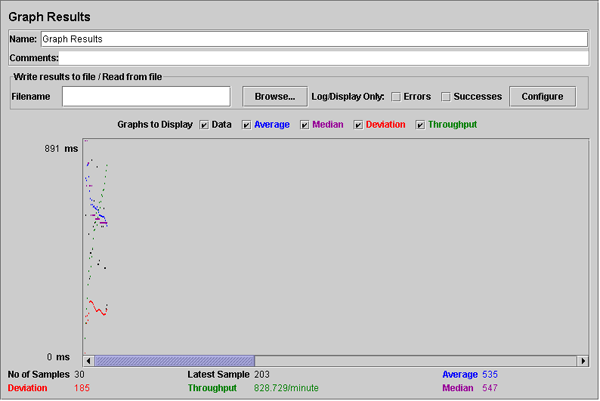
다음 [그림 4-7]은 Graph Results 노드를 선택한 결과이다.

[그림 4-7] Graph 결과로 표시된 부하 테스트
5. JMeter를 사용한 실제 전략
본 섹션에서는 JMeter를 사용해 실제로 로그인하고 로그인한 정보를 바탕으로 접근 가능한 URL에 접근해 부하 테스트를 진행해보겠다.
본문에서는 테스트를 설명하기 위해서 daum 에 로그인하고 저자가 카페지기로 있는 사이트에 가서 특정글에 대한 요청을 서버에게 던져서 정상적으로 글을 가져오는지 확인해보겠다.
우선 다음과 같이 Test Plan 노드를 추가한다.

[그림 5-1] Daum의 Café에 접속하기 위해 글을 가져오기 위한 Test Plan
[그림 5-1]과 같이 Test Plan을 만들면 되는데 가만 보면 못 보던 요소가 하나 존재한다. 바로 HTTP Cookie Manager인데 Cookie Manager는 JMeter 2.0.3 부터 새로이 추가된 element다.
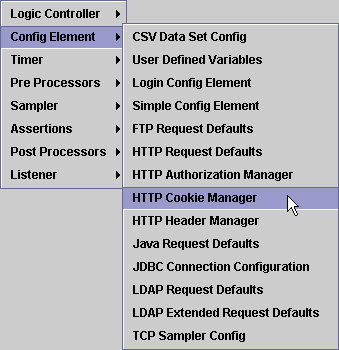
이 element의 추가는 [그림 5-2]에서 보이는 것과 같이 추가한다.

[그림 5-2] HTTP Cookie Manager 추가하기
Cookie Manager는 Thread Group이나 Test Plan 노드에 추가해도 되는데 Test Plan 노드에 추가하는 경우는 여러 Thread Group이 모두 로그인 페이지를 요구하는 경우 유용하게 사용할 수 있다.
반대로 특정 Thread Group에서만 로그인 페이지를 요구하는 경우 Thread Group에만 추가하면 된다.
그리고 HTTP Request Sampler를 총 2개 추가한다.
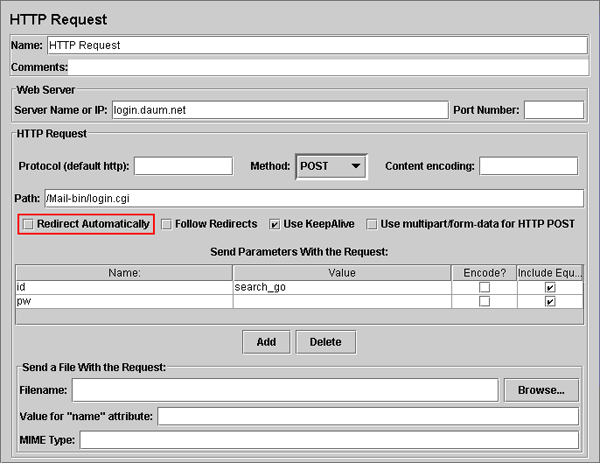
HTTP Request Sampler는 다음 [그림 5-3]과 같이 설정한다.

[그림 5-3] HTTP Request 1
첫번째 HTTP Request는 Daum에 로그인 요청을 하는 Sampler이다. [그림 5-3]에 보이는 요소에 대해서는 섹션 4에서 다루었기 때문에 섹션 4와 비교했을 때 다른 것만 알아보기로 한다.
[그림 5-3]에는 빨간 박스로 강조되어진 부분이 있는데 이 부분은 JMeter에서 요청을 한후 자동으로 주소를 변경할지를 설정하는데 일부 사이트의 경우 이 옵션이 켜져 있을 경우 문제가 된다. 때문에 로그인하는 요청의 경우 옵션은 해제해주는게 좋다. 그리고 Follow Redirects 옵션을 켜주는게 좋다. Follow Redirects 옵션은 웹 사이트의 Redirect 액션을 허용한다.
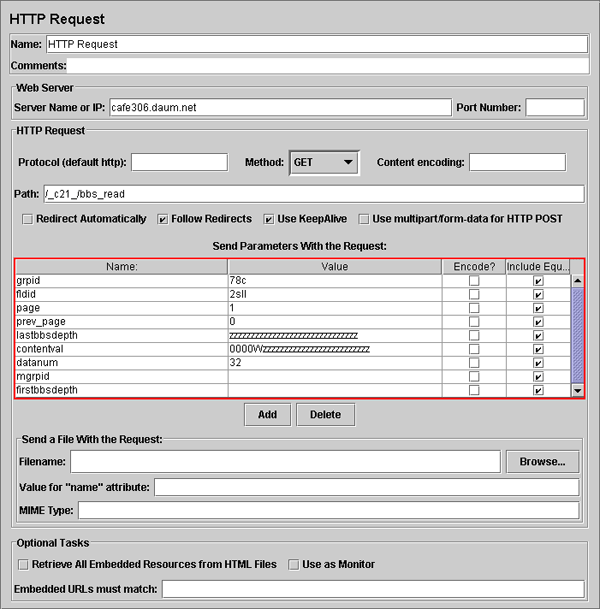
[그림 5-4]는 실제 게시물에 접근하는 요청이다. 이때 접근하는 URL은 미리 페이지 등록정보를 통해 확인한 URL을 이용한다.

[그림 5-4] HTTP Request 2
[그림 5-4]는 게시물에 접근하는 요청이다. 빨간 박스로 강조된 부분은 Path에 인자로 넘겨지는 부분인데 이와 같이 URL에 접근에 있어서 파라메터를 요구하는 경우는 1개씩 인자를 생성해주어야 한다.
이제 요청 결과를 알아보기 위해 Test Plan을 실행한다. Test Plan의 실행은 Run > Start 메뉴를 선택하거나 Ctrl + R 키를 누른다.
그럼 [그림 5-5]와 같이 Test Plan을 저장할 것이냐고 물어오는데 본문은 테스트이므로 아니오를 눌러 저장하지 않는다.

[그림 5-5] Test Plan을 저장할것입니까?
스트레스 테스트가 끝나면 JMeter의 왼쪽 트리에서 View Results Tree 노드를 선택한다.

[그림 5-6] View Results Tree 노드 선택
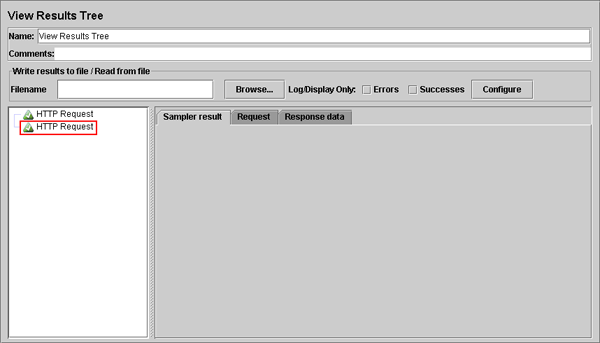
이제 JMeter의 화면 오른편에는 [그림 5-7]과 같은 화면이 있는 걸 볼 수 있다.

[그림 5-7] View Results Tree 초기 화면
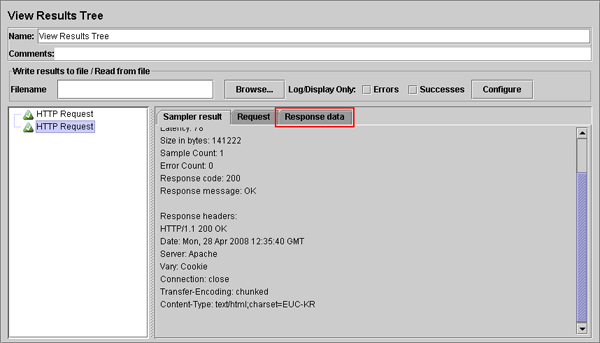
이제 [그림 5-7]에 보이는 항목을 클릭하면 [그림 5-8]과 같이 변경된다.

[그림 5-8] 2번째 HTTP Request 클릭 후
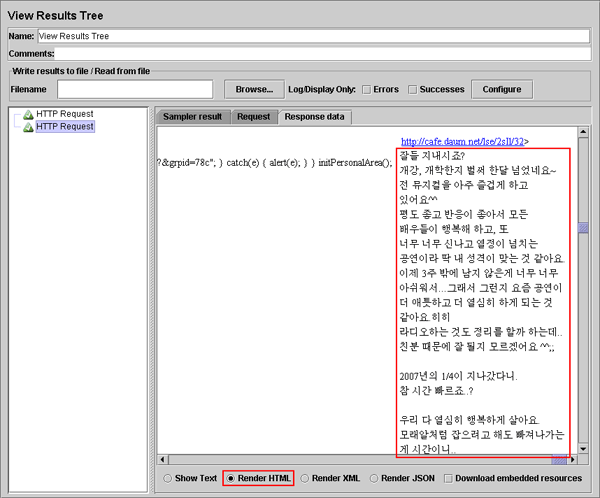
[그림 5-8]의 결과를 보면 정상적으로 수행은 된거 같은데 어떤 결과가 왔을지 사뭇 궁금해진다. 결과를 확인하기 위해 [그림 5-8]에 보이는 Response data 탭을 클릭하고 적절하게 위치를 이동하면 아래와 같은 결과를 확인해볼 수 있다.

[그림 5-9] 정상적으로 받아온 데이터
[그림 5-9]에 보이는 화면과 같이 데이터를 정상적으로 받아온 것을 확인할 수 있다. 물론 [그림 5-9]에 보이는 것과 같이 보이지 않는다면 [그림 5-9] 하단에 보이는 Render HTML이나 Show Text 라디오 버튼을 선택해야 한다. Render HTML의 경우 일부 웹 사이트는 정상적으로 보여지지 않을 수 있기 때문에 Show Text 라디오 버튼을 선택해서 보는 것이 더 정확하다.
사족으로 [그림 5-9]에 보이는 내용은 가수 이소은씨가 팬카페에 2007년 4월에 게시판에 남겨준 내용이다.
여기까지 잘 따라왔다면 정상적으로 처리가 되어야 하지만 그렇지 않다면 뭔가 이상이 있는 경우이므로 다시한번 확인해보기로 한다.
6. JMeter 로그 분석하기
JMeter로 테스트는 했는데 정작 테스트 결과를 볼 수 없거나 엉뚱한 자료만 가지고 있다면 분석은 못하게 될것이다.
이를 위해서 Listener로 Summary Report element를 추가해주는 것을 권장한다.
섹션 5에서 수행했던 Summary Report를 보면 [그림 6-1]과 같다.

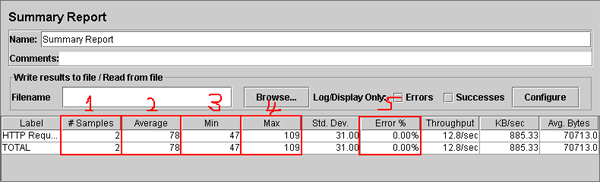
[그림 6-1] Summary Report
[그림 6-1]은 섹션 5에서 수행된 Summary Report인데 눈여겨 봐야 할 컬럼은 총 5개로 위 그림에서 강조되어 있다.
결과 분석을 위해 첫번째 컬럼부터 살펴본다.
- 1번째 컬럼 : 서버에 요청한 횟수
- 2번째 컬럼 : 평균 응답시간(ms단위)
- 3번째 컬럼 : 최소 응답시간(ms단위)
- 4번째 컬럼 : 최대 응답시간(ms단위)
- 5번째 컬럼 : Error율(%단위)
78 milliseconds to seconds
그러면 google이 자동으로 계산해준다.
5번째 컬럼은 서버로의 요청 중에 문제가 있을 경우 에러가 났다거나 한 경우 그 에러율을 퍼센테이지로 표시해준다.
여기서 살펴본 것을 기준으로 간단한 보고서 작성이 가능하겠으나 더 자세한 보고서 작성을 위해 JMeter User Manual을 참조해 다양한 Listener 추가를 통해 다양한 결과 형태를 볼 수 있으므로 꼭 한번씩 참조해서 실행해보는 것을 권장한다.
7. JMeter 활용 전략
JMeter는 그 초기 목적과 달리 다양한 테스트를 위해 확장되고 있으므로 여러 목적으로 사용할 수 있다.
따라서 저자는 JDBC, Java Request, JUnit, FTP 등을 테스트 하기 위해 JMeter 사용을 권장한다.
JMeter의 보다 폭 넓은 활용을 위해서 다음과 같은 사용 전략을 제시한다.
- JDBC 테스트 : DB가 얼마나 부하를 견딜 수 있는지 알고 싶다
- Java Request 테스트 : 순수 자바 애플리케이션을 만들고 있는데 별도의 테스트 툴이 없어서 힘들다.
- JUnit 테스트 : 애플리케이션 테스트를 위해 Junit Test Case를 만들었는데 JMeter로 대신 실행해서 JUnit을 부하 테스트 하는데 사용하고 싶다.
- FTP 테스트 : FTP 서버를 구축했는데 얼마나 접속했을 때 다운되는지 알고 싶다(실제 이렇게 할 사람이 있는지 모르겠다)
사실사실 이번 발표를 위해서 나름 준비를 열심히 했는데 막상 너무 큰 자리에자리에 서다 보니 반쯤 얼어서 제대로 전달하려고 했던 내용의 반도 전달해 드리지드리지 못한 것 같아 혼자 많이 속상해 했었습니다. 단상에서 내려오고 나니 빠뜨린빠뜨린 내용이 적지 않더군요. 그래서 발표용으로 작성했던 메모를 정리해서 이렇게 글로써 다시다시 '발표'를 하려고 합니다.
웹 개발자가 알아야할 웹 접근성이라는 주제를주제를 받고, 한참을 고민했습니다. 지난 몇년간 있어온 여러번의 세미나를 통해서 몇번이고 반복되었던반복되었던 내용들의 반복이 되고 싶지는 않았습니다.(결국은 그렇게 되었지만) 그래서 나름 고민을 거듭해서거듭해서 3가지 수칙을 정하고, 그에 따라 내용을 붙여 보게 되었습니다. 첫번째 수칙은 수칙은 ‘항상 공부하라’입니다. 우리가 필요로 하는 정보들이 어디에 있고, 어떻게 찾아 보면보면 좋을지를 알려드립니다. 두번째 수칙은 ‘습관을 버려라’입니다. 과거로부터 이어진 좋지 않은 개발개발 관행의 4가지 사례를 살펴보도록 하겠고, 세번째 수칙 ‘사람을 믿고, 기계를 의심하라’에서는의심하라’에서는 함께 일 하는 동료들과 에디터, 시스템 등 작업 환경에 대한 이야기를이야기를 하고자 합니다.
다음은 순서입니다:
- 수칙 1. 항상항상 공부하라
- 1.1 웹 표준 기술을 제대로 알고, 가까운 곳에곳에 스펙을 둬라
- 1.2 새로운 정보와 이슈를 놓치지 말라
- 수칙 2. 습관을 버려라
- 수칙 3. 사람을 믿고, 기계를 의심하라의심하라
- 3.1 동료를 믿어라
- 3.2 기계를 의심하라
수칙 1. 항상 공부하라
1.1 웹 표준 기술을 제대로 알고, 가까운 곳에 스펙을 둬라
제가 생각할 때 웹 개발자에게 있어서 웹 접근성 향상을 위해서위해서 가장 중요한 것은 웹 표준 기술을 가장 잘 이해하고 사용하는 것입니다.것입니다. 따라서 첫번째 수칙으로 ‘항상 공부하라’고 했습니다. 그리고 수칙 1-1로 ‘웹 표준표준 기술을 제대로 알고, 항상 가까운 곳에 스펙을 둬라’고 정해 보았습니다.
어떤 분들은 기억력이 좋으셔서 한 두번 본 내용을 곧 잘잘 기억해 내십니다. 하지만 저는 그게 참 안되었습니다. 그래서 제 책상 위에는위에는 W3C의 온갖 스펙이 출력되어 있고, 책 제본을 쌓여 있습니다. 그냥 아무렇게나아무렇게나 출력해 놓은 것들은 처음 한 번 이후에는 잘 보지 않게 되기도되기도 하고, 쉽게 이면지함으로 들어가죠. 하지만 회사에 제본기가 한 대 있어서 스펙들을스펙들을 한데 묶어 책으로 만들어 두시면 보기가 편할 뿐더러 보관에도 좋습니다. 그리고그리고 브라우저의 즐겨찾기는 당연하겠죠. 의외로 많은 분들이 스펙과 관련된 궁금증을 풀기 위해서위해서 커뮤니티 게시판을 이용합니다. 가장 먼저 스펙을 찾아보는 습관을 갖는 것이 좋습니다.좋습니다. 다음은 웹개발자들에게 필요한 주요 북마크입니다.
- HTML 4.01 - http://www.w3.org/TR/html401/
- XHTML 1 - http://www.w3.org/TR/xhtml1/
- HTML 5 -- http://www.w3.org/TR/html5/
- CSS 2.1 - http://www.w3.org/TR/CSS21/
- ECMA ScriptScript - http://www.ecma-international.org/publications/standards/Ecma-262.htm
- MSDN - http://msdn.microsoft.com/en-us/library/aa155110.aspx
- MDC ReferenceReference - https://developer.mozilla.org/en/Main_Page
- Opera Community - http://dev.opera.com/
- 나라디자인나라디자인 Wiki - http://naradesign.net/wiki/UI_개발자를_위한_북마크
- 웹 뒤에 숨은 Web - http://www.pageoff.net/828
1.2 새로운새로운 정보와 이슈를 놓치지 말라
수칙 1.2는 '새로운 정보와 이슈를이슈를 놓치지 말라'입니다. 개발 분야 만큼 빠르게 새로운 정보와 이슈가 쏟아지는 분야도분야도 드믈 것이라고 생각됩니다. 겨우 하나의 언어와 기술을 익혔는데 어느새 또 다른다른 언어가 나오고 방법론이 제시됩니다. 특히 웹이 대중화된 이후는 그 속도가 더욱더욱 더 빨라지고 있는 추세입니다. 그런 빠름을 쫓아가지 못한다면 계속해서 뒤쳐질 수수 밖에 없는 것이 또한 이 분야인 것 같습니다.
RSS는 여러 사이트의 새로운 글을 아주 쉽게 읽을 수 있도록있도록 도와줍니다. 구글 리더와 같은 피드 구독기를 적극 활용하면 수 많은 블로그와블로그와 홈페이지의 최신 정보를 쉽게 얻을 수 있습니다. 파이어폭스와 같은 최신의 브라우저는브라우저는 아주 쉽게 피드를 구독할 수 있도록 기능을 지원하고 있기도 합니다. 또또 다른 하나는 Delicious와 같은 SNS기반의 북마크 서비스를 이용하는 것입니다. HTML,HTML, CSS, Web Standards 등 관련 태그를 통해서 다른 사람들이 북마크한 유용한유용한 정보와 사이트들을 쉽게 찾아볼 수 있습니다.
수칙 2.2. 습관을 버려라
세살 버릇 여든까지 간다고 합니다. 한번 몸에몸에 벤 습관이 그만큼 무섭다는 뜻입니다. 초중고와 대학을 지나면서 그리고 사회 초년생일초년생일 때- 처음 개발을 배우고 이 바닥에 발을 들이기 시작해서 처음 만났던만났던 사수로부터 배웠던 기술들. 아무것도 몰랐던 우리는 습자지처럼 새로운 기술들을 받아 들이고들이고 배워왔습니다. 하지만 알게 모르게 잘못된 정보와 기술을 가려 내지 못하고 무분별하게무분별하게 배워왔다는 사실입니다. 책이라고 해서 다르지 않습니다. 외서의 경우 오역되거나 잘못된 의미를의미를 전달하기도 하고, 바람직하지 않은 기술을 권장하는 듯 써 놓은 것을 그대로그대로 믿어버린 경우가 부지기수입니다.
때문에 웹 접근성과 웹 표준을 대하는대하는 개발자에게 있어서 가장 큰 충격은 자신의 지식에 대한 확신의 흔들림입니다. 뒤에뒤에 간단한 설문 조사 결과를 통해서도 말씀 드리겠지만 자신이 알고 있는 표준에표준에 대한 지식이 과연 옳은 것이었는가? 하는 의심을 가질 필요가 있습니다. 그래서그래서 두번째 수칙은 ‘관성을 버려라’ 그리고 ‘항상 현재의 방법이 최선인지를 의심하라’라고 하였습니다.하였습니다.
그럼 웹 개발자들이 일반적으로 잘못 알고 있었던 사례들은 어떤 것들이것들이 있는지 살펴보겠습니다.
습관 하나. 비동기 통신은 Frame으로 구현해야 하나?하나?
첫번째 사례는 비동기 통신을 사용하기 위해서 프레임을 사용하는 경우입니다.경우입니다. 최근에는 Ajax를 이용한 개발이 붐을 일고 있기는 하지만 여전히 Frameset을 설정하여설정하여 무의미한 frame을 만들어 놓고, 비동기 통신을 구현하고자 하는 개발자들이 있었습니다. 조금조금 더 자세히 살펴보겠습니다.
Frame은 Netscape 2.0(1996)에서 최초로 지원되었고,지원되었고, HTML 4.0(1997)에 이르러 공식적으로 도입되었습니다. Hidden Frame 기술은 Frameset을 설정하여 하나의하나의 Frame의 높이를 ‘0’로 만들어 서버와의 통신을 처리하는데 사용한 최초의 비동기 요청/응답요청/응답 모델이었습니다. 이후 마이크로소프트사가 자바스크립트를 이용하여 동적으로 페이지의 일부를 수정할 수 있는있는 기술인 DHTML을 만듭니다. Hidden Frame 기술은 이 DHTML을 만나 페이지의 어느어느 부분이라도 서버 정보를 가지고 언제든지 새로고침할 수 있도록 해 주었습니다. 하지만하지만 Hidden Frame 기술은 반드시 프레임셋을 설정해야만 한다는 단점이 있었는데, iframe 엘리먼트가엘리먼트가 HTML 4.0에 포함되면서 Inline Frame 기술을 사용할 수 있게 됩니다. 이후이후 CSS와 결합하여 Hidden Inline Frame 기술로 발전되어 사용되기 시작합니다. 하지만 더이상더이상 Frame을 사용하여 웹사이트의 구조를 분리할 필요성(퍼포먼스 향상을 위해)도 없으며, 비동기 통신을통신을 위해서라면 이미 Ajax와 같은 기술이 그 자리를 대체해 나가고 있다. 그럼에도그럼에도 이같은 frame의 발전은 많은 웹개발자들이 Frame기술을 이용한 잘못된 습관을 가지게 만드는데만드는데 일조를 하게 됩니다. 다음의 마크업을 보겠습니다.
<frame src="main.html" name="main" scrolling= "auto">
<frame src="blank.html" name="hidden" scrolling= "auto" >
</frameset>
경력이 적은적은 분들이라 하더라도 이와 같은 마크업을 한 두번쯤은 보셨을 것으로 생각됩니다. 이같은이같은 프레임셋을 설정하는 이유에는 지금 설명드린 비동기 통신을 구현하기 위한 목적 외에도외에도 도메인을 깔끔하게 유지하고자 하는 목적도 있습니다. 하지만 두 가지 이유 모두모두 접근성 측면에서 바람직하지 않습니다. 바로 이어서 설명드리겠습니다.
습관 둘.둘. 고정 URL은 보안이 좋다?
과거에는 URL을 통한 해킹 공격이공격이 이루어졌던 사례들이 있었습니다. Query Injection이라고도 하는 이 해킹 방법(SQL Injection이 좀좀 더 정확한 표현이라고 합니다)은 이와 같이 URL이나 사용자 서식 요소의 필드를필드를 통해서 특정 SQL Query를 입력함으로써 웹사이트 가입자의 비밀번호나 주민등록번호와 같은 정보를정보를 노출시키는 방법입니다. 또한, 꼭 Query Injection 이 아니더라도 간단히 도메인 뒤에뒤에 따라 붙는 Query String의 값을 조작하는 것만으로도 웹사이트에 비정상적인 동작을 요청할요청할 수 있습니다. 이 때문에 많은 사람들이 URL에 Query String을 보이지 않도록않도록 눈속임을 했었습니다. 거기에 마우스 우클릭을 막아 컨텍스트 메뉴가 뜨지 않게까지 했습니다.했습니다. 이렇게 하면 사용자가 임의로 웹 페이지의 전체 URL을 알 수 없을없을 것이라고 생각했던 것이지요.
하지만 어느 사이트보다도 보안이보안이 생명인 검색 사이트나 포털 사이트 어느 곳도 전체 주소를 감추거나 하지하지 않습니다. URL을 감추고, 컨텍스트 메뉴를 무력화 시키는 것이 결코 해커의 공격을공격을 막는 방법이 되지 않는다는 것입니다.
그럼 이러한 프레임셋 구조가구조가 웹접근성 측면에서는 어떨까요?
프레임셋을 사용하게 되면 일단, 개별 웹 페이지의페이지의 고유 주소를 상실하기 때문에 고유성이 상실됩니다. 이것은 결국 정보와 위치의 불일치를불일치를 가져오게 됩니다. 즉, 절대 주소가 공개되지 않은 경우 사용자는 찾고자 하는하는 정보를 다시 얻기 위해서 웹 사이트의 초기 페이지부터 탐색을 반복해야 하는하는 번거로움을 가지게 됩니다. 이는 파리를 여행하는 사람에게 세계 지도를 던져 주며주며 에펠탑을 찾아 가 보라는 것과 다를게 없습니다.
국가정보원 웹사이트입니다. 홈페이지와 관계규정 내용을 담고 있는 페이지의 URL이 www.kecs.go.kr로 동일함을 볼볼 수 있습니다. 관련 내용을 인용하기 위해서 URL이 필요한 경우에도, 다른 사람에게사람에게 해당 페이지의 내용을 소개하고 싶을 때에도 또같은 URL을 사용해야 합니다. 심지어심지어 자신이 북마크를 해 놓고 다시 열고 싶을 때에도 국정원 사이트의 홈페이지부터홈페이지부터 재 탐색을 해야합니다. 이것은 일반인에게도 매우 불편합니다.
그럼에도 불구하고불구하고 Frame을 사용해야 한다면 다음을 기억하십시오:
습관 셋. alt? title?title? 그런거 없어도 아무 문제 없더라
다음으로 소개드릴 것은것은 대체 텍스트와 제목에 관해서입니다. alt 속성은 이미지의 텍스트로 대체하기 위한 속성입니다.속성입니다. 시각 장애가 있는 사람은 이미지의 내용을 파악할 수 없기 때문에 altalt 속성의 내용으로 대신 인지합니다. 또한, 검색 엔진 역시 인간과 같이 시각시각 정보를 가질 수 없기 때문에 alt 속성을 통해서 정보를 수집합니다. 그런데그런데 IE는 alt 속성을 풍선 도움말(툴팁)로 처리해서 보여주는 기능을 하고 있습니다. 일반인들이일반인들이 뜬 눈으로도 이미지의 내용을 파악하지 못한다고 생각해서였을까요?
title 속성 역시역시 alt 처럼 스크린리더를 통해서 음성 정보를 지원하고, 일부 엘리먼트를 제외한 거의거의 모든 엘리먼트의 제목으로 사용될 수 있습니다. 특히 frame 엘리먼트와 label 엘리먼트를엘리먼트를 함께 쓸 수 없는 서식 요소의 제목으로사용되면 접근성을 높일 수 있습니다.있습니다. 하지만 alt와 title 속성을 처리하는데 있어서 스크린리더마다 방식이 다를 수 있기있기 때문에 이에 대한 사전 조사와 테스트가 필요합니다.

미투데이는 다양한 스타일시트를 포함하고 있고, title을 부여하고 있다.
미투데이미투데이 사이트는 여러개의 테마 스타일시트를 포함하고 있습니다. 개별 스타일시트를 연결하는 link 엘리먼트에는엘리먼트에는 해당 스타일시트의 제목이 title로 정의되어 있음을 볼 수 있습니다.

Doday는 alt 속성을 잘못 처리하고 있다
반면에, 비교적 웹 표준을 잘 준수한 Doday 서비스의 경우경우 메인 페이지 ‘요즘 이야기’부분에서 사용자 프로필 이미지들에 대한 alt 값이 모두모두 ‘님의 프로필 이미지’로 똑같습니다. 사용자 아이디를 넣어줘야 하는 부분에서 개발자가 실수로실수로 빠뜨리지 않았나 싶습니다. 결과적으로 시각 장애인 및 검색 엔진은 서로 다른다른 이미지들을 모두 똑같은 의미의 이미지로 파악할 우려가 있습니다. (4월 7일 오전 저의 버그 신고로 인해 바로 수정되었습니다.)
alt와 title을 이야기하면서 항상 빠지지 않는 것이 언제 alt를 쓰고, 언제언제 title을 써야 하는지에 대한 문제입니다. 이 문제는 네이버 카페 ‘하드코딩을 하는 사람들’이나’이나 ‘CSS Design Korea’에서의 논의와 '한국 모질라 커뮤니티'에서 논의가 이루어졌었고, 일모리님의 블로그에 잘 설명되어설명되어 있습니다. 참고해 주시기 바랍니다.
대체 텍스트를 사용하기에 앞서 다음과 같은같은 고민이 있을 수 있습니다. 첫째, 의미를 가진 이미지인가 꾸밈용 이미지인가 하는하는 것입니다. 단지 꾸밈용이라면 불필요한 대첵 텍스트가 오히려 접근성과 사용성을 떨어 뜨릴뜨릴 수 있습니다. 둘째, 이미지 자체를 대체하는 것인지 아닌지를 판단하여 alt를 사용할지사용할지 title을 사용할지 적절히 판단할 수 있어야 합니다. 셋째, 대체 텍스트의 길이가길이가 긴 경우 longdesc 속성을 이용하거나, IR기법 등 다른 방법을 고민할 수수 있어야 합니다.
습관 넷. Label? 개발자는 다 안다고?안다고?
웹 개발자들이 자주 간과하고 있는 것 들 중중 또다른 하나가 바로 label 요소입니다. label요소는 input과 같은 사용자 서식 요소에요소에 대한 정보를 첨부하며 연관을 맺습니다. 주로 서식 요소의 제목 요소로 적용되고적용되고 있으며, 서식요소와 1:1로 관계를 갖습니다. 이같은 마크업은 서식 요소에 대한 접근성을접근성을 높여줍니다. 다음은 label을 적용하는 방법입니다.
<input type="text" id="userId" />
암시(묵)적 선언
<input type="text" id="userPw" />
</label>
Title 선언
<input type="text" id="phoneBody" title= "전화 뒷자리" />
하지만 이렇게 의미적으로 하나의 정보를 위해서 둘둘 이상의 필드로 구성하는 것은 사용성 입장에서도 별로 바람직하지 않은것 같습니다. 각각 필드를 채우고 Tab키를 눌러서 이동해야 하는 번거로움을 차치하더라도, 필드가 채워지면 자동으로자동으로 다은 필드로 이동하는 기능의 경우에는 시각 장애인에게는 접근성을 저해하는 요소가 된다는된다는 사실을 알아두실 필요가 있을 것 같습니다. 하나의 필드로 구성하여 자바스크립트와 서버서버 개발을 통해서 얼마든지 유효성 검증과 데이터 처리를 할 수 있을 것입니다.것입니다.
네번째로 말씀 드릴 내용은 form 엘리먼트 처리에 관한 것으로, 자바스크립트를 이용해서 서식 요소의 값을 서버에 전달하는 경우 자바스크립트가 지원되지 않는 환경에서 ‘전달’ 자체가 이루어지지 않는 문제가 있습니다. 따라서 서식 요소의 데이터를 서버에 넘기는 작업은 form 엘리먼트의 본래 기능을 그대로 이용하는 것이 좋습니다. 실생활에서의 배달과 전달을 UPS와 같은 전문 전송 업체에게 맡기듯 서식 요소의 데이터는 form에게 믿고 맡기는 것이 좋습니다.
더불어 서식 요소에 대한 유효성 검증을 자바스크립트로만 처리하는 경우가경우가 종종 있습니다. 이 역시 바람직하지 않은 것으로, 반드시 클라이언트와 서버 양쪽양쪽 모두에서 유효성 검증에 대한 처리를 해 주어야 사용자의 실수로 인한 문제를문제를 막을 수 있습니다.
다음은 꼭 한번 읽어보세요: (오픈 웹은은 현재 구글 그룹스로 변경되어 아래 링크를 확인할 수 없을 수 있습니다)있습니다)
- ActiveX? - http://ko.wikipedia.org/wiki/ActiveX
- AJAX 배후 기술 -- http://ggoma.isblog.net/blog_post_233.aspx
- Frame: ‘보안접속’ 프로그램 - http://openweb.or.kr/?p=499
- Frame:Frame: 웹페이지 주소 감추기 - http://openweb.or.kr/?p=480
- 대체 텍스트 - http://en.wikipedia.org/wiki/Wikipedia:Alternative_text_for_images
- Alt Attribute - http://en.wikipedia.org/wiki/Alt_attribute
- 접근성을 해치지 않는않는 자바스크립트의 사용 - http://hyeonseok.com/docs/accessible-javascript/
- 센스리더 프로 리뷰 - http://html.nhndesign.com/accessibility_sensereader_review
수칙 3. 사람을 믿고, 기계를 의심하라의심하라
지금까지는 지식과 정보, 기술적인 부분에 대해서 두가지 수칙을 들었고,들었고, 그 안에서 몇가지 작은 이야기들을 전해 드렸습니다. 이제 세번째 수칙으로 ‘사람을‘사람을 믿고, 기계를 의심하라’고 말씀을 드리면서 수칙 3.1 ‘사람을 믿어라’라고 부탁드리고 싶습니다.싶습니다.
3.1 동료를 믿어라
첫번째로 웹 기획자는 그그 누구보다 열심히 웹 접근성와 사용성에 대해서 고민을 하는 사람입니다. 그들이 다소다소 거만하고 잘난 체를 할지 모르지만 그들의 머리 속에는 우리들이 걱정하는 것것 이상으로 많은 것들을 고민하고 있다라는 사실을 잊지 마시길 바랍니다.
웹웹 에이젼시에서 일을 했던 경험을 돌이켜보면 제가 사내에서 웹 접근성과 표준에 대한대한 이야기를 꺼낼 때 그리고 설득하는 과정에서 디자이너를 이해시키는 일이 가장 쉽지쉽지 않았었습니다. 그러던 중 함께 스터디를 하던 디자이너 친구 한 명이 이런이런 질문을 하더군요. ‘과연 웹 표준을 지킬 수 없는 디자인이 있느냐? 있다면있다면 어떤 디자인이냐?’라고 말이죠. 그날 스터디에서는 저를 비롯해서 여러명의 사람들이 한국의 비주얼이비주얼이 강한 디자인 때문에 표준을 적용하기 어렵다라고 목소리를 높이고 있었거든요. 하지만 막상막상 그 디자이너 친구의 질문에 어떤 디자인이 절대 표준 기술만 가지고 만들만들 수 없다라고 대답하지 못했습니다. 물론, 실무에서 작업을 하다 보면 디자인 때문에때문에 마크업과 css 작업에 애를 많이 겪고 있고, 종종 해결책을 찾지 못하고못하고 CSS Hacks을 사용하기도 합니다. 하지만 돌이켜보면 정말 길이 없어서 그랬다기 보다보다 시간이 부족해서 차선책을 택했던 적이 더 많았음을 스스로 깨닫게 됩니다. 저는저는 그 날 이후로 함께 일 하는 웹디자이너를 설득하는 일을 그만 두었습니다.두었습니다. 그리고 까짓것 한 번 해볼테니 날 믿고 디자인을 해달라고 부탁하곤 했습니다.했습니다.
이 자리에 모인 대부분의 분들이 웹 퍼블리셔 또는 UIUI 개발자라는 명함을 가지고 계실것으로 생각됩니다. 그만큼 그 어느 직군보다 웹 표준과표준과 접근성에 대해서 관심이 높고, 열정이 대단하다고 생각합니다. 어떤 일이든 시작이 가장가장 어렵고 첫 걸음을 옮기는 것이 가장 힘듭니다. 그 큰 걸음을 지금지금 여러분이 떼고 있으신 겁니다. 때문에 저는 감히 여러분 모두를 웹 표준표준 전문가라고 말씀드립니다. ASP든 JSP든 서버단에서 개발 업무를 보고 계신 개발자님들 동료동료 UI개발자 분들의 실력을 믿어보시길 바라겠습니다.
문화적인 차이일 수 있겠지만 한국은한국은 지나치게 고객을 무시하고, 의심하는 경향이 있습니다. 사이트 발주자인 클라이언트의 무지함을 욕하고,욕하고, 사이트 사용자인 고객의 멍청함에 잔득 걱정을 합니다. 때문에 온갖 보안 프로그램을프로그램을 깔기를 강요하고 프레임셋으로 URL을 감추고, 우클릭을 막아버리고, 온갖 문서를 보면서 동의를동의를 강요합니다.
개발자들의 논리 중에 가장 우수운 것이 바로 ‘자신‘자신 역시 한 명의 사용자(고객)이다’라는 점입니다. 그렇게 사용자들을 무시하면서 자신을 또 한한 명의 사용자로 생각한다는 것. 결국 누워서 침을 뱉은 것 아닌가요.
또 한가지 개발자들은 오로지 코딩만 잘 하면 된다고 생각합니다. 발주자건 사용자건사용자건 그들을 상대하는 건 기획자라고 생각합니다. 웹 접근성과 웹 표준에 대한 인식인식 제고나 설득 역시 기획자가 해야할 것이라고 생각하고, 웹 퍼블리셔니 UI개발자니 하면서하면서 갑자기 한 자리를 차지하기 시작한 사람들이 해야 한다고 생각합니다.
만약 개발자 직군이 명확하게 클라이언트단과 서버단으로 구분되어 서버사이드개발자가 순수하게 로직만 작성한다면작성한다면 반드시 틀린 말은 아닐 수 있습니다. 하지만 제가 서두에서 개발자의 범위를범위를 포괄적 개발자로 설정한 것 처럼 현실은 그렇치 않습니다. 그리고 앞으로도 상당한상당한 기간동안 지금의 현실이 갑자기 바뀌지도 않을 것으로 생각됩니다. 지금, 개발자인 사람들사람들 모두가 같은 고민과 철학으로 고객을 바꾸고 변화 시킬 필요가 있는 겁니다.겁니다.
3.2 기계를 의심하라
개발 경험이 오래되신 분들은분들은 과거 핫도그 웹 에디터나 나모 웹 에디터 등을 기억하실 겁니다. 어도비의 고라이브도도 있군요. 드림위버의 초기 버전도 언듯 떠오르실 분도 계실겁니다. 당시의 이런이런 에디터 툴은 편리하게 홈페이지를 만들어 주기는 했지만 웹 표준을 몰랐던 브라우저들브라우저들 처럼 툴 역시 웹 표준을 인식하지 못했습니다. 때문에 불필요한 마크업과 CSS를CSS를 만들어 냈고, 호환성이 확보되지 않은 자바스크립트 코드를 마구 집어 넣었습니다. 지금은지금은 드림위버등 많은 에디터들이 웹 접근성과 웹 표준 스펙을 반영하고 있지만 여전히여전히 일부 에디터는 잘못된 코드와 DTD의 생략을 기본 값으로 설정해 놓고 있습니다.있습니다.
특히 나모 웹 에디터는 저 역시 98년 당시에 많이많이 사용했던 에디터입니다. 이 에디터는 자바스크립트를 자동으로 생성해 주는 마법사 툴이 있었는데,있었는데, 호환성이 확보되지 않은 스크립트 코드를 만들어 냈던 것으로 기억합니다. 그 코드가코드가 IE전용이었다는 사실은 한참이나 지나서야 알게된 사실들이었습니다. 초기 드림위버가 만들어낸 코드 역시역시 엉망진창이었습니다. 초기 버전에서 만들어낸 엉망의 코드 때문에 많은 개발자들이 워지익 툴의툴의 편리함에도 불구하고 나모 웹 에디터나 드림위버 등의 사용을 꺼리게 되기도 했었습니다.했었습니다. 다행히 최근 출시된 새로운 버전이나 에디터들은 많은 향상이 있어 과거처럼 엉망인엉망인 경우는 드믄것 같습니다. 옛 말에 장인은 연장 탓을 하지 않는다고 하죠.하죠. 훌륭한 웹 개발자라면 툴 때문에 웹 표준을 지키기 어렵다라는 말은 하지하지 않아야겠죠. 하지만 툴이 가져다 주는 편리함과 생산성은 역시 무시할 수 없을없을 것입니다. 때문에 어떤 툴을 자신의 주력 툴로 결정한 것인지는 매우 중요하고,중요하고, 잘 선택되어야 합니다. 무료든 유료든 아주 다양한 에디터들이 존재하고 있습니다. 충분히충분히 검증된 제품을 선택하시길 바랍니다.
또 한가지, 개발자들의 PC는 회사 사정에사정에 따라 차이는 있겠지만 일반적으로 부족하지 않은 스펙을 가지고 있습니다. 하지만 인터넷에인터넷에 접속하는 모든 PC가 아이온과 콜 오브 듀티같은 인기 게임을 실행시킬 수수 있을 만큼 멋지진 않습니다. 학교나 관공서같은 곳의 PC는 생각보다 오래된 것이것이 많습니다. 이미지와 플래쉬 무비로 무겁게 제작된 사이트들 때문에 PC를 몇 번이나번이나 리부팅해야 하는 사람들도 있을 것입니다.
마지막으로 웹웹 표준을 열심히 지키고 계신 여러분들이 절대로 잊지 말아야 할 한가지를 말씀말씀 드리겠습니다. HTML과 CSS에 대해서 충분히 의미 있게 그리고 호환성이 확보된 표준표준 스펙을 따랐을 경우에 우리는 W3C의 벨리데이션 서비스를 통해서 이같은 유효성 검사검사 통과 화면을 받아 볼 수 있습니다. 하지만 이 순간 여러분은 과연과연 이 결과가 타당한지에 대한 의구심을 가질 필요가 있습니다. 벨리데이션 검사는 단지단지 코드에 대한 문법 검사일 뿐입니다. 파란 하늘 이미지에 ‘용광로’라고 적어 넣은넣은 alt 속성을 확인 했더라도 이 검사는 초록색 ‘성공’ 메세지를 멋지게 보여줄보여줄 것입니다. 과연 제대로 만든 페이지였을까요?
마치며
큰 수칙 3가지를 전해 드리면서 그리고 첫번째 수칙을 통해서 웹 개발자에게개발자에게 있어서 웹 접근성을 향상시키는 가장 확실하고 정직한 방법은 '공부'라고 했습니다. 웹웹 표준 스펙을 얼마나 제대로 알고 있는지 그리고 얼마나 명확하게 적용할 수수 있는지가 가장 중요하다고 생각합니다. 그래서 저는 웹 표준을 웹 개발자에게 있어서있어서 '기술'이라고 생각하고, 웹 접근성은 다른 사람을 생각하고 타인을 배려하고자 하는 '철학'에'철학'에 빗대어 의미를 전달해 드리고자 했습니다. 기본적으로 웹 접근성 역시도 여러가지 명세와명세와 가이드로 틀을 갖춰 나가고 있지만 근본적으로 사람에 대한 마음을 담는 것이라고것이라고 생각하기 때문입니다. 개발자는 코드만 잘 짜면 된다라는 생각은 이제 버려야 합니다. 이 코드가 사람을 차별하는 칼이 될 수 있음을 아셔야 합니다. 그래서 더욱 더 왜 내가 웹 접근성을 고민해야 하는지에 대한 자기 철학이 필요한 이유입니다. 끊임 없는 자기 계발과 철학의 발견. 이 이야기를 해 드리고 싶었습니다.
웹 콘텐츠(의) 접근성(을 높이기 위한 제작) 지침 1.0
1999년 5월 5일 W3C 권고안
- 영어 원본:
- http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505
- (텍스트 파일, 포스트스크립트 파일, PDF 파일, tar와 gzip으로 압축한 HTML, zip으로 압축한 HTML)
- 영어 가장 최신 버전:
- http://www.w3.org/TR/WAI-WEBCONTENT
- 이전 버전:
- http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990324
- 편집자:
- Wendy Chisholm, Trace R & D Center, University of Wisconsin -- Madison
Gregg Vanderheiden, Trace R & D Center, University of Wisconsin -- Madison
Ian Jacobs, W3C - 한국어 번역 최신 버전:
- http://gregshin.pe.kr/wcag/
- 한국어 번역 저장본:
- http://www.w3c.or.kr/Translation/WAI-WEBCONTENT-19990505
- 한국어 번역자:
- 신승식 (Greg Shin), LG전자 / 러닝 센터
Copyright © 1999 W3C (MIT, INRIA, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply.
Translated document may contain errors from translation.
이 번역본은 원본 문서에 없으나 번역 과정에서 생긴 오류를 포함할 수도 있습니다. 번역 과정에서 생긴 오류를 발견하신 분은 gregshin at hanafos.com으로 내용을 보내주시면 감사하겠습니다.
요약
이 지침은 장애인들이 어떻게 웹 콘텐츠 에 접근할 수 있게 할 것인지 설명하고 있다. 이 지침은 모든 웹 콘텐츠 개발자 (페이지를 제작하는 사람과 사이트 디자이너)와 저작 도구 개발자를 위한 것이다. 이 지침의 첫째 목표는 웹 페이지의 접근성을 높이는 것이다. 그러나 이 지침을 따름으로써 웹 표시 장치(user agent)(예를 들어, 데스크탑 브라우저, 음성 브라우저, 이동 전화, 자동차용 컴퓨터 등)의 종류나 사용 환경(소음이 심한 곳, 조명이 지나치게 어둡거나 지나치게 밝은 곳, 손을 사용할 수 없는 환경 등 매우 다양한 환경에서 웹이 쓰인다.)과 무관하게 모든 이가 보다 쉽게 웹 콘텐츠에 접근할 수 있을 것이다. 또, 이 지침을 따름으로써 웹 정보 검색을 더 빠르게 할 수 있다. 이 지침은 개발자에게 그림(이미지)이나 동영상 등을 쓰지 말라고 권하지는 않는다. 그러나 멀티미디어에 담긴 내용을 더 많은 사람들이 향유하게 하는 방법을 설명하고 있다.
이 문서는 접근성 원칙(accessibility principles)과 디자인 아이디어에 대한 참고서라고 할 수 있다. 이 문서에서 논의된 방법들은 웹의 국제화와 무선 접속에 대한 고려 사항을 포함하고 있다. 그러나 이 문서는 접근성에 관해 집중적으로 다루고 있으며, W3C의 다른 관련 활동에 대해서 상세하게 다루지는 않는다. 이들에 대한 자세한 정보는 W3C의 무선 및 이동 접속에 대한 활동 홈페이지 와 W3C의 국제화 활동에 대한 홈페이지를 참조하라.
이 문서는 다양한 웹 기술에 대한 브라우저의 지원 여부나 지원 정도에 대한 정보를 제공하지 않으며 (그런 정보는 안정적인 문서에 포함하기에는 너무 빨리 변화한다.) 그런 것과 상관없는 안정적인 (역자 추가: 그리고 보편적인) 내용을 제공하려고 한다. 대신에 웹 접근성 이니셔티브 (WAI) 웹사이트에서 그런 정보를 제공하고 있다([WAI-UA-SUPPORT]를 참조하라.).
이 문서의 부록은 주제와 중요도에 따라 분류한 모든 체크포인트를 담고 있다. 부록에 있는 체크포인트는 이 문서에 있는 해당 정의와 연결되어있다. 부록에서는 이미지, 멀티미디어, 표(tables), 프레임, 폼(forms), 스크립트 등이 다뤄지고 있다. 부록은 표 형식 또는 단순 나열식으로 볼 수 있다.
다른 문서인 "웹 콘텐츠의 접근성을 높이기 위한 기술적 방법 1.0"([TECHNIQUES])에서는 이 문서에서 정의한 체크포인트를 어떻게 구현할 것인지 설명하고 있다. 그 문서에서는 각 체크포인트를 더 자세하게 다루고 있고, Hypertext Markup Language (HTML), Cascading Style Sheets(CSS), Synchronized Multimedia Integration Language (SMIL), Mathematical Markup Language (MathML)를 사용한 예제를 제시하고 있다. 또 그 문서에서는 문법 검사(validation)와 시험 기법에 대한 내용이 들어있으며, HTML 요소(elements) 및 속성(attributes)에 대한 색인과 어떤 기술이 그것을 사용하는지에 대해서도 나와 있다. 기술적 방법을 다루는 문서는 기술의 변화를 따라가는 것이 중요하므로 이 문서보다는 더 자주 개정될 것이다. Note. 모든 브라우저와 멀티미디어 프로그램이 지침에서 제시한 모든 기능을 지원하지는 않는다. 특히 HTML 4.0이나 CSS 1, CSS 2에서 새로이 규정한 것은 지원되지 않을 가능성이 더 높다.
"웹 콘텐츠 접근성을 높이기 위한 제작 지침 1.0"은 웹 접근성 이니셔티브가 발행하는 접근성 지침 시리즈의 일부이다. 시리즈에는 접근성을 높이기 위한 웹 표시 장치 제작 지침 (User Agent Accessibility Guidelines, [WAI-USERAGENT])과 접근성을 높이기 위한 저작 도구 개발 지침(Authoring Tool Accessibility Guidelines, [WAI-AUTOOLS])도 들어있다.
이 문서의 현재 상태
이 문서는 W3C 회원과 다른 관계자의 검토를 거쳐 W3C 총재가 W3C 권고안으로 승인하였다. 이 문서는 안정적인 문서이므로 참고 자료로 쓰이거나 규범적인 참고 문헌으로 다른 문서에서 인용할 수 있다. W3C가 권고안을 만드는 것은 (표준) 사양에 대해 주의를 환기시키고, 보다 넓은 범위에서 그 사용을 촉진하기 위해서이다. 이렇게 함으로써 웹의 기능성과 보편성을 향상시킬 수 있다.
이 사양에 대한 영어판만이 규범력을 지닌다. 그러나 다른 언어 번역판을 보고 싶으면, http://www.w3.org/WAI/GL/WAI-WEBCONTENT-TRANSLATIONS 를 참조하면 된다.
이 문서에 대해 지금까지 알려진 오류 목록은 http://www.w3.org/WAI/GL/WAI-WEBCONTENT-ERRATA 에서 볼 수 있다. 이 문서에 오류가 있으면 wai-wcag-editor@w3.org 로 메일을 보내주기 바란다.
W3C의 권고안 문서 목록이나 다른 기술적인 문서는 http://www.w3.org/TR에서 찾아볼 수 있다.
이 문서는 W3C의 웹 접근성 이니셔티브의 일환으로 만들어진 것이다. 웹 콘텐츠 지침에 관한 워킹 그룹 (Web Content Guidelines Working Group)의 목적은 이 그룹의 헌장에 나와있다.
목차
- 요약
- 이 문서의 현재 상태
- 1. 소개
- 2. 접근 가능한 디자인에서 다루는 주제
- 3. 이 지침의 구성
- 4. 중요도
- 5. 적합성(호환성) 수준
- 6. 웹 콘텐츠(의) 접근성(을 높이기 위한 제작) 지침
- 1. 시각/청각적인 콘텐츠에 대해서는 그것을 대신할 수 있는 대체 텍스트를 제시한다.
- 2. 색깔만으로 정보를 구분하면 안 된다.
- 3. 마크업과 스타일 시트를 사용하되 적법하게 사용한다.
- 4. 내용에 쓰인 언어(자연어)가 무엇인지 명시한다.
- 5. 표는 표를 지원하지 않는 환경에서도 유연하게 변경될 수 있도록 만든다.
- 6. 새로운 기술을 사용한 페이지는 그 기술을 지원하지 않는 환경에서도 내용을 보전하면서 표시될 수 있도록 한다.
- 7. 시간에 따라 변하는 콘텐츠는 사용자가 제어할 수 있게 한다.
- 8. 별도로 포함된 사용자 인터페이스에 대해서도 직접적인 접근성을 보장한다.
- 9. 장치 독립적인 설계를 한다.
- 10. 잠정적인 접근성 보장 기법을 사용한다.
- 11. W3C의 기술과 지침을 준수한다.
- 12. 맥락과 방향 정보를 제공한다.
- 13. 명확한 탐색 구조를 가져야 한다.
- 14. 문서는 명확하고 간결해야 한다.
- 부록 A. -- 유효성(문법) 검사
- 부록 B. -- 용어집
- 감사의 글
- 참고 문헌
부록에 나와있는 체크포인트 목록은 표 형식이나 단순한 나열식 두 가지로 볼 수 있다.
1. 소개
웹 디자인과 관련한 웹 접근성이라는 것에 대해 생소하다면, 많은 사용자들이 당신과는 매우 다른 환경에서 웹을 보고 있다는 것을 생각해 보라.
- 어떤 사람들은 보고, 듣고, 움직이는데 장애가 있을 수 있고, 또는 정보의 일부를 처리하지 못 하는 수도 있다.
- 어떤 사람들은 글을 읽고, 이해하는 것에 어려움을 가지고 있다.
- 키보드나 마우스가 없거나, 또는 키보드나 마우스를 사용하지 못 하는 환경일 수도 있다.
- 어떤 사람들은 텍스트만 나오는 화면이나, 아주 작은 화면을 써야 할 수도 있고, 또 느린 인터넷 접속만이 가능할 수도 있다.
- 자기 언어가 아닌 경우 특정 언어를 유창하게 말하고 이해하지 못 한다.
- 사용자의 눈, 귀, 손이 다른 일(예: 운전, 시끄러운 환경에서 작업 등)을 하고 있거나 다른 일로 방해를 받을 수도 있다.
- 사용자에 따라 초기 버전의 브라우저를 쓸 수도 있고, 전혀 다른 브라우저를 쓸 수도 있으며, 음성 브라우저나 다른 운영 체제를 쓸 수도 있다.
콘텐츠 개발자들은 페이지를 디자인할 때에 이런 다양한 상황을 고려 해야 한다. 다른 고려 요소도 있지만, 접근성이 높은 디자인을 채택할 경우 일반적으로 장애를 가진 사용자들에게 우선 이익이 되고, 전체 웹 사용자들에게도 이익이 된다. 예를 들어서, FONT라는 요소를 사용하지 않고 대신에 스타일 시트를 사용하여 글꼴 스타일을 조정하게 되면, HTML 제작자 들은 페이지에 대한 더 쉬운 제어가 가능하고, 시력이 나쁜 사람들에게도 페이지를 잘 볼 수 있게 할 수도 있으며, 스타일 시트를 공유함으로써, 종종 페이지 다운로드 시간을 줄이는 효과를 줄 것이다.
이 지침에서는 접근성에 대해 다루고, 접근성이 높은 디자인을 위한 기법을 제공한다. 또, 위의 글꼴 예에서 다루었듯이, 장애가 있는 사람들에게 문제가 될 만한 전형적인 시나리오를 다룬다. 예를 들어, 첫 번째 지침에서는 어떻게 이미지의 접근성을 높일 수 있는지 설명한다. 어떤 사용자는 이미지를 볼 수 없을 것이고, 어떤 사람은 텍스트 기반의 브라우저를 쓸 수도 있으며, 또 다른 이들은 (이를테면 인터넷 속도가 느려서) 이미지를 일부러 보이지 않게 설정했을 수도 있다. 이 지침에서 접근성을 높이기 위해 이미지를 쓰지 말라고 권고하지는 않는다. 대신에 이미지를 대체할 수 있는 텍스트 설명을 제공해 줌으로써 접근성을 높일 수 있을 것이다.
텍스트 설명을 붙이는 것이 어떻게 이미지에 대한 접근성을 높이는가? "대체 텍스트"라는 말의 두 단어가 모두 중요하다.
- 텍스트 콘텐츠는 사용자에게 합성된 음성으로, 점자로, 또는 말 그대로 시각적인 텍스트로 제시될 수 있다. 이들 각각의 경우 다른 감각 기관을 통해 전달된다. 즉, 합성된 음성은 귀를 통해서, 점자는 촉각을 통해, 그리고 텍스트는 시각을 통해 전달된다. 이렇게 함으로써 여러가지 감각 기관에 장애를 지닌 이들의 정보 접근성을 제고할 수 있다.
- 텍스트가 유용하려면 텍스트도 이미지가 의도했던 것과 같은 기능이나 목적을 전달해야 한다. 예를 들어서 우주에서 바라본 지구 사진에 대한 대체 텍스트가 있다고 생각해보자. 만약 이미지를 보여주는 목적이 주로 장식적인 것이라면, "우주에서 바라본 지구 사진" 정도가 필요한 목적에 부합하는 텍스트가 될 것이다. 만약에 사진을 보여주는 목적이 세계 지리에 대한 특정한 정보를 예로 들기 위한 것이라면 텍스트 설명도 그런 정보를 담고 있어야 한다. 만약 이미지를 선택하여 (예를 들면 사진을 클릭하도록 해서), 지구에 관한 정보를 제공하도록 되어 있다면, 그것에 대한 대체 텍스트도 "지구에 관한 상세 정보" 정도가 되는 것이 좋을 것이다. 그러므로, 이미지가 사용자들에게 제공하는 기능이나 목적과 똑같은 것을 텍스트가 제공해 준다면, 그것은 훌륭한 대체 텍스트가 될 수 있다.
대체 텍스트를 사용하는 것은 장애인들에게만 이득을 주는 것이 아니다. 검색 로봇은 페이지 색인을 만들 때에 그 대체 텍스트를 사용할 수 있기 때문에 모든 사용자들이 페이지를 더 빨리 찾을 수 있도록 도움을 줄 수 있다. (역자 주: 또 다른 보기는 단어나 문장을 포함하고 있는 이미지이다. 이 이미지에 대체 텍스트를 붙여 주면, 웹 페이지 자동 번역 프로그램으로 이미지에 들어 있는 단어나 문장에 쓰인 언어를 모르는 이도 내용을 파악할 수 있다.)
웹 콘텐츠 개발자들은 이미지나 다른 멀티미디어 콘텐츠에 대해서 대체 텍스트를 제공해야 하는 한편, 사용자들에게 최종적으로 정보를 표시해주는 표시 장치 (예를 들면 브라우저나, 이를 지원하는 화면 음성 변환기, 점자 표시 장치 등)는 사용자들에게 대체 텍스트에 담긴 정보를 최종 전달해 주어야 한다.
텍스트가 아닌 다른 대체 방법 (예 : 아이콘, 녹음된 음성, 또는 수화를 보여주는 비디오)도 인지적인 장애, 학습 장애, 청각 장애를 포함하여 문자로 쓰여진 텍스트에 접근하는 데에 어려움을 겪는 많은 사람들에게 문서에 대한 접근성을 높여줄 수 있다. 이는 또 읽는 것을 싫어하거나 못 읽은 사람들에게도 도움이 될 수 있다. 시각 정보에 대한 음성 설명같은 것이 텍스트 형식이 아닌 대체 표현 방법이 될 것이다. 멀티미디어 프리젠테이션에서 시각 부분에 대한 음성 설명을 통해 시각 정보를 볼 수 없는 사람에게 도움을 준다.
2. 접근 가능한 디자인에서 다루는 주제
이 지침에서는 두 가지 보편적 주제를 다룬다. 콘텐츠가 여러 환경에서 내용을 보전하면서 쉽게 변환되어 표시될 수 있는가 하는 것이 하나이고, 이해하고 탐색하기 쉬운 콘텐츠를 만드는 것이 하나이다.
2.1 콘텐츠가 정보를 보전하면서 여러 방법으로 표시 가능하도록 하기
이 지침을 따름으로써, 콘텐츠 개발자들은 여러 환경에서 정보를 보전하면서 변환될 수 있는 페이지를 만들 수 있다. 여러 환경에서 쉽게 변환될 수 있는 페이지란, 소개 부분에서 나왔던 신체, 감각, 인지 장애나 작업 환경의 제약 조건, 기술적인 장벽과 상관없이 접근성이 높은 페이지이다. 여러 환경에서 쉽게 변환되는 페이지를 디자인하기 위해서는 다음과 같은 원칙들이 있을 수 있다.
- (정보의) 표현 방법(presentation)과 (정보에 내재하는) 구조(structure)는 분리한다. (콘텐츠, 구조, 표현 방법(presentation) 사이의 차이에 대해서 읽어보라.)
- (대체 텍스트를 포함해서) 텍스트를 제공한다. 텍스트는 거의 모든 종류의 브라우저에서 가능한 형태로 전달될 수 있고, 거의 모든 사용자들에게 접근가능하다.
- 볼 수 없거나 들을 수 없는 사용자에게도 전달할 수 있는 문서를 만든다. 오디오나 비디오의 경우, 다른 감각 채널로 그 목적이나 기능이 동일한 정보에 접근할 수 있게 해야 한다. 이것은 맹인을 위해 전체 사이트를 미리 오디오 녹음하여 제공하라는 뜻이 아니다. 맹인 사용자의 경우 화면 음성 변환기(screen reader) 기술을 이용해서 페이지 내의 모든 텍스트 정보를 접할 수 있다.
- 한 가지 하드웨어에 의존하는 문서를 만들지 않는다. 사람들은 마우스가 없을 수도 있고, 화면이 작을 수도 있고, 화면 해상도가 낮을 수도 있고, (역자 주 : 고해상도 모니터를 쓰는 경우라도 화면 확대 장치를 쓰는 약시인 사람은 한번에 화면의 극히 작은 일부만을 볼 수 있다.) 흑백 화면일 수도 있고, 화면이 없고 단지 음성만 나오거나, 텍스트만 나올 수도 있다.
여러 환경에서 정보를 보전하면서 쉽게 변환되는 문서에 대한 주제는 지침 1에서 11 사이에 주로 다루어진다.
2.2 이해하고 탐색하기 쉬운 콘텐츠 만들기
콘텐츠 개발자들은 콘텐츠를 이해와 탐색이 쉽게 만들어야 한다. 이것은 단지 말을 간결하고 명확하게 써야 한다는 것뿐만 아니라, 페이지 내에서 혹은 페이지 사이에 이해하기 쉬운 탐색 방법을 제공해야 한다는 것을 뜻한다. 페이지마다 항해(navigation) 도구과 방향(orientation) 정보를 제공함으로써 접근성과 편리함을 극대화할 수 있다. 데스크탑 브라우저의 사용자들만 볼 수 있는 시각적인 단서(예를 들면, 이미지 맵, 가변적인 스크롤바, 줄줄이 늘어선 프레임, 그래픽 등)를 모든 사용자들이 이용할 수 있는 것은 아니다. 사용자들은 음성 합성 장치나 점자 표시 장치 등을 통해 페이지를 볼 경우와 같이 한 번에 한 단어씩만 접근 가능하다든지, 또는 좁은 화면이나 낮은 해상도 때문에 한 번에 일부분만 볼 수 있는 경우가 있기 때문에, 맥락 정보를 잃어버릴 수 있다. 방향 정보가 없다면 사용자들은 아주 큰 표나 목록, 메뉴 등을 이해하지 못 할 수도 있다.
콘텐츠를 이해하고 탐색하기 쉽게 만드는 것에 대해서는 지침 12에서 14 사이에서 주로 다루고 있다.
3. 이 지침의 구성
이 문서는 14개의 지침 또는 접근성을 높이기 위한 디자인의 일반적인 원칙을 담고 있다. 각각의 지침은 다음과 같은 요소를 포함하고 있다.
- 지침의 번호
- 문장으로 기술된 지침 자체
- 세 개의 항해 링크. 오른쪽 화살표 아이콘은 다음 지침으로 넘어가는 링크이고, 왼쪽 화살표는 이전 지침으로, 위 화살표는 목차로 돌아가는 링크로서 목차 내에서 현재 보고 있는 지침의 위치를 알 수 있게 해 준다.
- 이런 지침이 나온 이론적 근거와 지침이 도움을 주고자 한 사용자층
- 체크포인트 정의
각 지침에 있는 체크포인트 정의는 전형적인 콘텐츠 개발 상황에서 이런 지침이 어떻게 적용가능한지 설명해 준다. 각각의 체크포인트 정의는 다음과 같이 구성되어 있다.
- 체크포인트 번호
- 체크포인트 문장 자체
- 체크포인트의 중요도(우선 순위). 중요도 1인 체크포인트는 스타일 시트를 사용하여 눈에 띄도록 강조하였다.
- 부가적인 주의 사항이나 정보, 예제, 관련 지침이나 체크포인트에 대한 상호 참조 정보
- 제시된 체크포인트를 구현하고 예제를 제시해 주는 기술적인 문서([TECHNIQUES])에 대한 안내
각 체크포인트는 실제 페이지나 사이트를 점검할 때 체크포인트를 만족시키는지 검증할 수 있도록 가능한 한 구체적으로 작성하였다.
3.1 이 문서의 규칙
이 문서는 다음과 같은 편집상의 규칙을 따르고 있다.
- 요소(element) 이름은 대문자로 표시한다.
- 속성(attribute) 이름은 소문자로 따옴표 안에 표시한다.
- 용어의 정의로 연결되는 링크는 스타일 시트를 사용하여 강조 표시하였다.
4. 중요도(우선 순위)
각각의 체크포인트는 워킹 그룹에서 접근성에 미치는 영향력에 따라 부여한 우선 순위(중요도)가 매겨져 있다.
- [중요도 1]
- 웹 콘텐츠 개발자들이 반드시 따라야 할 체크포인트이다. 그렇지 않을 경우, 일부 사용자들이 정보에 접근하는 것이 불가능해진다. 이 체크포인트는 웹 접근성을 보장하기 위해서 지켜야 하는 기본적인(필수적인) 요구 사항이라고 할 수 있다.
- [중요도 2]
- 웹 콘텐츠 개발자가 되도록 지켜야 할 체크포인트이다. 그렇지 않을 경우, 일부 사용자들이 정보에 접근하는 것에 어려움을 겪게 될 것이다. 이 체크포인트를 만족시킴으로써 웹 문서에 접근하는데 중요한 장벽을 제거할 수 있다.
- [중요도 3]
- 웹 콘텐츠 개발자는 이 체크포인트를 지키는 것이 좋다. 그렇지 않을 경우, 일부 사용자들이 정보에 접근하는 것에 다소 어려움을 겪을 것이다. 이 체크포인트를 만족시킴으로써 웹 문서의 접근성을 향상시키게 될 것이다.
일부 체크포인트의 경우에는 조건에 따라 중요도(우선 순위)가 변하는 것을 명시하고 있다.
5. 적합성(호환성) 수준
여기에서는 지침에 대한 세 가지 적합성 수준을 정의한다.
- "A"수준의 적합성: 1순위 중요도를 갖는 모든 체크포인트들을 만족하는 경우
- "AA" 수준의 적합성: 1순위와 2순위 중요도를 갖는 모든 체크포인트들을 만족하는 경우
- "AAA" 수준의 적합성: 1, 2, 3순위 중요도를 갖는 모든 체크포인트들을 만족하는 경우
Note. 적합성 수준은 텍스트로 표시되어 화면 음성 변환기로 변환될 수 있도록 되어있다.
적합성 표시를 할 때에는 다음과 같은 두 가지 형식 중에 하나를 반드시 따라야 한다.
제 1 형식에서 명시해야 하는 항목
- 지침의 제목: "Web Content Accessibility Guidelines 1.0"
- 지침의 URI: http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505
- 만족하는 적합성 수준: "A", "AA", 또는 "AAA".
- 적합성을 만족하는 범위 (예를 들면, 페이지, 사이트, 또는 사이트의 특정한 일부분 등)
제 1 형식의 예
This page conforms to W3C's "Web Content Accessibility Guidelines 1.0", available at http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505, level Double-A. (이 페이지는 W3C의 http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505 에서 제시한 "웹 콘텐츠의 접근성을 높이기 위한 제작 지침 1.0"의 AA 수준을 만족합니다.)
제 2 형식: 매 페이지에 W3C에서 제공하는 세 개의 적합성 표시 아이콘 중에 하나를 삽입하고, W3C의 적합성을 설명해주는 곳으로 링크를 걸어 준다. 아이콘에 대한 자세한 정보와 페이지 내에 삽입하는 방법은 [WCAG-ICONS]에 나와 있다.
6. 웹 콘텐츠(의) 접근성(을 높이기 위한 제작) 지침
지침 1. 시각/청각적인 콘텐츠에 대해서는 그것을 대신할 수 있는 대체 텍스트를 제공한다.
시각적/청각적 콘텐츠를 제시할 때에는 근본적으로 그 기능과 목적이 동일한 대체 콘텐츠를 제공한다.
어떤 사용자들은 이미지, 동영상, 소리, 애플릿 등을 직접 사용할 수 없지만, 그런 시청각적인 콘텐츠에 대한 대체 정보를 포함하고 있는 페이지는 사용 가능할 것이다. 대체 정보는 반드시 원래 콘텐츠와 동일한 목적을 달성할 수 있어야 한다. 따라서, 목차로 돌아가는 윗화살표 그림에 대한 대체 텍스트는 "목차로 돌아가기" 정도가 될 수 있을 것이다. 어떤 경우에는 대체 정보가 시각적인 콘텐츠(예 : 복잡한 차트, 빌보드, 다이어그램의 경우)에 대한 시각적인 모양을 설명할 수도 있고, 음성 콘텐츠(예: 교육용 음성 강의 녹음물의 경우)에 대한 내용을 담을 수도 있다.
이 지침에서는 텍스트가 아닌 콘텐츠(이미지, 오디오, 비디오)에 대한 대체 텍스트 제공의 중요성을 강조하고 있다. 대체 텍스트는 다양한 기술적인 방법을 통해 여러 종류의 장애를 가진 사용자들에게 접근 가능한 방법으로 변환될 수 있다는 점에서 효력이 있다. 텍스트는 음성 합성기가 읽어줄 수도 있고, 점자 표시 장치를 통해 출력될 수도 있고, 컴퓨터 화면과 종이를 통해 (여러가지 크기로) 시각적으로 출력될 수도 있다. 음성 합성기의 출력은 맹인이나, 인지적인 장애, 학습 장애, 청각 장애 등으로 인해 읽는 것에 어려움이 있는 사람들에게 아주 중요한 역할을 한다. 점자는 시각 장애인 뿐 아니라, 청각과 시각에 모두 장애를 가진 사람에게는 필수적이다. 시각적으로 보여지는 텍스트는 대부분의 웹사용자는 물론이고 청각 장애인에게 혜택을 준다.
텍스트에 대한 텍스트가 아닌 대체물(예를 들어, 이미지, 비디오, 오디오)을 제공하는 것도 일부 사용자들, 특히 문맹자들이나 난독증이 있는 이들에게 도움을 줄 수 있다. 영화나 다른 시각적인 표현물에서 몸짓이나 다른 시각적인 단서가 충분한 오디오 정보 없이 제공되는 수가 있다. 이런 시각적인 정보를 말로 설명하지 않고 제공한다면, 시각적 내용을 볼 수 없는 사람들은 지각할 수 없을 것이다.
체크포인트:
- 1.1 모든 비-텍스트 콘텐츠에 대해서는 대체 텍스트를 제공한다. (예를 들어 "alt", "longdesc" 등을 쓰거나 또는 요소 내의 콘텐츠에 직접 쓴다.) 이것은 다음을 포함한다.: 이미지, (기호를 포함하여) 그래픽으로 나타낸 텍스트, 이미지 맵의 영역, 애니메이션(예: 애니메이션 GIF), 애플릿, 프로그램 객체, 아스키(ASCII) 아트 (역자 주: 라틴 글자와 기호를 여러 개 이용하여 시각적으로 그림을 표현한 것, '문자 그림'), 프레임, 스크립트, 목록을 나타내는 표시(list bullet)로 쓰인 이미지(역자 주: 목록을 나열할 때 각 항목 앞에 쓰인 점, 동그라미 등과 같은 이미지), 공간을 확보하기 위해 쓰인 빈 그림(spacers), 그래픽 버튼, (사용자와의 상호 작용에 의해 또는 자동으로 연주되는) 사운드, 독립적인 오디오 파일, 비디오의 오디오 트랙, 비디오. [중요도 1]
- 예를 들면 HTML에서 :
- IMG, INPUT, APPLET 요소에는 "alt"를 사용하거나, OBJECT, APPLET 요소 내에 대체 텍스트를 제공한다.
- 복잡한 콘텐츠(예를 들면 차트)의 경우 "alt"를 통해 제공한 텍스트가 대체 텍스트 역할을 충분히 하지 못 하므로, 부가적인 설명을 해 주어야 하는데, IMG나 FRAME의 경우 "longdesc"에 자세한 설명을 달아 주고, OBJECT는 그 내부에 추가적인 설명을 제공하거나 또는 설명 링크를 제공한다.
- 이미지 맵의 경우, AREA에 "alt" 속성을 넣어주거나, MAP에 A 요소를 사용해서 콘텐츠를 넣어 주도록 한다.
관련 체크포인트 : 체크포인트 9.1, 체크포인트 13.10.
- 지침 1.1과 관련된 기술/기법
- 1.2 서버측 이미지 맵에는 각 활성 영역마다 중복적인 텍스트 링크를 넣어 준다. [중요도 1]
- 지침 1.5와 지침 9.1도 참조하라.
- 체크포인트 1.2와 관련된 기술/기법
- 1.3 시각적인 트랙에 대응하는 텍스트를 자동으로 읽어 주는 웹 표시 장치가 널리 보급되기 전에는, 멀티미디어 프리젠테이션을 할 때에 시각적인 트랙의 중요한 정보에 대해서는 음성 설명을 제공해 주어야 한다. [중요도 1]
- 체크포인트 1.4에서처럼 음성 설명(auditory description)을 오디오 트랙과 동기 시켜야 한다. 시각적인 정보에 대응하는 텍스트에 관해서는 체크포인트 1.1을 참조하라.
- 체크포인트 1.3과 관련된 기술/기법
- 1.4 시간을 기반으로 한 멀티미디어(예를 들면 동영상이나 애니메이션)과 그에 상응하는 대체물(예를 들면 시각적인 트랙에 대한 캡션(텍스트 자막)이나 음성 설명)은 동기시켜야 한다.[중요도 1]
- 체크포인트 1.4와 관련된 기술/기법
- 1.5 클라이언트측 이미지 맵에 있는 링크에 대한 대체 텍스트를 찾아 표시해 주는 웹 표시 장치가 널리 보급되기 전에는 각 활성 영역에 대해 중복적인 텍스트 링크를 제공해야 한다. [중요도 3]
- 체크포인트 1.2와 체크포인트 9.1도 참조하라.
- 지침 1.5와 관련된 기술/기법
지침 2. 색깔만으로 정보를 구분하면 안 된다.
컬러가 아닌 흑백으로 보았을 때에도 텍스트와 그래픽을 이해할 수 있도록 해야 한다.
오직 색깔만 사용해서 어떤 정보를 전달한다면, 일부 색깔을 구별할 수 없는 사람들이나, 흑백 디스플레이를 사용하는 사람들, 또는 비시각적인 장치를 사용하는 사람들은 그 정보를 받아보지 못 할 것이다. 전경색과 배경색이 같은 계통의 색조로 너무 비슷하다면 흑백 디스플레이 사용자나 색약 혹은 색맹이 있는 사람에게는 충분한 대비 효과를 주지 못 할 것이다.
체크포인트:
- 2.1 색깔과 함께 전달되는 모든 정보는 색깔이 없더라도 맥락이나 다른 마크업에 의해 구별 가능해야 한다. [중요도 1]
- 지침 2.1과 관련된 기술/기법
- 2.2 전경색과 배경색의 조합이 색맹이나 색약이 있는 사람에게, 또는 흑백 디스플레이를 통해 보는 사람들이 보았을 때에 충분한 대비를 갖도록 해야 한다. [이미지 색깔의 경우 중요도 2, 텍스트 색깔의 경우 중요도 3].
- 지침 2.2와 관련된 기술/기법
지침 3. 마크업과 스타일 시트를 사용하되 적법하게 사용한다.
문서를 만들 때에 적절한 구조적인 요소를 사용한다. 문서의 외형적 표현(presentation)에 관계되는 것은 표현 요소나 속성을 사용하기보다는 스타일 시트를 사용한다.
표준 사양을 따르지 않는 마크업의 오용은 접근성에 대한 저해 요인이다. 시각적인 표현 효과를 얻기 위해 (예를 들면 내용물의 자리 배치를 위해 표를 쓴다든지, 글꼴의 크기를 바꾸기 위해 H1, H2 등 헤더용 마크업을 쓰는 것처럼) 마크업을 잘못 사용하면, 특정한 소프트웨어를 사용하는 사용자들이 페이지의 구조를 파악하거나 항해하는 것이 어려워진다. 더구나 (예를 들어 HTML의 PRE 요소를 써서 표 안에 있는 데이타처럼 보이게 구성하는 것처럼) 구조적인 정보를 전달할 때 구조를 나타내는 마크업을 쓰지 않고 표현을 위한 마크업을 쓰면 다른 표시 장치에서 페이지를 제대로 나타내지 못 할 수 있다. 내용(content), 구조(structure), 표현(presentation)의 차이에 대한 설명을 참조하라.
콘텐츠 개발자들은 옛날 브라우저에서 원하는 형식으로 콘텐츠를 보여주는 방법을 그냥 사용하고 싶은 유혹에 빠진다. 개발자들은 이런 방법이 접근성 문제를 일으킨다는 것을 알아야 한다. 그리고 문서의 내용을 특정한 양식으로 표현하는 것이 일부 사용자가 그 문서에 접근조차 못 하게 하는 것을 정당화할 만큼 중요한 것인지 생각해 보아야 한다.
극단적인 다른 한편으로는, 콘텐츠 개발자들이 어떤 브라우저나 관련 기술이 그것을 제대로 처리하지 못 한다고 해서 적절한 마크업의 사용을 포기해서는 안 된다. 예를 들면, 몇몇 오래된 화면 음성 변환기(screen readers) 에서는 양옆으로 나열된 일련의 텍스트를 읽어내지 못 하지만, HTML에서 표에 적당한 정보(tabular information)를 표시하기 위해 TABLE 요소를 사용하는 것은 적절한 것이다. 체크포인트 10.3을 참조하라. TABLE 요소를 바르게 사용하고, 또 다른 표현 방법으로 쉽게 변환되도록 표를 설계하면 (지침 5를 참조하라.) 소프트웨어가 표를 이차원 격자가 아닌 다른 방법으로 나타낼 수 있다.
체크포인트:
- 3.1 적절한 마크업 언어가 있을 때에는 정보 전달을 위해 이미지를 쓰지 말고 마크업을 쓴다.[중요도 2]
- 예를 들면, 수학 공식을 나타내기 위해서는 MathML과 스타일 시트 를 써서 텍스트의 형식이나 자리 배치를 조절할 수 있다. 또, 텍스트를 나타내기 위해 이미지를 쓰지 말고, 대신에 텍스트와 스타일 시트를 사용한다. 지침 6과 지침 11을 참조하라.
- 체크포인트 3.1과 관련된 기술/기법
- 3.2 공식 문법에 맞도록 문서를 작성하라.[중요도 2]
- 예를 들면, 문서의 시작 부분에는 기존에 정의된 DTD(예를 들면, strict HTML 4.0 DTD)를 참조하도록 문서 형식(document type) 을 선언해 주어야 한다.
- 체크포인트 3.2와 관련된 기술/기법
- 3.3내용물의 자리 배치와 표현 방식을 조절하기 위해서는 스타일 시트를 사용하라.[중요도 2]
- 예를 들면, 글꼴 스타일을 조절하기 위해서는 HTML의 FONT 요소를 쓰는 대신에 CSS의 'font' 속성을 쓰도록 한다.
- 체크포인트 3.3과 관련된 기술/기법
- 3.4 마크업 언어의 속성값이나 스타일 시트의 속성값에는 절대 단위를 쓰지 말고 상대 단위를 사용한다. [중요도 2]
- 예를 들면, CSS에서 크기를 나타내기 위해 절대 단위인 'pt', 'cm' 등을 쓰지 말고 'em'이나 퍼센트와 같은 상대 단위를 쓴다. 만약 절대 단위를 쓸 때에는 콘텐츠가 사용 가능한 것인지 유효성 검사를 받도록 한다. 유효성 검사 부분을 참조하라.
- 체크포인트 3.4와 관련된 기술/기법
- 3.5 문서의 구조를 나타내기 위해 제목 요소(header elements)를 쓰되, 사양에 맞게 사용한다.[중요도 2]
- 예를 들면, HTML에서 H1의 하위 섹션임을 나타내기 위해 H2를 사용한다. 단순히 글꼴 효과를 위해 헤더를 사용하지는 말라.
- 체크포인트 3.5와 관련된 기술/기법
- 3.6 목록(list)과 목록 아이템을 적절히 사용한다. [Priority 2]
- 예를 들면, HTML에서 OL, UL, DL 리스트를 적절히 사용한다.
- 체크포인트 3.6과 관련된 기술/기법
- 3.7 인용 마크업을 사용한다. 들여쓰기와 같은 시각적 형식을 조절하기 위해 인용 마크업을 사용하지 말라.[중요도 2]
- 예를 들면, HTML에서 짧은 인용에는 Q를, 긴 인용에는 BLOCKQUOTE 요소(element)를 사용한다.
- 체크포인트 3.7과 관련된 기술/기법
지침 4. 내용에 쓰인 언어(자연어)가 무엇인지 명시한다.
외국어나 약자는 마크업으로 (다른 부분과) 구분 지어서 적절한 발음이나 해석이 가능하도록 한다.
콘텐츠 개발자들이 마크업을 사용하여 언어를 바꾸면, 음성 합성 장치와 점자 표시 장치도 자동으로 새로운 언어 모드로 전환해서 다국어 사용자에게 접근성을 높이도록 되어있다. 콘텐츠 개발자들은 적절한 마크업이나 HTTP 헤더를 통해 주된 언어(자연어)를 명시해 주어야 한다. 콘텐츠 개발자들은 또한 약자에 대한 풀어 쓴 본디말을 제공해야 한다.
언어(자연어)를 마크업으로 명시해 주면 ( 역자 주: 예를 들어 음성 합성 장치나 점자 표시 장치 ) 단지 보조적인 기술에 도움을 줄 뿐만 아니라 검색 엔진이 단어 검색에서 특정 언어로 쓰인 문서를 가려낼 수 있게 한다. 또한 언어(자연어)로 마크업을 하는 것은 학습 장애, 인지 장애, 청각 장애가 있는 사람을 포함해 모든 사람에게 웹의 가독성을 높여준다. (언어를 명시해 주면 같은 표기 체계를 쓰거나 일부 표기 체계를 공유하지만 글꼴이나 합자(ligature)에 대한 선호가 다른 복수의 언어- 예를 들어, 일본어와 중국어, 러시아어와 알바니아어, 영어와 터키어 -로 쓰인 문서를 표시할 때 언어에 따라 다른 글꼴, 합자 규칙, 줄바꿈 규칙 등을 적용하는 것이 가능하다.)
약자에 대한 풀이를 생략하거나 언어(자연어) 전환을 명시하지 않으면, 읽는 기계나 점자 생성 기계에 의존하는 이가 이해하지 못 할 수도 있다.
체크포인트:
- 4.1 문서의 텍스트나 대체 텍스트(text equivalent)(예를 들면, 오디오나 비디오 내용물에 붙인 캡션)의 언어(자연어)가 바뀌면 명확한 방법으로 표시해 주어야 한다.[중요도 1]
- 예를 들면, HTML에서는 "lang" 속성을 사용한다. XML에서는, "xml:lang"을 사용하면 된다.
- 체크포인트 4.1과 관련된 기술/기법
- 4.2 약어(abbreviation)나 두문자어(acronym)가 문서에서 처음 나올 때에는 본디말을 명시해 주어야 한다.[중요도 3]
- 예를 들면, HTML에서는 ABBR과 ACRONYM 요소에 대해서 "title" 속성을 쓴다. 문서의 본문(main body)에서 약어나 두문자어를 풀어 써 주는 것도 문서의 사용자 편의성(usability)을 높여 주는 방법이다.
- 체크포인트 4.2와 관련된 기술/기법
- 4.3 문서의 주 사용 언어를 지정해 준다. [중요도 3]
- 예를 들면, HTML에서는 HTML 요소에 대해 "lang"이라는 속성을 정의해 준다. XML에서는 "xml:lang"을 사용한다. 서버 운영자는 서버의 설정을 변경하여 HTTP의 콘텐츠 교섭 기능(contents negotiation mechanism) ([RFC2068], section 14.13)을 작동하도록 하여야만 클라이언트가 자동으로 원하는 언어로 쓰인 문서를 읽어들일 수 있다.
- 체크포인트 4.3과 관련된 기술/기법
지침 5. 표는 표를 지원하지 않는 환경에서도 유연하게 변경될 수 있도록 만든다.
표를 작성할 때에는 접근 가능한 브라우저나 다른 웹 표시 장치에 의해 변환될 수 있는 필요한 마크업을 반드시 넣도록 한다.
표는 진짜 표 형식으로 나타내는 것이 적절한 정보("데이터 테이블")를 위해서 쓰여야 한다. 콘텐츠 개발자들은 표를 내용물의 자리 배치를 위해 쓰는 것("레이아웃 테이블")을 피해야 한다. 또한 아무렇게나 표를 쓰는 것은 화면 음성 변환기를 이용해 웹을 보는 사용자들에게 특수한 문제를 일으킨다. (체크포인트 10.3을 참조하라.)
어떤 웹 표시 장치에서는 표 내에서 칸 사이를 탐색할 수 있고, 헤더와 다른 칸에 대한 정보에 접근할 수 있게 한다. 마크업을 제대로 사용하지 않으면, 이런 표들은 웹 표시 장치에 적절한 정보를 제공해 주지 못 할 것이다. (지침 3도 참조하라.)
다음과 같은 체크포인트를 지킴으로써 음성을 통해 표에 접근하는 사용자(예를 들면, 음성 합성 장치나 차량용 컴퓨터)나 한 번에 페이지의 일부만 볼 수 있는 사용자(예를 들면, 음성 출력 장치나 점자 표시 장치에 의존하는 시각 장애인이나 약시인 사람 또는 작은 화면을 사용하는 사용자 등)에게 직접적으로 이득을 줄 것이다.
체크포인트:
- 5.1 데이터가 들어있는 표에는 제목행과 제목열(통칭하여 header)을 명시한다. [중요도 1]
- 예를 들어 HTML에서는, 데이터가 담긴 칸을 나타내기 위해 TD를, 제목행이나 제목열에는 TH를 사용한다.
- 체크포인트 5.1과 관련된 기술/기법
- 5.2 두 개 이상의 논리적인 제목행이나 제목열을 갖는 데이터가 들어있는 표에서는 데이터 칸끼리 또는 제목 칸끼리 관련 짓는 마크업을 사용한다. [중요도 1]
- 예를 들면, HTML에서 행을 모둠 지으려면 THEAD, TFOOT, TBODY와 같은 마크업을 사용하고, 열을 모둠 지으려면 COL, COLGROUP을 사용하며, 데이터 사이에 더 복잡한 관계를 기술하려면 "axis", "scope", "headers"와 같은 속성을 사용한다.
- 체크포인트 5.2와 관련된 기술/기법
- 5.3 표 내용을 펼쳐서 순서대로 나열했을 때에 의미가 없는 경우에 단지 내용물의 자리 배치만을 위해 표를 사용하지는 말아라. 내용물을 배치하려는 목적으로 표를 쓴다면, 대안적인 대체 정보(표를 풀어서 순서대로 나열한 것(linearized version) 등)를 제공한다. [중요도 2]
- Note. 만약 웹 표시 장치가 스타일 시트를 쓴 위치 지정이 가능하다면, 내용물의 자리 배치를 위해 표를 사용해서는 안 된다. 체크포인트 3.3도 참조하라..
- 체크포인트 5.3과 관련된 기술/기법
- 5.4 만약 자리 배치를 위해 표를 사용한다면, 시각적인 형식을 맞추기 위해 구조 표시용 마크업을 사용하지 말아라. [중요도 2]
- 예를 들면, HTML에서 (테이블의 헤더가 아닌) 내용을 가운데 정렬로 맞추고 굵게 표시하기 위해 TH 요소를 사용하지 말아라.
- 체크포인트 5.4와 관련된 기술/기법
- 5.5 표의 요약 정보를 제공하라. [중요도 3]
- 예를 들면, HTML에서는 TABLE 요소에 "summary" 속성을 사용한다.
- 체크포인트 5.5와 관련된 기술/기법
- 5.6 표의 제목줄(헤더 부분)에 들어가는 내용에는 약자를 제공하라. (역자 주: 제목줄에 약자를 씀으로써 화면 음성 변환기가 매번 제목을 읽을 때마다 긴 제목을 반복해서 읽는 것을 피할 수 있다.) [중요도 3]
- 예를 들어 HTML에서는, TH 요소에 "abbr" 속성을 사용한다.
- 체크포인트 5.6과 관련된 기술/기법
지침 6. 새로운 기술을 사용한 페이지는 그 기술을 지원하지 않는 환경에서도 내용을 보전하면서 표시될 수 있도록 한다.
새로운 기술을 지원하지 않는 표시 장치를 쓰거나 또는 그런 기능을 꺼 놓았다고 하더라도 페이지에 접근 가능하도록 해야 한다.
콘텐츠 개발자가 현존 기술의 문제점을 해결하기 위해 새로운 기술을 사용하는 것은 장려할 일이지만, 구버전의 브라우저나 새로운 기능을 꺼놓은 사용자들에게도 여전히 그 페이지가 보이도록 하는 방법을 알아야 한다.
체크포인트:
- 6.1 스타일 시트가 없더라도 읽을 수 있게 문서를 구조화한다. 예를 들면, HTML 문서가 스타일 시트가 없이 표시되더라도 반드시 그 문서를 읽을 수 있어야 한다. [중요도 1]
- 내용을 논리적으로 구조화한다면, 스타일 시트가 작동하지 않거나 지원되지 않을 경우에도 문서의 내용이 의미있는 순서대로 표시가 될 것이다.
- 체크포인트 6.1과 관련된 기술/기법
- 6.2 동적인 콘텐츠가 변할 경우 대응하는 대체 텍스트(equivalents)도 좇아서 변하도록 한다. [중요도 1]
- 체크포인트 6.2와 관련된 기술/기법
- 6.3 스크립트나 애플릿, 또는 다른 프로그램 객체를 사용하지 않거나 지원하지 않는 경우에도 페이지의 내용을 이해할 수 있어야 한다. 그것이 불가능하다면, 대안적으로 접근 가능한 페이지에 그들을 대체할만한 정보를 제공하라. [중요도 1]
- 예를 들면, 스크립트 기능이 꺼져 있거나 지원되지 않을 경우에도 스크립트를 활성화하는 링크가 작동하도록 해야 한다. (예를 들어, 링크의 목적지 로 "javascript:"를 쓰지 말라. 역자 주 : "href" 속성의 값으로 "javascript:"를 쓰는 것은 접근성 지침 위반일 뿐 아니라 HTML 표준 위반이기도 하다. ) 만약 스크립트 없이 페이지를 사용하는 것이 불가능하다면, NOSCRIPT라는 요소를 사용하여 대체 텍스트를 제공하거나, 클라이언트측 스크립트 대신에 서버측 스크립트를 사용하라. 또는 체크포인트 11.4에서와 같이 대안적으로 접근 가능한 페이지를 제공하라. 지침 1도 참조하라.
- 체크포인트 6.3과 관련된 기술/기법
- 6.4 스크립트나 애플릿을 쓸 때에는 이벤트 처리 루틴(event handler)이 입력 장치에 독립적이어야 한다. [중요도 2]
- 장치 독립성의 정의를 참조하라.
- 체크포인트 6.4와 관련된 기술/기법
- 6.5 동적인 콘텐츠가 접근 가능한지 확인하고, 그렇지 않으면, 대안적인 제시를 하거나 대안적인 페이지를 제공한다. [중요도 2]
- 예를 들면, HTML에서는 모든 프레임셋(frameset) 끝에 NOFRAMES를 사용한다. 일부 응용 프로그램에게는 서버측 스크립트가 클라이언트측 스크립트보다 더 접근성이 높은 경우도 있다.
- 체크포인트 6.5와 관련된 기술/기법
지침 7. 시간에 따라 변하는 콘텐츠는 사용자가 제어할 수 있게 한다.
객체나 페이지가 움직이거나, 깜박이거나, 스크롤되거나, 자동으로 갱신되는 경우에는 사용자가 중간에 이를 잠시 멈추게 하거나 완전히 중단할 수 있도록 해야 한다.
인지적인 장애나 시각적인 장애가 있는 사람들 중 일부는 빠르게 움직이는 텍스트를 일부 또는 전혀 읽지 못 한다. 인지적인 장애가 있는 사람들은 움직임 때문에 페이지 내에서 다른 내용을 보지 못 할 수도 있다. 화면 음성 변환기는 움직이는 텍스트를 읽을 수 없다. 신체적 장애가 있는 사람들은 움직이는 객체에 반응하기 위해 충분히 빠르고 정확하게 움직이지 못 한다.
Note. 다음의 모든 체크포인트들은 웹 표시 장치가 적절한 제어 기능을 지원할 때까지 콘텐츠 개발자들이 책임져야 할 사항에 대한 것이다.
체크포인트:
- 7.1 웹 표시 장치가 사용자들에게 깜박임을 조절할 수 있게 하기 전까지는 화면에 깜박임을 넣지 않는다. [중요도 1]
- Note. 광과민성 간질이 있는 사람들은 (방전) 섬광 조명 장치 등에 의한 명암의 급격한 변화는 물론이고, 초당 4회 ~ 59회 사이의 깜박임(초당 20회 부근의 깜박임에 가장 민감)에 의해 발작을 일으킬 수 있다.
- 체크포인트 7.1과 관련된 기술/기법
- 7.2 웹 표시 장치가 사용자들에게 깜박임을 조절할 수 있게 하기 전까지는 콘텐츠가 깜박이지(예를 들어, 주기적으로 내용을 나타냈다 사라졌다 하는 식으로 표현하는 것) 않도록 한다. [중요도 2]
- 체크포인트 7.2와 관련된 기술/기법
- 7.3 웹 표시 장치가 사용자들에게 움직임을 조절할 수 있게 하기 전까지는 페이지에 움직임을 넣지 않는다. [중요도 2]
- 페이지 내에 움직이는 콘텐츠를 넣을 경우, 스크립트나 애플릿 내에 사용자가 움직임이나 변화를 중지시킬 수 있는 방법을 제공한다. 움직임을 만들 때에 스크립트와 함께 스타일 시트를 사용하면 움직임 효과를 사용자가 쉽게 조절할 수 있다. 지침 8도 참조하라.
- 체크포인트 7.3과 관련된 기술/기법
- 7.4 웹 표시 장치가 (자동) 갱신을 멈추거나 무시하는 기능을 제공하기 전에는 정기적으로 자동 갱신되는 페이지를 만들지 않는다. [중요도 2]
- 예를 들면, 웹 표시 장치가 그 기능을 무시할 수 있도록 허용할 때까지는 HTML에서 "HTTP-EQUIV=refresh"로 페이지를 자동 갱신하지 말라.
- 체크포인트 7.4와 관련된 기술/기법
- 7.5 웹 표시 장치가 자동 페이지 전환(auto-redirect)을 멈추거나 무시하는 기능을 제공하기 전에는, 자동 전환용 마크업을 사용하지 않는다. 대신에 자동 전환할 수 있도록 서버를 설정한다. [중요도 2]
- 체크포인트 7.5와 관련된 기술/기법
Note. BLINK와 MARQUEE 요소는 W3C HTML 사양에 정의된 것들이 아니므로 사용해서는 안 된다. 지침 11도 참조하라.
지침 8. 별도로 포함된 사용자 인터페이스에 대해서도 직접적인 접근성을 보장한다.
사용자 인터페이스가 접근 가능한 디자인 원칙 (특정 기능에 대한 장치 독립적인 접근, 키보드 사용 가능성, 음성 변환 가능성 등)을 따르도록 한다.
포함된(임베드된) 객체가 "자체의 인터페이스"를 가지고 있을 때에는 -- 마치 브라우저 자체가 인터페이스를 가진 것처럼 -- 그 인터페이스가 접근 가능해야 한다. 만약 임베드된 객체의 인터페이스를 접근 가능하게 만들 수 없다면, 접근성 있는 대체물을 제공해야 한다.
Note. 접근 가능한 인터페이스에 대한 정보는 웹 표시 장치 접근성 지침([WAI-USERAGENT])과 저작 도구 접근성 지침([WAI-AUTOOL])을 참조한다.
체크포인트:
- 8.1 스크립트나 애플릿과 같이 프로그램을 사용하는 요소는 (장애인을 위한) 보조 기술을 이용해서 직접적으로 접근 가능하거나 또는 보조 기술과 호환성을 유지해야 한다. [기능이 중요하고 다른 곳에서 따로 나타나지 않을 경우에는 중요도 1, 그렇지 않으면 중요도 2.]
- 지침 6도 참조하라..
- 체크포인트 8.1과 관련된 기술/기법
지침 9. 장치 독립적인 설계를 한다.
다양한 입력 장치를 통해 페이지 내 요소를 활성화할 수 있는 기능을 사용한다.
장치 독립적인 접근이란 사용자가 웹 표시 장치 또는 문서와 원하는 입력(또는 출력) 장치 -- 마우스, 키보드, 음성, 머리 움직임 입력 장치(head wand), 기타 등등 -- 를 사용해서 상호작용이 가능한 것을 말한다. 예를 들어, 양식(form)에서 항목을 선택하거나 제출하거나 하는 등의 작업을 마우스나 다른 지시(포인팅) 장치로만 할 수 있다면, 시력이 없는 사람이나 음성 입력 장치를 사용하는 사람, 키보드만 쓰는 사람, 또는 지시 장치가 아닌 다른 입력 장치를 쓰는 사람들은 양식을 사용할 수 없을 것이다.
Note. 이미지 맵이나 그림을 링크로 쓸 때에는 대체 텍스트 링크를 제공해서 지시 장치가 없는 경우에도 상호 작용이 가능하도록 해야 한다. 지침 1도 참조하라.
일반적으로 키보드 조작이 가능한 페이지는 음성 입력 장치나 명령행 인터페이스를 통해 접근 가능하다.
체크포인트:
- 9.1 기하학적인 도형으로 정의가 안 되는 영역이 있는 경우를 제외하고는 서버측 이미지 맵(server-side image maps) 대신에 반드시 클라이언트측 이미지 맵(client-side image maps)을 사용한다. [중요도 1]
- 체크포인트 1.1, 체크포인트 1.2, 체크포인트 1.5도 참조하라.
- 체크포인트 9.1과 관련된 기술/기법
- 9.2 자체 인터페이스를 가진 요소의 경우, 장치 독립적인 방법으로 작동할 수 있도록 한다. [중요도 2]
- 장치 독립성에 대한 정의를 참조하라.
- 지침 8도 참조하라.
- 체크포인트 9.2와 관련된 기술/기법
- 지침 8도 참조하라.
- 9.3 스크립트를 사용할 때에는 특정 장치에 종속적인 이벤트 처리 루틴(event handler)보다는 논리적인 이벤트 처리 루틴를 사용한다. [중요도 2]
- 체크포인트 9.3과 관련된 기술/기법
- 9.4 링크, 폼 컨트롤, 객체들을 따라 논리적인 탭 순서를 만들어 놓는다. [중요도 3]
- 예를 들면, HTML에서는 "tabindex"라는 속성을 사용하거나, 페이지를 논리적으로 디자인하여 탭 순서를 정의한다.
- 체크포인트 9.4와 관련된 기술/기법
- 9.5 중요한 링크 (클라이언트측 이미지 맵에 들어있는 링크 포함), 폼 컨트롤, 폼 컨트롤 묶음에는 키보드로 접근 가능한 단축키를 제공한다. [중요도 3]
- 예를 들면, HTML에서는 "accesskey" 속성을 통해 키보드 단축키를 정의한다.
- 체크포인트 9.5와 관련된 기술/기법
지침 10. 잠정적인 접근성 보장 기법을 사용한다.
잠정적인 접근성 보장 기법을 써서 (장애인을 위한) 보조 장치나 오래된 브라우저에서 제대로 작동하게 한다.
예를 들면, 옛날 브라우저에서는 빈 편집 상자를 채워 넣을 수 없다. 오래된 화면 음성 변환기에서는 연속적으로 붙어 있는 링크들을 하나로 읽어 버린다. 그래서 이런 요소들은 접근이 어렵거나 불가능하다. 또한, 현재 창이 아닌 다른 창을 활성화하거나 새로운 팝업창을 띄우는 것은 이를 알 수 없는 시각 장애인을 헛갈리게 한다.
Note. 웹 표시 장치가 사용자들에게, 또는 장애인을 위한 보조 기술이 이런 것을 지원하기 전까지는 다음 체크포인트들을 고려해야 한다. 이들은 "잠정적"이다. 즉, Web Content Guidelines Working Group에서는 이 문서를 출판하는 시점에서는 이들이 유효하고 필요하다고 간주한다. 그러나, 미래에 웹 기술이 이들을 수용한 후에는 더 이상 필요하지 않을 것이다.
체크포인트:
- 10.1 웹 표시 장치가 사용자에게 웹 표시 장치가 새로운 자식 창(팝업 창)이 열리는 것을 막을 수 있는 기능을 제공하기 전까지는 팝업 창이나 새로운 창이 생기게 하지 말고, 사용자에게 알리지 않은 채로 현재 창이 아닌 창을 활성화 해서도 안 된다. [중요도 2]
- 예를 들면, HTML에서는 새로운 창을 여는(역자 주: 새로운 창을 target으로 하는) 프레임을 사용하지 않는다.
- 체크포인트 10.1과 관련된 기술/기법
- 10.2 웹 표시 장치가 레이블(label)과 폼(form) 컨트롤 사이의 명시적으로 지정된 연관을 명료한 방법으로 인식 가능하게 해 줄 때까지는 (왜냐하면 모든 폼 컨트롤은 레이블과 정확히 짝지어진 것이 아니므로), 레이블을 적절한 (폼 컨트롤과의 연관에 혼동의 여지가 없는) 위치에 놓아야 한다. [중요도 2]
- (하나 이상의 컨트롤/레이블을 한 줄에 놓을 때에는) 레이블이 폼이 나오기 바로 직전에 같은 줄에 놓여야 하며, (한 줄에 하나의 레이블이나 폼만을 배열할 때에는) 레이블이 폼 바로 윗 줄에 나와야 한다. 체크포인트 12.4도 참조하라..
- 체크포인트 10.2와 관련된 기술/기법
- 10.3 웹 표시 장치(장애인을 위한 보조 기술을 포함하여)가 나란히 놓인 두 단 이상의 텍스트를 웹 페이지 저자가 의도한 순서대로 표시/해석(render) 하기 전까지는 텍스트의 다단 배치를 위해 쓴 모든 표에 대해서 (현재 페이지나 별도의 페이지에) 순차적인 대체 텍스트를 제공한다. [중요도 3]
- Note. 선형화된 표(linearized table)에 대한 정의를 참조하기 바란다. 이 체크포인트는 (일부 화면 음성 변환기처럼) 다단 텍스트를 처리하지 못 하는 웹 표시 장치를 사용하는 사람들에게 도움을 준다. 그렇다고 이 체크포인트가 개발자들에게 표 형식으로 나타내는 것이 적절한 정보에 대해 표를 사용하지 말라고 하는 것은 아니다.
- 체크포인트 10.3과 관련된 기술/기법
- 10.4 웹 표시 장치가 사용자에게 빈 컨트롤을 정확하게 처리할 수 있게 하기 전까지는 편집 상자(edit boxes)와 텍스트 영역(text area)에 기본값이 되는 문자를 넣어준다. [중요도 3]
- 예를 들면, HTML에서는 TEXTAREA와 INPUT에 대해서 이렇게 한다.
- 체크포인트 10.4와 관련된 기술/기법
- 10.5 웹 표시 장치가 사용자에게 (장애인을 위한 보조 기술들을 포함해) 인접한 링크를 명확히 구분할 수 있게 해 주기 전까지는, 바로 인접한 링크들 사이에는 링크가 걸리지 않고 인쇄 가능한 (양쪽 공백으로 둘러싸인) 문자를 삽입해 주어야 한다. [중요도 3]
- 체크포인트 10.5와 관련된 기술/기법
지침 11. W3C의 기술과 지침을 준수한다.
W3C의 (명세에 따른) 기술과 접근성 향상 지침을 사용한다. W3C의 기술을 사용할 수 없을 때, 또는 그렇게 했을 때에 구 기술과 호환성이 문제가 되는 상황에서는 접근 가능한 다른 버전의 콘텐츠를 (따로) 제공한다.
이 지침에서는 다음과 같은 이유 때문에 W3C의 기술(예를 들면, HTML, CSS 등)을 사용하도록 권장한다.
- W3C 기술들은 "자체 내장된(built-in) " 접근성 관련 특징들을 갖추고 있다.
- W3C의 문서들(specifications)은 개발 단계에서부터 접근성을 확보하기 위해 초기 검토를 거친다.
- W3C의 문서들은 공개적으로 업계의 합의 과정을 거쳐서 개발된다.
많은 비 W3C 형식의 문서(예를 들면 PDF, Shockwave 등)를 보기 위해서는 별도의 플러그인이나 독립적인 응용 프로그램을 필요로 한다. 종종 이런 형식 문서들은 (장애인을 위한 보조 기술을 포함한) 표준 웹 표시 장치에서 보거나 탐색할 수 없다. 비 W3C, 비표준 기술(특정 업체에서 만든 요소, 속성, 값, 확장 기술 등)을 사용하지 않음으로써 더욱 다양한 하드웨어와 소프트웨어를 쓰는 더 많은 사람들에게 웹 페이지를 접근 가능하게 할 수 있다. 접근성이 낮은 기술(특정 업체의 기술이건 아니건) 을 반드시 써야 한다면, 동일한 역할을 하는 접근 가능한 페이지를 반드시 제공해야 한다.
W3C의 기술을 쓸 때에도, 접근성 지침에 맞도록 사용해야 한다. 새로운 기술을 사용할 때에는 그것이 새 기술을 지원하지 않는 환경에서도 정보를 보전하면서 잘 표시될 수 있도록 해야 한다. (지침 6도 참조하라.)
Note. (PDF나 포스트스크립트 문서, RTF 문서를 HTML, XML과 같은) W3C의 마크업 언어로 변환한다고 해서 그것이 언제나 접근성이 높은 문서가 되는 것은 아니다. 따라서 변환 과정이 끝난 후에는 각 페이지의 접근성과 사용자 편의성(usability)에 대한 검사를 해보도록 한다. (유효성 검사 절을 참조하라. 만약 페이지가 쉽게 변환하기에 적당하지 않다면, 원본 문서의 표현 방식이 적절하게 변환될 수 있을 때까지 페이지를 계속 수정해 나가거나, HTML이나 일반 텍스트(plain text) 버전을 따로 제공한다.
체크포인트:
- 11.1 하고자 하는 일에 적합한 W3C 기술이 있다면 되도록이면 최신판을 찾아 채택한다. [중요도 2]
- W3C의 최신 문서들을 어디에서 찾을 수 있는지에 관한 정보를 얻으려면 참고 자료 목록을 참조하고, 웹 표시 장치가 W3C의 기술을 어떤 식으로 지원하는지에 대한 정보는 [WAI-UA-SUPPORT]를 참조하라.
- 체크포인트 11.1과 관련된 기술/기법
- 11.2 낡은 W3C 기술(deprecated features of W3C technologies)을 사용하지 말라. [중요도 2]
- 예를 들면, HTML에서 낡은(deprecated) FONT 요소를 쓰지 말라. 대신 스타일 시트를 사용한다. (예를 들면, CSS에서 'font' 속성을 지정하면 된다.)
- 체크포인트 11.2와 관련된 기술/기법
- 11.3 사용자들이 자신의 선호에 따라 문서를 받아볼 수 있도록 예를 들면, 언어, 콘텐츠 유형 등과 같은 정보를 제공한다. [중요도 3]
- Note. HTTP가 제공하는 콘텐츠 교섭 기능을 사용하라.
- 체크포인트 11.3과 관련된 기술/기법
- 11.4 만약 모든 노력을 해보았어도, 접근성이 높은 페이지를 만들 수 없다면, W3C의 기술을 사용하고, 접근 가능하며, 원래의 페이지와 동일한(equivalent) 정보(또는 기능)를 담고 있으며, 원래 페이지만큼 자주 개정되는 별도의 페이지를 제공하라. [중요도 1]
- 체크포인트 11.4와 관련된 기술/기법
Note. 콘텐츠 개발자는 다른 방법이 실패했을 때에만 별도의 페이지를 만드는 것이 좋다. 왜냐하면 별도로 존재하는 대안 페이지는 일반적으로 "본" 페이지보다 덜 자주 개정되기 때문이다. 원래의 페이지에 있는 정보를 볼 수 없다는 점에서 "본" 페이지에 비해 낡은 내용을 담은 페이지는 접근성이 낮은 페이지만큼이나 사용자에게 좌절을 주게 마련이다. 자동으로 생성된 대안 페이지는 아마도 좀 더 자주 개정할 수 있을 것이다. 그러나 콘텐츠 개발자는 여전히 자동 생성된 페이지가 의미가 통하는지, 그리고 본 페이지와 대안 페이지의 링크를 통해 사이트를 제대로 탐색할 수 있는지 주의해서 확인해 보아야 한다. 별도의 대안 페이지를 만들기 전에 원래 페이지의 디자인에 대해 다시 생각해보라. 원래 페이지를 접근 가능하도록 하면 아마 모든 사용자에게 득이 될 것이다.
지침 12. 맥락과 방향 정보를 제공한다.
맥락과 방향 정보를 제공함으로써 사용자들이 복잡한 페이지나 요소들을 이해할 수 있게 된다.
요소들을 모둠 짓고 요소 사이의 관계에 대한 맥락 정보를 제공하는 것은 모든 사용자들에게 유용하다. 페이지 내의 각 부분이 복잡하게 얽혀 있으면 인지적인 장애가 있거나 시각적인 장애가 있는 사람들은 페이지 해석에 어려움을 겪는다.
체크포인트:
- 12.1 프레임을 구분하고 프레임 사이의 탐색을 쉽게 하기 위해서 모든 프레임에는 제목(이름)을 붙여야 한다. [중요도 1]
- 예를 들면, HTML에서 FRAME 요소에는 " title" 속성을 사용하라.
- 체크포인트 12.1과 관련된 기술/기법
- 12.2 프레임 이름만으로 명백하지 않을 때에는 프레임의 목적을 설명하고, 프레임들이 서로 어떤 관계가 있는지 설명을 붙인다. [중요도 2]
- 예를 들면, HTML에서는 "longdesc"을 사용하거나, 별도의 설명 링크(description link)를 추가한다.
- 체크포인트 12.2와 관련된 기술/기법
- 12.3 큰 덩어리로 이루어진 정보는 자연스럽게 그리고 적절하게, 더 쉽게 다룰 수 있는 몇 개의 모둠으로 나눈다. [중요도 2]
- 예를 들어, HTML에서는 SELECT 안에 있는 OPTION 요소들을 모둠 짓기 위해 OPTGROUP을 사용한다. 폼 컨트롤들을 모둠 짓기 위해서는 FIELDSET과 LEGEND를 사용한다. 적절하다면 다단계 목록(nested lists)을 사용한다. (역자 주 : 목록을 나열할 때 그냥 텍스트를 직접 표현하지 말고 UL, OL, DL 등을 적절히 사용하라는 뜻.) 문서를 구조화하기 위해 머리말(headings)을 사용한다. (역자 주 : 글자를 크게 하기 위해서가 아니고 제목을 표현하기 위해서 H1, H2, H3 등의 요소를 사용하라는 뜻). 지침 3도 참조하라.
- 체크포인트 12.3과 관련된 기술/기법
- 12.4 컨트롤과 그 컨트롤의 레이블을 명시적으로 짝지어야 한다. [중요도 2] (컨트롤과 그 레이블을 바로 옆에 둔다든지 하는 식으로는 둘 사이에 암묵적 연관만을 부여한다.)
- 예를 들면, HTML에서는 LABEL 요소와 "for" 속성을 사용한다.
- 체크포인트 12.4와 관련된 기술/기법
지침 13. 명확한 탐색 구조를 가져야 한다.
사용자가 사이트 내에서 찾고자 하는 것을 실제 찾을 확률을 높이기 위해 명확하고 일관성있는 탐색 방법 -- 방향 정보, 탐색 막대, 사이트 지도 등 -- 을 제공해야 한다.
명확하고 일관성있는 탐색 방법(navigation mechanisms)은 인지적인 장애인, 맹인 뿐 아니라 모든 사용자에게 편리함을 준다.
체크포인트:
- 13.1 각 링크의 목표 위치(target)를 명확히 한다. [중요도 2]
- 링크 텍스트(link text)는 -- 단독으로 또는 여러 링크들 가운데 일부로 -- 맥락을 떼어놓고 읽더라도 충분히 의미 있어야 한다. 링크 텍스트는 또한 간결해야 한다.
- 예를 들면, HTML에서 "여기를 누르시오."라고 쓰지 말고 "버전 4.3에 대한 정보"라고 쓰도록 한다. 링크 텍스트를 명확하게 함과 아울러 링크에 이름을 붙여서 링크의 목표 위치(에 담긴 내용)를 더 명확하게 해 줄 수 있다. (예를 들면, HTML에서는 "title"이라는 속성을 사용한다.)
- 체크포인트 13.1과 관련된 기술/기법
- 예를 들면, HTML에서 "여기를 누르시오."라고 쓰지 말고 "버전 4.3에 대한 정보"라고 쓰도록 한다. 링크 텍스트를 명확하게 함과 아울러 링크에 이름을 붙여서 링크의 목표 위치(에 담긴 내용)를 더 명확하게 해 줄 수 있다. (예를 들면, HTML에서는 "title"이라는 속성을 사용한다.)
- 13.2 각 페이지와 사이트에는 메타데이터(metadata)를 제공함으로써 의미있는/의미론적(semantic) 정보를 부여한다. [중요도 2]
- 예를 들면, 문서의 저자, 콘텐츠의 유형 등을 나타내기 위해 RDF ([RDF])를 사용하라.
- Note. 일부 HTML 웹 표시 장치(user agents)에서는 문서의 관계 구조를 나타내는 HTML LINK 요소의 "rel"이나 "rev" 속성을 파악하여 탐색 도구를 생생해 주기도 한다. (예를 들면, rel="next", rel="previous", rel="index" 등.) (역자 주 : 예를 들면, 모질라, 넷스케이프 커뮤니케이터, 오페라 등의 브라우저에서 탐색 도구 모음(아이콘, 버튼)이 자동으로 생성된다.) 체크포인트 13.5도 참조하라.
- 체크포인트 13.2와 관련된 기술/기법
- Note. 일부 HTML 웹 표시 장치(user agents)에서는 문서의 관계 구조를 나타내는 HTML LINK 요소의 "rel"이나 "rev" 속성을 파악하여 탐색 도구를 생생해 주기도 한다. (예를 들면, rel="next", rel="previous", rel="index" 등.) (역자 주 : 예를 들면, 모질라, 넷스케이프 커뮤니케이터, 오페라 등의 브라우저에서 탐색 도구 모음(아이콘, 버튼)이 자동으로 생성된다.) 체크포인트 13.5도 참조하라.
- 13.3 사이트의 전체적인 구성에 관한 정보(예를 들면, 사이트 지도나 목차 같은 것)를 제공하라. [중요도 2]
- 사이트의 전체적 구성을 설명할 때에는 접근성 관련된 기능이 어떤 것이 있는지 요약해서 설명해 준다.
- 체크포인트 13.3과 관련된 기술/기법
- 13.4 일관적인 탐색 방법을 사용한다. [중요도 2]
- 체크포인트 13.4와 관련된 기술/기법
- 13.5 사이트 탐색 기능의 존재를 잘 드러내고 이에 보다 쉽게 접근할 수 있도록 탐색 막대(navigation bars)를 제공하라. [중요도 3]
- 체크포인트 13.5와 관련된 기술/기법
- 13.6 관련된 링크들은 한데 묶어 두고, 웹 표시 장치가 그 모둠을 식별할 수 있도록 표시한다. 그리고, 웹 표시 장치가 사용자들에게 그런 기능을 제공하기 전까지는 모둠을 건너 뛸 수 있는 방법도 제시해 주어야 한다. [중요도 3]
-
- 체크포인트 13.6과 관련된 기술/기법
- 13.7 검색 기능을 제공할 때에는 사용자의 수준과 선호하는 방식에 따라 다른 형태의 검색을 할 수 있도록 한다. [중요도 3]
- 체크포인트 13.7과 관련된 기술/기법
- 13.8 장, 절 등의 제목(headings), 문단, 목록 등의 선두에는 이들을 식별할 수 있는 고유한 정보를 넣는다. [중요도 3]
- Note. 이것은 일반적으로 "앞에서 제시(front-loading)" 라고 하는데, 음성 합성기처럼 순차적으로 정보에 접근하는 기기를 사용하는 사람들에게 특히 도움이 된다.
- 체크포인트 13.8과 관련된 기술/기법
- 13.9 문서 묶음(예를 들어, 여러 페이지로 이뤄진 문서)에 대한 정보를 제공한다. [중요도 3]
- 예를 들면, HTML에서는 LINK 요소에 "rel", "rev" 속성을 붙여서 관련된 문서 묶음을 지정할 수 있다. 여러 페이지로 구성된 문서 묶음을 만드는 다른 방법은 zip, tar와 gzip, stuffit 등으로 관련 문서를 모아 압축하는 것이다.
- Note. 오프라인 (인터넷에 연결하지 않은 상태) 처리에 의한 성능 향상은 브라우징을 천천히 할 수 밖에 없는 장애인의 인터넷 접속 비용을 낮추어 준다. (역자 주: zip, tar/gzip, stuffit 등으로 만든 문서 묶음을 제공해 준다면 이 문서 묶음을 내려 받은 후에 인터넷 접속을 끊은 채로 읽을 수 있어서 인터넷 접속 비용이 높은 곳에 있는 장애인이나 비장애인 모두에게 비용 절감 효과가 있다. "rel"이나 "rev"로 연관 지어진 문서를 한꺼번에 내려 받는 기능을 제공하는 웹 표시 장치도 마찬가지 이유로 유용하다.)
- 체크포인트 13.9와 관련된 기술/기법
- Note. 오프라인 (인터넷에 연결하지 않은 상태) 처리에 의한 성능 향상은 브라우징을 천천히 할 수 밖에 없는 장애인의 인터넷 접속 비용을 낮추어 준다. (역자 주: zip, tar/gzip, stuffit 등으로 만든 문서 묶음을 제공해 준다면 이 문서 묶음을 내려 받은 후에 인터넷 접속을 끊은 채로 읽을 수 있어서 인터넷 접속 비용이 높은 곳에 있는 장애인이나 비장애인 모두에게 비용 절감 효과가 있다. "rel"이나 "rev"로 연관 지어진 문서를 한꺼번에 내려 받는 기능을 제공하는 웹 표시 장치도 마찬가지 이유로 유용하다.)
- 13.10 여러 줄로 이루어진 문자 그림(ASCII art)을 건너뛸 수 있는 방법을 제공해 주어야 한다. [중요도 3]
- 체크포인트 1.1과 용어 사전에 있는 문자 그림(ASCII art)의 예를 참조하라.
- 체크포인트 13.1과 관련된 기술/기법
지침 14. 문서는 명확하고 간결해야 한다.
문서를 이해하기 쉽도록 명확하고 단순하게 만들어라.
일관성 있는 내용물의 자리 배치, 알아보기 쉬운 그래픽, 이해하기 쉬운 언어는 모든 사람에게 혜택을 준다. 특히, 인지적인 장애가 있어나 독해에 어려움을 겪는 이들에게 도움이 된다. 그러나, 맹인, 약시(弱視)인 사용자, 그림을 볼 수 없거나 또는 보지 않기로 선택한 사람들을 위해 그림에는 대체 텍스트를 반드시 넣어야 한다. 지침 1도 참조하라.)
간단 명료한 언어를 씀으로써 보다 효과적인 의사 소통 및 전달이 가능하다. 인지적 장애나 학습 장애가 있는 사람들이 글로 쓰여진 정보에 접근하는 것은 어려운 일일 수 있다. 간단 명료한 언어는 모국어가 다른 언어인 사람, 또는 수화로 주로 의사 소통하는 사람에게도 혜택을 줄 수 있다.
체크포인트:
- 14.1 사이트의 콘텐츠에 적합한 가장 명확하고 간결한 언어를 사용하라. [중요도 1]
- 체크포인트 14.1과 관련된 기술/기법
- 14.2 문자로 된 내용에는 페이지의 이해를 도울 수 있다면 그래픽 혹은 청각적 보조 내용물을 추가해준다. [중요도 3]
- 지침 1도 참조하라.
- 체크포인트 14.2와 관련된 기술/기법
- 14.3 여러 페이지에 걸쳐 일관성 있게 쓸 표현 방법 스타일(스타일 시트를 쓰는 것이 좋은 방법이지만, 여기서 스타일은 꼭 스타일 시트에만 국한된 것은 아니다.)을 개발하라. [중요도 3]
- 체크포인트 14.3과 관련된 기술/기법
부록 A. -- 유효성 검사(Validation)
자동 검사 도구와 수동 검사를 통해 접근성이 확보되었는지 검사를 한다. 자동 검사 도구를 쓰는 방법은 일반적으로 빠르고 편하지만 접근성에 관한 모든 문제점을 식별하지는 못 한다. 수동으로 직접 검사를 할 경우 언어의 명료성과 탐색의 용이성 등을 담보할 수 있다.
(페이지) 개발의 맨 첫 단계에서부터 검사를 시작하라. 초기에 식별한 접근성 관련 문제점은 더 수정하기 쉽고, 피해 갈 수 있다.
아래는 몇 개의 중요한 유효성 검사 방법인데 기술/기법에 관한 문서의 유효성 검사 절을 참조하라.
- 자동화된 접근성 검사 도구와 브라우저 유효성 검사 도구를 사용하라. 소프트웨어 도구가 모든 접근성 관련 문제점을 다룰 수는 없다는 점을 유의해야 한다. 예를 들면 링크 텍스트의 의미가 적절한지 여부나, 대체 텍스트(text equivalent)의 적용 가능성(applicability) 등은 다룰 수 없다.
- 문법 검사를 하라(예를 들면, HTML, XML 등).
- 스타일 시트의 문법 검사를 하라(예를 들면, CSS).
- 텍스트만 나오는 브라우저 또는 에뮬레이터로 시험해 보라.
- 여러 개의 그래픽 브라우저를 써서 다음과 같은 조건 하에서 시험해 본다.
- 소리와 그래픽을 모두 받는 설정
- 그래픽을 받지 는 설정
- 소리를 받지 않는 설정
- 마우스를 쓰지 않는 설정
- 프레임, 스크립트, 스타일 시트, 애플릿을 사용하지 않는 설정
- 최근에 나온 것 뿐 아니라 오래된 브라우저를 포함하여 여러 개의 브라우저로 시험해 보라.
- 음성 브라우저(self-voicing browser), 화면 음성 변환기, 화면 확대 장치, 낮은 해상도의 화면 등을 써보라.
- 철자법과 문법 검사기를 사용하라. 음성 합성기를 통해 페이지를 읽는 사람들은 철자법이 틀린 단어에 대해서 합성기가 읽어주는 것으로는 무슨 단어인지 추측할 수가 없을 것이다. 문법적인 오류도 없어야 이해하기가 쉽다.
- 문서가 간단 명료하게 작성되었는지 다시 점검하라. 일부 워드 프로세서가 생성해 주는 가독성 통계치같은 것들이 명확성이나 간결성에 대한 좋은 지표로 쓰일 수 있다. 그보다 더 나은 방법은 경험있는 편집자에게 명료성을 검토해 주도록 부탁하는 것이다. 또한 경험있는 편집자는 특정 언어(단어나 표현)나 아이콘 사용이 야기할 수도 있는 잠재적으로 민감한 문화적인 문제점을 가려내어 문서의 사용자 편의성(usability)을 높일 수도 있다.
- 장애인이 직접 문서를 검토하게 하라. 웹 사용에 능숙한 정도가 크게 다른 ("초보자와 전문가") 장애인을 통해 접근성이나 사용자 편의성 측면의 문제점과 그 심각성에 대해 귀중한 피드백을 얻을 수 있을 것이다.
부록 B. -- 용어집
- 접근 가능한(Accessible)
- 장애가 있는 사람이 사용할 수 있는 콘텐츠는 접근 가능한 콘텐츠이다.
- 애플릿(Applet)
- 웹 페이지에 삽입된 프로그램
- (장애인을 위한)보조 기술(Assistive technology)
- 장애인들이 일상적인 활동을 수행하는데 도움을 주기 위해 특별히 디자인된 소프트웨어나 하드웨어. 보조 기술에는 휠체어, 음성 독서 장치(reading machine), 집게류(devices for grasping) 등이 있다. 웹 접근성 부분에서 일반적인 소프트웨어 기반의 보조 기술에는 (다른 웹 표시 장치들 중에서) 데스크탑 그래픽 브라우저와 연동하여 작동하는 화면 음성 변환기(screen reader), 화면 확대 장치, 음성 합성 장치, 음성 입력 소프트웨어 등이 있다. 하드웨어적인 보조 기술에는 특수 키보드(alternative keyboards)나 특수 지시 장치(alternative pointing devices) 등이 있다.
- 문자 그림(ASCII art)
- 문자 그림이란 그림을 나타내기 위해 조합된 문자와 기호들을 가리키는 말이다. 예를 들면 ";-)"는 사람의 웃는 얼굴을 흉내낸 이모티콘이다. 아래는 빛의 깜박임(점멸) 주파수에 따른 광과민성 발작증 (광과민성 간질) 환자의 반응 빈도 (눈을 감은 경우와 뜬 경우에)를 보여주는 문자 그림이다. [문자 그림 그냥 지나가기 또는 차트에 대한 설명 보기 ]:
% __ __ __ __ __ __ __ __ __ __ __ __ __ __ 100 | * | 90 | * * | 80 | * * | 70 | @ * | 60 | @ * | 50 | * @ * | 40 | @ * | 30 | * @ @ @ * | 20 | | 10 | @ @ @ @ @ | 0 5 10 15 20 25 30 35 40 45 50 55 60 65 70 빛의 깜박임 주파수 (Hertz)역자 주: 2003년 7월 현재 최신 인터넷 익스플로러 6.0에서는 한국어 문서에 있는 pre 요소의 내용을 고정폭 글꼴(fixed-pitch font)로 표시하지 않기 때문에 위 문자 그림은 가지런하게 보이지 않는다. 다른 대부분의 시각적인 브라우저 (예: 넷스케이프, 오페라, 모질라, 캉커러 등)에서는 정상적으로 나타난다. - 저작 도구(Authoring tool)
- HTML 편집기, 문서 변환 도구, 데이터베이스로부터 웹 콘텐츠를 생성하는 모든 도구를 저작 도구라 한다. 접근 가능한 저작 도구를 만들기 위해서는 "저작 도구의 접근성을 높이기 위한 지침"([WAI-AUTOOLS])을 참조하라.
- 하위 호환성을 갖춘(Backward compatible)
- 구 버전의 언어, 프로그램 등과도 계속 잘 작동하는 디자인
- 점자(Braille)
- 점자는 문자나 숫자를 표현하기 위해 6개의 볼록한 점을 여러 가지 모양으로 배치해 맹인들이 손가락으로 읽을 수 있도록 해놓은 것이다. "Accessible"이라는 단어는 점자로 아래와 같이 표현한다:

- 흔히 "동적 점자 표시 장치"라고 하는 점자 표시 장치는 컴퓨터와 같은 전자 제품에서 내린 명령에 따라 점들을 볼록하게 하거나 오목하게 할 수 있다. 그 결과 순간순간 변하는 점자들의 행이 만들어진다. 최근의 동적 점자 표시 장치의 경우 한 개의 셀(6 또는 8개의 점)에서 80개의 셀까지 한 줄에 나타내며, 대부분은 한 줄에 12개 ~ 20개 정도의 셀을 나타낸다.
- 콘텐츠 개발자(Content developer)
- 웹 페이지를 만들거나 웹 사이트를 디자인하는 사람
- 낡은(Deprecated)
- 낡은 요소(element) 또는 속성(attribute)이란 같은 기능을 하거나 효과를 지닌 새로운 구성 요소의 등장으로 말미암아 더 이상 쓰지 않는 것이 바람직한 요소나 속성이다. 이들은 앞으로 나올 HTML 개정판에서는 없어져서 효력을 잃을 수 있다. 접근성 지침 구현을 위한 기술 문서에 있는 HTML 요소와 속성 색인에 보면 어떤 요소와 속성이 HTML 4.0에서 낡은 것인지 알 수 있다.
- 웹 제작자들은 낡은 요소와 속성을 쓰지 않아야 한다. 웹 표시 장치에서는 하위 호환성을 위해 계속 지원해야 한다.
- 장치 독립적(Device independent)
- 사용자들은 자신이 필요해서 선택한 입출력 장치를 이용해 웹 표시 장치(, 그리고 웹 문서)와 상호 작용할 수 있어야 한다. 입력 장치에는 지시 장치, 키보드, 점자 입력 장치, 머리 움직임 입력 장치, 마이크 등이 있다. 출력 장치에는 모니터, 음성 합성 장치, 점자 표시 장치 등이 있다.
- "장치 독립적인 지원"이 웹 표시 장치가 모든 입출력 장치를 지원해야 한다는 뜻은 아님에 유의해야 한다. 웹 표시 장치는 지원하는 장치들에 대한 중복적인 입출력 방법을 지원해야 한다. 예를 들어 웹 표시 장치가 키보드와 마우스 입력을 지원한다면, 사용자들은 키보드나 마우스 어떤 것을 쓰든 모든 기능을 다 사용할 수 있어야 한다.
- 문서 콘텐츠, 구조, 표현 방법(Document Content, Structure, and Presentation)
- 어떤 문서의 콘텐츠란 그것이 언어, 그림, 소리, 동영상, 애니메이션 등을 통해 사용자에게 전달하고자 하는 것을 뜻한다. 문서의 구조란 그것이 논리적으로 구성되는 방식(예를 들면 장과 절, 소개, 목차 등을 통해)을 말한다. 문서의 구조를 표시하는 요소 (예를 들면 HTML에서 P, STRONG, BLOCKQUOTE 같은 것들)를 구조적 요소라고 한다. 문서의 표현 방법이란 문서가 나타내어지는 방법(예를 들면, 종이로 출력되거나, 모니터상에 2차원 그래픽으로 출력되거나, 음성 합성기로 출력되거나, 또는 점자로 출력되는 것 등)을 뜻한다. 문서의 표현 방법을 표시하는 요소(예를 들면, B, FONT, CENTER 같은 것들)를 표현을 위한 요소라고 한다.
- 예를 들어 문서의 헤더(header) 부분을 생각해보자. 헤더 부분의 콘텐츠는 헤더가 나타내는 것(예를 들면 "범선(Sailboats)")이다. HTML에서, 헤더는 H2와 같은 요소로 표시되는 구조적 요소이다. 마지막으로, 헤더를 표현하는 방법 몇 가지를 들자면 다음과 같다 : 굵은 글꼴로 페이지 여백에 표시하기, 줄 중앙에 좌우 여백을 동일하게 해서 두기, 특정한 음성 스타일로 읽어주기 (음성 글꼴을 쓰는 경우).
- 동적 HTML(Dynamic HTML (DHTML))
- DHTML은 HTML, 스타일 시트, 문서 객체 모형(Document Object Model) [DOM1], 스크립팅 등이 같이 쓰인 경우를 지칭하는 '판촉용' 비공식 용어이다. 따라서 정식으로 DHTML에 대해 W3C에서 정의한 것은 없다. 대부분의 지침이 DHTML을 쓰는 경우에 적용되지만 다음의 지침은 스크립트와 스타일 시트를 사용하는 것과 관련된 문제점을 집중적으로 다루고 있다: 지침 1, 지침 3, 지침 6, 지침 7, 지침 9.
- 요소(Element)
-
- 이 문서에서는 "요소"라는 용어가 엄격한 SGML의 맥락에서 쓰이기도 하고, 더 일반적으로는 (비디오나 소리와 같은) 콘텐츠의 유형을 뜻하거나 (헤더나 목록(list)과 같은) 논리적인 construct를 뜻하기도 한다. 두 번째 의미를 통해서는 HTML에서 나온 지침이 다른 마크업 언어에 쉽게 적용될 수 있다는 것을 강조하고 있다.
- (SGML) 요소의 일부는 표시되는 콘텐츠를 가지고 있으며(예를 들면, HTML에서 P, LI, 또는 TABLE), 일부는 외부의 콘텐츠에 의해 대체되기도 하고(예를 들면 IMG), 일부는 문서의 처리 방법(processing)에 영향을 준다(예를 들면 STYLE은 스타일 시트에 의해 처리되고, SCRIPT는 스크립트 엔진에 의해 처리되므로). 텍스트 문자들이 문서의 일부가 되도록 만드는 요소를 텍스트 요소라고 한다.
- 이 문서에서는 "요소"라는 용어가 엄격한 SGML의 맥락에서 쓰이기도 하고, 더 일반적으로는 (비디오나 소리와 같은) 콘텐츠의 유형을 뜻하거나 (헤더나 목록(list)과 같은) 논리적인 construct를 뜻하기도 한다. 두 번째 의미를 통해서는 HTML에서 나온 지침이 다른 마크업 언어에 쉽게 적용될 수 있다는 것을 강조하고 있다.
- 상응하는 요소(대체물, Equivalent)
- 한 콘텐츠가 사용자에게 제시됨에 있어서 다른 콘텐츠와 근본적으로 똑같은 기능이나 목적을 수행할 때에 그 콘텐츠는 다른 콘텐츠에 "상응한다(equivalent)"고 표현한다. 이 문서에서 말하는 상응하는 콘텐츠에서는 본래의 콘텐츠가 비장애인에게 제공하는 것과 동일한 기능(장애의 종류나 현재의 기술 수준에서 적어도 가능한 수준에서)을 장애인에게도 제공해야 한다. 예를 들면, "보름달"이라는 텍스트는 보름달 그림과 똑같은 정보를 사용자에게 전달해줄 것이다. 상응하는 정보란 동일한 기능을 수행하는 것에 초점을 두고 있음에 유의하라. 만약 그림이 어떤 링크의 일부분이고, 그 링크의 목표 위치에 대해 짐작하기 위해서 그림을 반드시 이해해야 한다면, (예를 들어 이미지 맵에서 사이트 내부로 가는 링크인지 여부, 내용의 난이도-- 웹에 올려진 강의 교재 등에서 -- 등을 색깔이나 아이콘 등 시각적 방법으로 구별해 놓았다면, 이미지 맵에 넣은 대체 텍스트를 통해서도 이 구별이 가능해야 한다.) 그림을 대체하는 요소에서도 링크의 목표 위치에 대한 아이디어(내용, 성격, 위치 등)를 사용자에게 제공해야 한다. 접근성이 낮은 콘텐츠에 대해 대체(상응하는) 정보를 제공하는 것은 장애인들의 문서에 대한 접근성을 높이는 주요한 방법 중 하나이다.
- 똑같은 목적을 수행하기 위해서는 상응하는 대체 요소가 원래 콘텐츠에 대한 기술이나 설명을 포함할 수도 있다. (즉, 원래 콘텐츠가 어떻게 보인다든지, 어떻게 소리가 난다든지 하는 식으로.) 예를 들면, 복잡한 차트에 담긴 정보를 (장애인들에게) 이해시키기 위해서는 차트 안에 있는 시각적인 내용을 (텍스트나 음성으로) 기술해야 한다.
- 텍스트로 된 콘텐츠는 사용자에게 합성된 음성이나, 점자, 시각적인 텍스트 등으로 제시될 수 있으므로, 이 지침에서는 그래픽이나 음성 정보에 대해서 대체 텍스트(text equivalents)를 넣을 것을 요구하고 있다. 대체 텍스트는 모든 주요한 콘텐츠에 담긴 정보를 전달할 수 있도록 쓰여야 한다. 텍스트가 아닌 대체 요소(Non-text equivalents) (예를 들면, 시각적으로 표현한 내용에 대한 음성 설명, 글로 쓰여진 내용에 대해 수화로 사람이 설명하는 것을 담은 비디오 등)를 통해서도 시각 정보나 글로 쓰여진 텍스트에 대해 접근할 수 없는 많은 사람들 -- 맹인들, 인지적 장애인들, 학습 장애인들, 청각 장애인들 -- 에게 접근성을 높여줄 수 있다.
- 대체 정보를 제공하는 방법은 여러 가지가 있다. 속성을 지정함으로써 (예: HTML과 SMIL에서 "alt" 속성값을 지정함으로써), 요소를 통해 (예: HTML에서 OBJECT를 통해), 문서 내의 설명을 통해, 또는 별도의 문서를 링크하여(예: HTML에서 "longdesc" 속성에 링크를 걸어서, 또는 설명 링크를 통해서) 가능하다. 대체 정보의 복잡성에 따라 몇 가지 기술을 동시에 사용할 필요도 있을 것이다. 예를 들어 처음 보는 사람을 위한 자세한 정보는 "longdesc" 링크를 통해 제공함과 아울러, 내용에 친숙한 사람들에게는 간략한 대체 정보를 "alt" 속성을 써서 제공할 수 있다. 언제 어떻게 대체 정보를 제공해줄 것인가에 대한 자세한 내용은 기술 문서([TECHNIQUES])에 나와있다.
- 텍스트 원고(text transcript)란 일반 음성 언어와 음향 효과와 같은 비음성 소리를 포함한 오디오 정보에 대한 텍스트 대체물이다. 캡션(자막, caption)은 동영상 비디오의 오디오 트랙 부분에 대한 텍스트 원고 가운데 비디오 및 오디오 트랙과 동기된 것을 가리킨다. 캡션은 일반적으로 비디오 화면 위에 겹쳐져서 시각적으로 나오는데, 이것은 청각 장애인(완전 귀머거리나 청력이 약한 사람)이나 오디오를 들을 수 없는 상황의 사람(예를 들면 시끄러운 방에 있는 사람)들에게 도움을 준다. (부가적으로 외국어 학습자에게도 도움을 준다. 이것은 접근성을 높이는 것이 비장애인을 돕는 또다른 보기이다.) 결합 텍스트 원고(collated text transcript)는 비디오 정보에 대한 텍스트 설명(비디오 트랙에 나오는 동작, 몸짓, 그래픽, 장면 전환 등에 대한 설명)과 캡션을 결합한 것이다. 이러한 텍스트 대체물은 시각과 청각에 모두 장애가 있는 사람이나 영화나 애니메이션을 플레이조차 할 수 없는 사람들에게도 프리젠테이션에 대해 접근할 수 있게 해준다. 이것은 또 검색 엔진이 정보를 찾을 수 있게도 해준다.
- 비-텍스트 형식의 대체물의 한 예로 프리젠테이션의 주요 시각적인 요소에 대한 음성 설명을 들 수 있다. 이런 설명은 사람의 목소리로 미리 녹음한 것일 수도 있고, (미리 녹음하거나 즉석에서 만들어지는) 합성 음성일 수도 있다. 음성 설명은 보통 비디오 내에서 오디오가 잠시 멈추는 곳에서 오디오 트랙에 동기되어 제시된다. 음성 설명은 동작/움직임, 몸짓, 그래픽, 장면 전환 등에 대한 정보를 담고 있다.
- 똑같은 목적을 수행하기 위해서는 상응하는 대체 요소가 원래 콘텐츠에 대한 기술이나 설명을 포함할 수도 있다. (즉, 원래 콘텐츠가 어떻게 보인다든지, 어떻게 소리가 난다든지 하는 식으로.) 예를 들면, 복잡한 차트에 담긴 정보를 (장애인들에게) 이해시키기 위해서는 차트 안에 있는 시각적인 내용을 (텍스트나 음성으로) 기술해야 한다.
- 이미지(Image)
- 그래픽으로 나타낸 표현 방법
- 이미지 맵(Image map)
- 이미지가 영역으로 나뉘고 그 영역이 특정한 동작(actions)과 연결된 것. 활성 영역을 클릭하면 그것에 해당하는 동작이 실행된다.
- 사용자가 클라이언트측 이미지 맵의 한 영역을 클릭하면 웹 표시 장치가 어디에서 클릭이 일어났는지 계산을 하고 그 영역의 링크를 따라간다. 서버측 이미지 맵의 한 영역을 클릭하면 클릭이 일어난 곳의 좌표를 서버로 보내고, 서버에서 그 다음 동작이 일어난다.
- 콘텐츠 개발자는 클라이언트측 이미지 맵의 영역마다 장치 독립적인 링크를 추가로 제공하여 접근성을 제고할 수 있다. 클라이언트측 이미지 맵을 사용하면 웹 표시 장치는 사용자의 지시 장치가 활성 영역에 있는지 없는지 즉시 피드백을 제공해 준다.
- 사용자가 클라이언트측 이미지 맵의 한 영역을 클릭하면 웹 표시 장치가 어디에서 클릭이 일어났는지 계산을 하고 그 영역의 링크를 따라간다. 서버측 이미지 맵의 한 영역을 클릭하면 클릭이 일어난 곳의 좌표를 서버로 보내고, 서버에서 그 다음 동작이 일어난다.
- 중요한(Important)
- 문서를 이해하기 위해서는 어떤 정보에 대한 이해가 필수적이라고 한다면 그 정보는 중요하다고 말한다.
- 선형화된 표(Linearized table)
- 특정 방향(예를 들면 페이지 아래 방향으로 -- 역자 주: 맨 아래에 이르면 다음 열의 맨 위로 이동해서 다시 아래 방향으로)으로 이동하면서 각 칸의 내용을 문단으로 바꿔서 얻어진 문단들의 열이 구성하는 텍스트. 문서 원본에서 정의한 칸들의 순서에 따라 문단이 생겨날 것이다. 칸들은 순서대로 읽었을 때에 의미가 통해야 하고 (문단이나 헤더나 목록을 생성하는) 구조적 요소를 포함하고 있어서 표를 선형화한 후에 페이지의 의미도 통해야 한다.
- 링크 텍스트(Link text)
- 링크 걸린 텍스트를 표시한 것
- 자연어(Natural Language)
- 프랑스어, 일본어, 수화, 점자처럼 말로, 글로 또는 부호(수화나 점자와 같이)로 나타낼 수 있는 인간이 사용하는 언어를 통칭함. HTML([HTML40], 섹션 8.1) 에서 "lang" 속성에 의해 콘텐츠의 자연어를 지정하며, XML ([XML], 섹션 2.12)에서는 "xml:lang" 속성에 의해 자연어를 지정한다.
- 탐색 방법(Navigation Mechanism)
- 탐색 방법이란 사용자가 페이지나 사이트를 탐색할 수 있게 해 주는 방법을 말한다. 전형적인 방법에는 다음과 같은 것들이 있다.
- 개인용 정보 단말기(Personal Digital Assistant, PDA)
- PDA는 소형의 휴대 가능한 컴퓨터 기기이다. 대부분의 PDA들은 일정, 연락처, 이메일과 같은 개인 정보를 관리하는 데에 쓰인다. PDA는 일반적으로 손에 휴대할 수 있는 기기이며, 여러 가지 입력 방법을 제공하는 작은 화면을 가지고 있다.
- 화면 확대 장치(Screen magnifier)
- 화면의 일부분을 확대해서 더 쉽게 볼 수 있도록 해주는 소프트웨어 프로그램. 화면 확대 장치는 주로 약시인 사람(시력이 매우 낮은 사람)이 쓴다.
- 화면 음성 변환기(Screen reader)
- 화면의 내용을 소리내어 사용자에게 읽어주는 소프트웨어 프로그램. 화면 음성 변환 장치는 주로 맹인들이 쓴다. 화면 음성 변환 장치는 화면에 표시된 텍스트 문자만을 읽어주며, 그림으로 그린 글자는 읽을 수 없다.
- 스타일 시트(Style sheets)
- 스타일 시트는 문서의 표현 방법을 정의하는 문장을 모아놓은 것이다. 스타일 시트는 세 가지 방법으로 정의할 수 있다. 콘텐츠 개발자가 정의할 수도 있고, 사용자가 정의할 수도 있고, 웹 표시 장치(브라우저) 개발자가 표시 장치에 고유한 기본으로 쓸 스타일 시트를 정의할 수도 있다. CSS ([CSS2])에서는 콘텐츠 개발자, 사용자, 웹 표시 장치 간의 상호 작용을 캐스케이드(cascade)라고 한다.
- 표현 마크업(Presentation markup)은 HTML에서 B나 I 요소처럼 (구조보다는) 모양을 바꾸는 효과를 가진 마크업이다. STRONG과 EM 요소는 특정한 글꼴 모양과 독립적인 정보를 전달하는 것으로 표현 마크업이 아님에 주의하라.
- 표(에 적합한) 정보(Tabular information)
- 자료들(텍스트, 숫자, 그림 등) 간의 논리적인 관계를 나타내기 위해 표를 사용하였을 때에 그 정보를 "표 형식 정보"라고 하고, 그 표를 "자료(용) 표(data tables)"라고 한다. 표에 의해 나타내고자 하는 (자료들간의) 관계는 시각(보통 이차원의 격자로 나타낸다), 음성(보통 각 칸의 내용을 읽기에 앞서 해당 헤더-- 열 혹은 행의 제목 --를 읽는다.), 또는 다른 형식으로 표현할 수 있다.
- 웹 표시 장치가 사용자에게 ...할 때까지는(Until user agents ...)
- 대부분의 체크포인트에서는 콘텐츠 개발자가 만든 페이지와 사이트가 접근성을 가질 것을 요구한다. 그러나 장애인을 위한 보조 기술을 비롯한 웹 표시 장치가 다루고 처리하기에 보다 적합한 접근성 관련 문제도 있다. 이 문서를 발간하는 시점에서 필요한 접근성 관련 제어 방법을 모든 웹 표시 장치나 보조 기술이 지원하지는 않고 있다. 예를 들면, 어떤 웹 표시 장치에서는 사용자가 깜박거리는 콘텐츠를 끌 수 없고, 일부 화면 음성 변환기(screen readers)에서는 표(table)를 잘 다루지 못 한다. "웹 표시 장치가 사용자에게 ...할 때까지는"이라는 문구가 담긴 체크포인트는 대부분의 웹 표시 장치가 필요한 접근성 관련 기능을 제공할 때까지는 웹 콘텐츠 개발자가 이런 현실을 감안하여 추가로 고려해야 할 접근성 관련 문제를 다루고 있다.
- Note. W3C의 WAI Web site ([WAI-UA-SUPPORT]를 참조) 에서 접근성 관련 기능을 웹 표시 장치에서 얼마나 잘 지원하는지에 대한 정보를 제공한다. 콘텐츠 개발자는 이 페이지에 자주 들러서 갱신되는 정보를 참고하는 것이 좋다.
- 웹 표시 장치(User agent)
- 데스크탑 그래픽 브라우저, 텍스트 브라우저, 음성 브라우저, 휴대 전화, 멀티미디어 플레이어, 플러그인, 그리고 화면 음성 변환기(screen readers), 화면 확대 장치(screen magnifiers), 음성 인식 소프트웨어와 같이 브라우저에 연동하여 쓰이는 소프트웨어적인 보조 기술을 포함한 웹 콘텐츠에 접속하는 소프트웨어.
감사의 글
- 웹 콘텐츠 지침 워킹 그룹의 공동 의장:
- Chuck Letourneau, Starling Access Services
- Gregg Vanderheiden, Trace Research and Development
- W3C 팀 연락처:
- Judy Brewer와 Daniel Dardailler
- 이 지침을 만들기 위해 시간을 내주시고 귀중한 의견을 주신 다음 분들에게 감사 드립니다:
- Harvey Bingham, Kevin Carey, Chetz Colwell, Neal Ewers, Geoff Freed, Al Gilman, Larry Goldberg, Jon Gunderson, Eric Hansen, Phill Jenkins, Leonard Kasday, George Kerscher, Marja-Riitta Koivunen, Josh Krieger, Scott Luebking, William Loughborough, Murray Maloney, Charles McCathieNevile, MegaZone (Livingston Enterprises), Masafumi Nakane, Mark Novak, Charles Oppermann, Mike Paciello, David Pawson, Michael Pieper, Greg Rosmaita, Liam Quinn, Dave Raggett, T.V. Raman, Robert Savellis, Jutta Treviranus, Steve Tyler, Jaap van Lelieveld, and Jason White
- 한국어 번역에 도움을 주신 분
- Jungshik Shin
이 문서의 본래 초판은 위스콘신 대학의 Trace R & D Center에서 나온 "통합된 웹 사이트 접근성 지침(The Unified Web Site Accessibility Guidelines)" ([UWSAG])에 기본을 두고 만들어졌습니다. 위 문서에는 수고하신 다른 분들의 이름도 나와 있습니다.
참고 문헌(참고 자료)
W3C의 최신 문서를 보려면 W3C 기술 보고서(W3C Technical Reports)를 참고하기 바란다.
- [CSS1]
- "CSS, level 1 Recommendation", B. Bos, H. Wium Lie, eds., 17 December 1996, revised 11 January 1999. CSS1 권고안: http://www.w3.org/TR/1999/REC-CSS1-19990111.
CSS1 최신 버전: http://www.w3.org/TR/REC-CSS1. - [CSS2]
- "CSS, level 2 Recommendation", B. Bos, H. Wium Lie, C. Lilley, and I. Jacobs, eds., 12 May 1998. CSS2 권고안: http://www.w3.org/TR/1998/REC-CSS2-19980512.
CSS2 최신 버전: http://www.w3.org/TR/REC-CSS2. - [DOM1]
- "Document Object Model (DOM) Level 1 Specification", V. Apparao, S. Byrne, M. Champion, S. Isaacs, I. Jacobs, A. Le Hors, G. Nicol, J. Robie, R. Sutor, C. Wilson, and L. Wood, eds., 1 October 1998. DOM Level 1 권고안: http://www.w3.org/TR/1998/REC-DOM-Level-1-19981001.
DOM Level 1의 최신 버전: http://www.w3.org/TR/REC-DOM-Level-1 - [HTML40]
- "HTML 4.0 Recommendation", D. Raggett, A. Le Hors, and I. Jacobs, eds., 17 December 1997, revised 24 April 1998. HTML 4.0 권고안: http://www.w3.org/TR/1998/REC-html40-19980424.
HTML 4.0 최신 버전: http://www.w3.org/TR/REC-html40. - [HTML32]
- "HTML 3.2 Recommendation", D. Raggett, ed., 14 January 1997. HTML 3.2 최신 버전: http://www.w3.org/TR/REC-html32.
- [MATHML]
- "Mathematical Markup Language", P. Ion and R. Miner, eds., 7 April 1998. The MathML 1.0 권고안: http://www.w3.org/TR/1998/REC-MathML-19980407.
MathML 1.0 최신 버전: http://www.w3.org/TRREC-MathML. - [PNG]
- "PNG (Portable Network Graphics) Specification", T. Boutell, ed., T. Lane, contributing ed., 1 October 1996. PNG 1.0 최신 버전: http://www.w3.org/TR/REC-png.
- [RDF]
- "Resource Description Framework (RDF) Model and Syntax Specification", O. Lassila, R. Swick, eds., 22 February 1999. RDF 권고안: http://www.w3.org/TR/1999/REC-rdf-syntax-19990222.
RDF 1.0 최신 버전: http://www.w3.org/TR/REC-rdf-syntax - [RFC2068]
- "HTTP Version 1.1", R. Fielding, J. Gettys, J. Mogul, H. Frystyk Nielsen, and T. Berners-Lee, January 1997.
- [SMIL]
- "Synchronized Multimedia Integration Language (SMIL) 1.0 Specification", P. Hoschka, ed., 15 June 1998. SMIL 1.0 권고안: http://www.w3.org/TR/1998/REC-smil-19980615
SMIL 1.0 최신 버전: http://www.w3.org/TR/REC-smil - [TECHNIQUES]
- "Techniques for Web Content Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, I. Jacobs, eds. 이 문서에서는 "웹 콘텐츠 접근성 지침 1.0"에서 정의한 체크포인트를 어떻게 구현하는지에 대해 설명하고 있다. 이 기술 문서의 최신 버전: http://www.w3.org/TR/WAI-WEBCONTENT-TECHS/
- [WAI-AUTOOLS]
- "Authoring Tool Accessibility Guidelines", J. Treviranus, J. Richards, I. Jacobs, C. McCathieNevile, eds. 저작 도구 접근성 지침에 대한 가장 최신 작업 초안(Working Draft): http://www.w3.org/TR/WAI-AUTOOLS/
- [WAI-UA-SUPPORT]
- 이 문서에서는 (보조 기술을 포함하여) 웹 표시 장치들이 여기에서 언급된 접근성 관련 기능을 얼마나 지원하는지에 대해 언급하고 있다. 문서 있는 곳: http://www.w3.org/WAI/Resources/WAI-UA-Support
- [WAI-USERAGENT]
- "User Agent Accessibility Guidelines", J. Gunderson and I. Jacobs, eds. 접근성이 높은 웹 표시 장치를 설계하기 위한 이 지침에 대한 최신 작업 초안: http://www.w3.org/TR/WAI-USERAGENT/
- [WCAG-ICONS]
- 적합성 아이콘들에 대한 정보와 그것의 사용법: http://www.w3.org/WAI/WCAG1-Conformance.html
- [UWSAG]
- "The Unified Web Site Accessibility Guidelines", G. Vanderheiden, W. Chisholm, eds. 통합된 웹 사이트 지침은 위스콘신 대학교의 Trace R & D Center에서 미 연방 교육부 산하 국립 장애 재활 연구소(National Institute on Disability and Rehabilitation Research, NIDRR)의 지원을 받아 만들었다. 문서 있는 곳: http://www.tracecenter.org/docs/html_guidelines/version8.htm
- [XML]
- "Extensible Markup Language (XML) 1.0.", T. Bray, J. Paoli, C.M. Sperberg-McQueen, eds., 10 February 1998. XML 1.0 권고안: http://www.w3.org/TR/1998/REC-xml-19980210.
The latest version of XML 1.0 is available at: http://www.w3.org/TR/REC-xml
JAAS(Java Authentication and Authorization Service) 개요

JAAS(Java Authentication and Authorization Service) 개요
JAAS는 클라이언트 및 서버 시스템을 보호하기 위한 유연하고 확장성 있는 자바 인증 및 권한 부여 서비스를 제공하는 표준 API 입니다.
JAAS는 JDK 1.3에서는 선택적인 패키지로 소개되었으며, J2SE 1.4 부터 표준 확장 API(javax.security.auth)로 배포되고 있습니다.
JAAS는 플러그 가능한 구조로 되어 있어 자바 용용 프로그램이 JAAS 구현 기술에 관계없이 구현할 수 있도록 지원합니다. 즉, 응용 프로그램 개발자는 제공되는 SPI를 이용하여 JAAS 구현 부분과 인터페이스를 하고 구현 부분은 설정 파일을 통하여 구동 시 결정됩니다.
따라서, JAAS 기반으로 개발된 응용 프로그램은 소스 변경 및 재 컴파일 없이 설정 파일을 변경함으로써 JAAS 구현 메커니즘을 변경할 수 있습니다.
JAAS는 다음과 같은 패턴 및 프레임워크에서 많은 장점들을 받아들였습니다.
- PAM (Pluggable Authentication Module) – Stackable Feature
- 2-PC (Two-phase commit) - Transactional View
- Policy, Permission – J2SE security package
- Subject – Java security framework
1. 주요 SPI(Service Provider Interface) 인터페이스
1.1 LoginContext 클래스
응용 프로그램과의 인터페이스를 정의 합니다. 응용 프로그램은 Login Context 인터페이스만을 사용하여 로그인 및 로그 아웃을 수행하고 Principal 및 Credential에 대한 정보를 얻을 수 있습니다.
주요 메소드들은 다음과 같습니다.
login() : 로그인을 수행합니다. getSubject() : 로그인으로 인증된 사용자 정보를 리턴 합니다. logout() : 로그아웃을 수행합니다. |
1.2 LoginModule 인터페이스
LoginContext 클래스에서 내부적으로 사용되며 응용 프로그램이 직접 사용하지 않습니다.
서비스 제공자는 이 인터페이스를 구현해야 합니다. 구현된 클래스들은 환경설정 파일을 통하여 LoginContext 생성 시 동적으로 로드 됩니다.
JDK 1.4부터 제공하는 로그인 모듈들은 다음과 같은 것들이 있습니다.
JndiLoginModule : com.sun.security.auth.module.JndiLoginModule Krb5LoginModule : com.sun.security.auth.module.Krb5LoginModule NTLoginModule : com.sun.security.auth.module.NTLoginModule UnixLoginModule : com.sun.security.auth.module.UnixLoginModule |
주요 메소드들은 다음과 같습니다.
initialize() : 모듈 초기화를 수행합니다. login() : 사용자인증(로그인)을 수행합니다. commit() : 모든 로그인 모듈이 성공 한 후에 호출됩니다. abort() : 로그인을 취소합니다. logout() : 로그아웃을 수행합니다. |
1.3 Subject 인터페이스
한 사람에 대한 식별 이름(Principals: login id, 주민번호, email등)들과 인증을 위하여 사용되는 개체 정보(Credentials: 비밀번호, ticket, key)들을 묶어서 관리합니다.
1.4 Principal 인터페이스
개체를 나타내는 id (login id, 주민번호, email, etc)를 나타냅니다.
1.5 Credential 인터페이스
인증을 위하여 사용되는 개체 정보(비밀번호, ticket, key)를 나타냅니다.
1.6 CallbackHandler, Callback 인터페이스
사용자 인증에 필요한 정보 입력(예를 들어 id/pwd)을 처리하는 인터페이스로 응용프로그램에서 직접 구현 하거나 제공되는 다음과 같은 클래스들을 사용할 수 있습니다.
ChoiceCallback : 선택항목들을 나열하고 하나 도는 다수를 선택하도록 합니다. ConfirmationCallback : YES/NO, OK/CANCEL, YES/NO/CANCEL등의 질문에 답하도록 합니다. LanguageCallback : 로케일을 입력 받습니다. NameCallback : 이름을 입력 받습니다. PasswordCallback : 프롬프트를 출력하고 비밀번호를 입력 받습니다. TextInputCallback : 프롬프트를 출력하고 텍스트를 입력 받습니다. TextOutputCallback : 경고 및 에러 메시지를 출력합니다. |
2. JAAS 시스템 구조
3. JAAS 설정파일
3.1 설정파일의 용도
Login Module 구현 클래스들 및 파라미터 그리고 인증 프로세스를 제어하는 플래그들을 설정합니다.
3.2 설정 파일 이름 및 경로
특별한 제한이 없으나 보통 파일명은 “jaas.conf”를 사용합니다. 설정파일 경로는
특별한 제한이 없으며 “javax.security.auth.login.Configuration” 시스템 환경변수를 이용하여 경로를 설정 해야 합니다.
시스템 프로퍼티는 크게 두 가지 방법으로 설정할 수 있습니다. 첫 번째 방법은 운영체제에서 지원하는 시스템 환경 설정 방법을 이용하며 운영 체제 별로 다음과 같이 수행합니다.
- Windows :
set JAVAOPTS=-Djavax.security.auth.login.Configuration=../conf/jaas.conf
또는 GUI로 제공되는 환경 변수 설정 창을 이용합니다.
- Linux :
export JAVAOPTS=-Djavax.security.auth.login.Configuration=../conf/jaas.conf
두 번째 방법은 실행 시 명령 행을 이용하여 설정합니다.
java –Djavax.security.auth.login.Configuration ./jaas.conf AppClass
3.4 설정파일 구조
설정파일은 하나 이상의 Application정의로 구성됩니다. Application은 보통 하나의 응용 프로그램에서 사용 될 LoginModule들의 구현에 대한 정보를 설정합니다. Application내에 LoginModule은 하나 이상 정의할 수 있으며 2-PC(Two-phase commit)로 인증 트랜잭션을 관리합니다.
Application { ModuleClass Flag ModuleOptions; ModuleClass Flag ModuleOptions; ... }; Application { ModuleClass Flag ModuleOptions; ... }; ... |
3.4.1 Application
Application 이름으로 LoginContext 생성시 파라미터에 사용됩니다. 설정 파일에는 여러 응용프로그램들을 위한 LoginModule들이 정의될 수 있으므로 Application 이름으로 구분합니다.
3.4.2 ModuleClass
LoginModule 인터페이스를 구현한 클래스 명을 기록합니다. 하나의 Application에는 하나 이상의 LoginModule들이 기술될 수 있으며 Flag에 따라 LoginModule들을 이용하여 인증을 수행합니다.
3.4.3 Flag
Application에 다수의 LoginModule들이 있을 때 인증(로그인) 과정을 제어하는데 사용됩니다.
- Required: 로그인 모듈 요구됨
인증 성공이 요구되지만 하나이상의 LoginModule이 정의되어 있고 다른 로그인 모둘 중에 하나라도 성공하면 인증이 성공합니다. 따라서 반드시 성공할 필요는 없습니다. 하지만 Application에 LoginModule이 하나만 정의되어 있다면 반드시 성공해야 합니다.
- Requisite: 반드시 성공
LoginModule을 통한 인증이 반드시 성공해야 합니다. 하나 이상의 LoginModule이 정의되어 있고 다른 LoginModule이 모두 성공하여도 이 LoginModule이 실패하면 최종적으로 실패하게 됩니다.
- Sufficient:이 것만 확인되면 충분함.
만약 이 LoginModule의 인증이 성공 하면, 처리할 수 있는 다른 LoginModule이 있다고 하여도 더 이상 인증을 시도하지 않습니다. 즉, 이 인증이 성공하면 바로 인증이 성공하게 됩니다.
- Optional : 선택사항
이 LoginModule은 인증 트랜잭션에 아무런 영향을 주지 않습니다. 즉 LoginModule 인증을 수행하는 것은 옵션입니다.
3.4.4 ModuleOptions
모듈에 전달할 옵션 값을 설정(모듈마다 다름)합니다. 예를 들어 데이터베이스에 연결하여 인증을 수행하는 경우라면 데이터베이스 연결정보가 될 것입니다.
형식 : name=value name=value name=value ………
3.5 설정 파일 예제
Sample { com.sun.security.auth.module.NTLoginModule required debug=true; }; Example { RdbmsLoginModule required debug="true“ driver="org.gjt.mm.mysql.Driver" url="jdbc:mysql://localhost/jaasdb?user=root“; }; |
3.6 JAAS Flow
0) 실행 시 명령 행 인자를 이용하여 시스템 프로퍼티 javax.security.auth.login.config를 설정하고 응용프로그램을 실행합니다.
1) 응용프로그램은 Application Name 및 Subject(사용자 로그인을 위한 정보) 및 Callback(사용자 로그인을 위한 정보를 입력 받기 위한)을 인자로 넘겨LoginContext를 생성합니다.
2) LoginContext는 환경설정 파일에서 Application Name에 해당하는 LoginModule 구현 클래스를 로딩합니다.
3) 생성된 LoginContext의 메소드들을 이용하여 인증 및 권한을 부여합니다.
4. 참고자료
- JAAS 개요 및 LoginModule 작성방법
http://www.javaworld.com/javaworld/jw-09-2002/jw-0913-jaas_p.html
- JavaTM Authentication and Authorization Service (JAAS) Reference Guide
http://java.sun.com/j2se/1.4.2/docs/guide/security/jaas/JAASRefGuide.html
- Introduction to JAAS and Java GSS-API Tutorials
http://java.sun.com/j2se/1.4.2/docs/guide/security/jgss/tutorials/index.html
- javax.security.auth 패키지
예전에 퍼두었던 건데 매우 유용해서 포스팅.
맨날 쓰는 것만 쓰다보니 이렇게 막강한 줄 몰랐네.
-------------------------------------------------------------------------------
find . -name '*.c' | xargs grep -n "ABC" 현재 디렉토리 밑에 *.c 파일중 ABC가 들어있는 파일 찾기
find ./ -name "*.txt" -exec perl -pi -e 's/2aaaabbbcccdd/2aaaabbbcccdd33333/g' {} \; 한꺼번에 바꾸기
* / 는 최상위 디렉터리를 뜻함. 만약 찾고자 하는 디렉터리가 있다면 그걸로 대체
- 파일 이름에 foobar 가 들어간 파일 찾기
find / -name "foobar" -print
- 특정 사용자(foobar) 소유의 파일을 찾기
find / -user foobar -print | more
- 최근 하루동안에 변경된 파일을 찾기
find / -ctime -1 -a -type f | xargs ls -l | more
- 오래된 파일(30일 이상 수정되지 않은 파일) 찾기
find / -mtime +30 -print | more
- 최근 30일안에 접근하지 않은 파일과 디렉터리를 별도의 파일로 만들기
find / ! ( -atime -30 -a ( -type d -o -type f ) ) | xargs ls -l > not_access.txt
- 하위 디렉터리로 내려가지 않고 현재 디렉터리에서만 검색하기
find . -prune ...
- 퍼미션이 777 인 파일 찾기
find / -perm 777 -print | xargs ls -l | more
- others 에게 쓰기(write) 권한이 있는 파일을 찾기
find / -perm -2 -print | xargs ls -l | more
- others 에게 쓰기(write) 권한이 있는 파일을 찾아 쓰기 권한을 없애기
find / -perm -2 -print | xargs chmod o-w
또는
find / -perm -2 -exec chmod o-w {} ; -print | xargs ls -l | more
- 사용자이름과 그룹이름이 없는 파일 찾기
find / ( -nouser -o -nogroup ) -print | more
- 빈 파일(크기가 0 인 파일) 찾기
find / -empty -print | more
또는
find / -size 0 -print | more
- 파일 크기가 100M 이상인 파일을 찾기
find / -size +102400k -print | xargs ls -hl
- 디렉터리만 찾기?
find . -type d ...
- root 권한으로 실행되는 파일 찾기
find / ( -user root -a -perm +4000 ) -print | xargs ls -l | more
- 다른 파일시스템은 검색하지 않기
find / -xdev ...
- 파일 이름에 공백이 들어간 파일 찾기
find / -name "* *" -print
- 숨겨진(hidden) 파일을 찾기
find / -name ".*" -print | more
- *.bak 파일을 찾아 지우기
find / -name "*.bak" -exec rm -rf {} \;
- *.bak 파일을 찾아 특정 디렉터리로 옮기기
mv `find . -name "*.bak"` /home/bak/
- 여러개의 파일에서 특정 문자열을 바꾸기
find / -name "*.txt" -exec perl -pi -e 's/찾을문자열/바꿀문자열/g' {} \;
find에 대한 참고문
find는 유닉스 및 리눅스 환경에서 중요한 유틸리티 중 하나이다. find는
파일의 이름부터 시작해서 수정 시간에 이르기까지 주어진 파라미터들과
일치하는 파일들을 찾아준다.
여기에서는 find에 대해 일부분만 다룬다. 조금더 알고싶은 유저는 한빛미디어
"유닉스 파워툴"을 참조하시기 바란다.
find의 기본문법
find path operators
path는 경로이다. 이 부분에 대해선 다음부분에서 약간 더 자세하게
설명할 것이다.
operators 는 연산자이다. 쉽게 풀이하자면 옵션인 셈이다. 여기에 들어갈
수 있는 것은 지금부터 소개할 것이다.
-name filename
우리가 가장 일반적으로 사용하는 옵션이다. filename에는 와일드 카드(별표)
가 들어갈 수 있지만 쉘이 변환하지 않도록 인용부호 쿼트(")로 둘러싼다
-perm mode
주어진 액세스 모드를 가진 파일을 찾는다. 액세스 모드는 8진수 값을 갖는다.
뒤에서 다시 설명한다
-type c
지정된 타입에 관해서 파일을 찾는다. c는 한글자로 된 코드이다. 예를 들면,
f는 일반 파일, b는 블록 특수 파일, l은 심볼릭파일을 나타낸다. 뒤에서 다시
설명한다.
-user name
이 옵션은 name에 해당하는 사용자 파일을 찾는다. name에는 사용자 id뿐만 아니라
사용자의 UID도 들어갈 수 있다.
-group name
이 옵션은 name에 해당하는 그룹의 파일을 찾는다. name에는 그룹명 뿐만 아니라
GID가 들어갈 수도 있다.
-size n
해당되는 사이즈의 파일을 찾는다. n은 블록길이의 파일을 찾는다. 한 블록은 512와 같다.
+n 이란 표시가 들어가면 n 블록보다 더 긴 파일을 찾는다라는 뜻이다. 파일이 클때
유용하다. nc라는 표현은 n 문자 길이의 파일들을 찾는다는 의미이다. ++nc는 무엇을
뜻할까? 뒤에서 다시 다룬다
-inum n
inode 번호가 n인 파일을 찾는다. 그다지 자주 사용되는 옵션은 아니여서 자세한
설명은 요약한다.
-atime n
n일 전에 액세스한 파일들을 찾는다. +n은 n일 이전에 액세스한(즉 n일 동안 액세스
하지 않은)파일들을 찾는다는 의미이다. 그러면 -n은 무엇을 의미할까? (즉, n일 동안
액세스한) 파일들을 찾는다" 의미이다. 뒤에서 다시 언급한다
-mtime n
파일의 내용이 수정된 시간을 검사한다는 것을 제외하고는 atime과 유사하다.
-ctime n
inode의 마지막으로 변경된 시간을 확인한다는 것을 제외하고는 atime과 유사하다.
"변경되다"라는 것은 파일이 수정되거나 그 특성 중의 하나가 변경되었다는 것(예를
들면, 그 소유자)을 의미한다.
-newer file
주어진 file보다 더 최근에 수정된 파일을 찾는다.
그런데 여기까기 find의 옵션을 살펴 보았는데 때때로 여러분은 조건을 만족하는
파일을 찾기 원할 것이다. 이럴때 쓰는 연산자가 있다. 다음이 그 연산자이다.
operator1 -a operator2
and 연산에 해당한다. -a는 생략이 가능하다. 두개의 검색 패턴이 같이 쓰여지면
find는 2개 모두와 일치하는 파일들을 원하는 것으로 가정한다.
operator1 -o operator2
or 연산에 해당한다. 둘 중 하나가 속하는 파일을 찾는다.
! operator
not 연산에 해당한다. operator에 해당하지 않는 파일들을 찾는다.
\(expression\)
논리 우선순위를 의미한다. 복잡한 표현식에서 위와 같이 지정해 주면 이 부분을
나머지 부분보다 빨리 계산한다. 여기서 (를 \( 로 표현했는데. 쉘이 해석할 수
있기 때문이다. php를 사용해 보신분이라면 무슨 얘기인지 대충 감 잡으셨을 것이다.
이번 부분은 find가 파일들을 찾았을때의 행위를 지정하는 그룹의 연산자들이다.
파일의 이름을 표준출력으로 출력한다. 뒤에서 조금 더 다룬다..
-exec command
찾은 파일들을 command로 처리한다. command에서 찾은 파일의 경로명을 포함
시키려면 중괄호를 사용한다 {} command는 명령을 실행시키고 난 뒤에는 반드시
백슬래시와 세미콜론을 사용한다. (\;)
-ok command
기본적으로 -exec 옵션과 같다. 그러나 해당 command를 실행하기 전에 명령을
실행할지에 대해 물어본다. 일반적으로 find를 테스트하는 데 많이 쓰인다고 한다.
위 옵션은 가장 일반적인 옵션들이지만 때때로 막강한 시스템 관리자들은 추가 또는
삭제하여 사용하기도 하니 여러분의 시스템에서 man find를 하게 되면 더 많은 옵션을
볼 수 있을 것이다.
1. 깊은 디렉토리 파고 들어가기
find의 가장 분명한 용도는 오래되고 큰 자료를 찾는 것이다. 또는 사용되지 않는
파일들의 위치를 찾아내는 능력이다. 그러나 근본적으로 가장 중요한 find의 특징은
서브 디렉토리로 내려가는 것이다.
보통 쉘은 인자 목록을 명령어에 제공해 준다. 그것은 UNIX 프로그램들에게 디렉토리명이
아닌 파일명들이 주어지는 이유이다. 단지 몇몇 프로그램들만이 디렉토리 이름을 받아서
서브디렉토리의 이름을 받아서 검색해서 내려갈 수 있다. find, tar, du, 그리고 diff 같은
프로그램이 그렇게 한다. chmod, chgrp, ls, rm 그리고 cp의 몇몇 버전들도 -r이나 -R
옵션이 주어질 때는 그럴 수 있다.
일반적으로는 대부분의 명령어들은 디렉토리 구조를 완전이 이해하지 못하며 쉘이 와일드
카드를 디렉토리 명으로 확장해 주는데 의존한다. 그러므로 어떤 디렉토리 그룹에서 .o로
끝나는 모든 파일들을 삭제하려면 다음과 같이 입력할 수 있다
find *.o */*.o */*/*.o
이렇게 하는 것은 입력하기 귀찮을 뿐 아니라 검색하는 모든 파일들을 찾을 수 없을지도
모른다. 쉘은 어떤 맹점이 있다. 점으로 시작하는 이름을 가진 디렉토리 내의 파일들은
찾을 수 없을 것이다. 그리고 */*/*/*.o 로 찾아지는 파일들이 있다면 삭제되지 않을 것이다.
또 다른 문제점은 위와 같이 입력하게 되면 Arguments too long이라는 에러 메시지를 내 뱉는다.
이것은 여러분이 입력한 와일드 카드를 쉘이 너무 많은 인자들로 확장했음을 의미한다.
find는 이런 문제점에 대한 해결책이다.
find의 가장 간단한 예는 다음이다
find . -print
find의 첫번째 인자는 디렉토리 또는 파일들의 경로이다. 위의 예제는 해당 디렉토리의
모든 파일들을 찾아준다. 경로명 뒤의 인자들은 항상 - 부호 (하이픈또는 대시라고 부른다)가
붙게 된다. 이것에 유의하기 바란다. 그리고 이 인자는 find가 무엇을 찾았을 때 어떤 행동을
취하는 가에 대해 명시한다. 그리고 다른 말로 이것은 검색 연산자들이다. 이경우엔 파일명이
출력된다. 특정 경로 이외에 C쉘에서는 틸드(~)도 사용할 수 있다. 예를 들어본다
find ~ ~barnett /usr/local -print
그리고 만약 따분하다면 다음과 같이 명령을 내릴 수도 있다
find / -print
위의 예제는 디스크에 있는 모든 파일들을 검색한다. 이 예제는 자신이 쓰는 워크스테이션에선
상관 없겠지만 여러 사람이 쓰는 웍 스테이션이나 서버에서는 범죄 행위일 정도로 디스크를
공회전 하게 낭비한다. 왠만해선 참아주기 바란다. 그러나 정말 필요하다고 생각될 시엔
/* 를 사용해 주기 바란다.
find는 결과를 표준 출력(stdin)으로 뿌리게 되니 발견한 파일의 목록을 다른 명령어로 보낼 수 있다.
이 기능을 사용한 한가지 방법은 치환이다. 다음 예제를 보자.
ls -ld 'find . -print'
find의 명령어의 실행 결과 출력이 역 인용부호 전체를 대신한다. ls는 find의 결과를 볼뿐 find
가 사용되었다는 것을 모른다. 또 다른 명령어는 xargs를 사용하는 방법이 있으나
여기에서 더 다루지 않겠다. 관심있는 유저는 한빛미디어 "유닉스 파워툴"을 보기 바란다.
2. -print 를 잊지 말자..
가끔 나는 find에 -print를 붙이는 것을 잊는다. 이것을 붙이지 않으면 검색결과가 출력되지 않는다.
(물론 GNU 버전에서는 그렇지 않으나 GNU 버전이 아닌 find에서는 꼭 붙여주어야 한다. 일부 버전에서는 -ls도 사용한다)
이것은 오래된 시스템 관리자도 가끔 잊고 초보 사용자들이 가장 잘 실수하는 내용 중 하나이니 조심하자. 그리고 일부 버전은 -print를 추가해 주기도 하지만 기대해선 안된다.
3. 특정한 이름을 가진 파일 찾기
find 명령을 내릴때 메타 문자를 사용할 수 있는데 정규 표현식(grep과 같진 않다)를 사용할때 -name
연산자의 인자로 사용해서 그것들이 변경되지 않고 find로 넘겨지게 하려면 인용 부호로 감싸야 한다.
여기서 인용부호로는 어떤것을 사용해도 관계 없다.
find . -name \*.o -print
find . -name '*.o' -print
find . -name "[a-zA-Z]*.o" -print
파일 경로의 디렉토리들은 -name 연산자와 일치하지 않고 경로의 마지막에 있는 이름만이 일치한다.
예를 들어, 위의 명령어들은 ./subdir/afile이란 경로명과 일치하진 않지만 ./subdir/prog.o와는 일치한다.
경로의 중간에 있는 디렉토리과 일치하는 방법이 있다.
alias ff "find . -name '*\!{*}*' -ls"
파일이나 디렉토리의 이름을 넘겨주면 이 앨리어스는 그 인자를 포함하는 모든 파일이나 디렉토리
이름의 목록을 출력할 것이다.
4. 오래된 파일 찾기
7일된 파일을 찾고 싶으면 -mtime 연산자를 사용하면 된다
find . -mtime 7 -print
또 다른 방법은 시간의 범위를 지정하는 것이 있다.
find . -mtime +6 -mtime -8 -print
mtime은 파일의 최종 수정 시간이다. 사용되지 않은 파일을 찾아보려면 -atime 인자로 액세스 시간을 확인
하면 된다. 30일 이상 읽혀지지 않은 파일을 찾으려면 다음과 같이 하면 된다.
find . -type f -atime +30 -print
find 명령어가 디렉토리의 시간을 수정하기 실제로 액세스 되지 않은 디렉토리를 찾기란 어렵다. 각 파일과 관련된 연관된 또 하나의 시간이 있는데. ctime이라 불리는 inode 변경 시간이다. 그러나 여기에선 더 이상 자세하게 다루지 않는다.
5. find 검색의 최고봉이 되어보기
find는 확실히 까다롭다. 그러나 그 능력을 자유롭게 다루면 그 까다로움에 감사하게 될 것이다.(아직 필자는 그런 능력을 가지고 있지 않다)
find의 명령어들은 명령행의 복잡도와 상관없이 실제로는 위와 같은 것의 변형들일 뿐이다. 많은 다른 이름을 명시할 수 있고 오래된 파일들을 찾을 수 있다. 그 복잡함에 관계없이 실제로는 시작점이 어디이고 어떤 파라메터를 주고, 그리고 찾아낸 파일들을 어떻게 처리할 것인지 대해 명시하는 것 뿐이다.
더 복잡한 방법으로 find를 사용하는 것의 핵심은, 검색 파라미터는 실제로는 find가 평가하는 "논리 표현식(logical expression)이라는 것을 깨닫는 것이다.(실제 find를 사용하는 대 부분의 유저는 논리 표현식을 사용하지 않는다)
즉. find는 한번에 하나씩 모든 파일들을 본다(솔직히 이것은 사실이다. 그러나 우리눈에 보일정도로 느리진 않다)
명령행 연산자가 제공한 표현식을 평가하기 위해 indoe에 들어있는 정보를 사용한다.(앞서 inode는 많이 사용하지 않는다는 얘기를 들어 생략했다)
표현식의 값이 참이면 지정된 행동을 한다.(예를 들면 파일의 이름을 출력하기 위해)
예를 들어 다음 표현식은 참이다
find / -name "*.c"
이런식으로 생각하게 되면 논리 연산자도 쉽다. 다음 표현식은 2개의 확장자에 해당되는 파일을 찾는다
-name "*.o" -o -name "*.tmp" -print
위 예제는 *.o와 *.tmp로 끝나는 파일들을 찾는다. 그럼 위의 확장자를 가진 파일을 찾는다면 다음의 표현식을 넣어 액세스 시간이 맞는지 검색한다
-atime +5 \( -name "*.o" -o -name "*.tmp" \)
find 안에 괄호를 넣으면 해당 부분을 먼저 계산한다. 앞에서 잠깐 설명했지만 괄호 앞에 \ 를 넣은건
서브 쉘 연산자로 의식하지 말라고 넣은 것이다.
그러나 위의 예제를 다음과 같이 바꾸면 참이 아니다.
atime +5 -name "*.o" -o -name "*.tmp"
위의 예제는 이름이 *.tmp로 끝난다. 이면 참이라는 틀린 식이 된다. 이 잘못된 표현식은 .tmp로 끝나는 모든 파일들에 대해 그 파일이 언제 액세스 되었간 간에 참이 될 것이다. 즉 -atime이 적용되지 않는다. 그러나 위의 표현식은 틀린 식이 아니다. 그러나 우리가 원하는 일을 하지 않을 뿐이다.
위의 예제를 조금 더 응용해서 현재 디렉토리에 있는 파일들을 찾으려면 다음과 같이 내리면 된다.
find . -atime +5 \( -name "*.o" -o -name "*.tmp" \) -print
그러나 반대로 위의 파일들만 찾지 않는다면 ! 연산자를 사용하면 된다..
find . ! -atime +5 \( -name "*.o" -o -name "*.tmp" \) -print
그러나 위의 표현식은 -atime 연산자에 대해서만 적용한다. 모든 연산자에 사용하려면 -atime 연산자에도 괄호를 아래와 같이 사용하면 된다.
find . ! \( -atime +5 \( -name "*.o" -o -name "*.tmp" \) \)-print
-print도 표현식이다. 이것은 항상 참으로 평가된다. 이외에 -ok, -exec 도 항상 참으로 평가된다.
이 표현식들이 좋게 사용될 때가 있긴 하다. 뒤에서 다시 다룬다.
그리고 여러분들이 find를 사용할 때 실수 하는 것 중 하나는 공백을 넣지 않는 것이다. 모든 연산자에는 공백이 필요함을 기억하기 바란다.
find가 찾는 시간들
일반적으로 -atime 부류의 연산자들에 대해서는 아쉽게도 문서화가 되어 있지 않다. 이 시간들은 일반적으로 일 단위이다.
부호없는 숫자. 예를 들어 3은 정확하게 3일 전에 끝난 24시간을 의미한다.(달리 말하면 96시간과 72시간 전 사이)
마이너스 부호를 가진 숫자는 그 시간 이후의 기간을 가리킨다. 예를 들어, -3은 지금과 3일 전 사이의 모든 시간이다.
(달리 말하면 0시간 전과 72시간 전 사이)
플러스 부호가 붙은 숫자는 그 시간 전의 24시간 기간을 가리킨다. 예를 들면 +3은 3일 이상 된 시간이다. (달리 말하면 96시간 이상)
정확한 파일 비교
"이 부분에 대해서는 언급을 생략한다. 위에서 언급한 책을 보면 자세하게 잘 나와있으니 참고하기 바란다."
찾은 파일 실행하기
find에서 찾은 파일을 실행할 수 있는데 여기서 -exec 연산자는 끝 부분에 항상 \;를 넣는다. 그러나 find가 다르게 취급하는 인자가 있는데 이 인자는 바로 중괄호이다. {} 이 두문자들은 find가 발견하는 파일의 이름을 갖는 변수이다.
예제를 보면 더 확실할 것이다. 다음 예제는 간단한 경우로써 -print 연산자를 흉내내는 echo 연산자가 있다.
find . -exec echo {} \;
c쉘은 {} 문자를 사용하지만 {}를 바꾸진 않으므로 이 문자를 인용부호로 덮어쌓일 필요는 없다. 그러나 \;에서 \는 ''로 대체가 가능하다. 세미 콜론은 항상 ';'로 C쉘에서는 하는 걸로 익히자..
그리고 find안에 또 다른 find의 호출이 가능하다
여기에선 또 다른 호출에 대해서는 생략한다
-exec 커스터 테스트하기
-exec 연산자를 이용해서 커스템 테스트를 할 수 있는데 앞서 잠시 얘기했지만 되도록 -exec 연산자를 피하는게 좋다
사용해야 한다면 -ok 를 사용하는 방법과 확실히 그걸 실행해야 하는지 확인해 본다. 그리고 -exec 연산자는 꼭 find 명령의 뒤쪽에 놔두도록 한다.
HandTip
여기엔 기재하지 않았지만 \ 를 줄 바꿈 연산자로 사용할 수 있다. SQL에서도 사용가능하니 유용할 것이다. 다량의 명령어를 내릴때 상당히 유용한 기능이다.
find의 진정한 역할?
find의 진짜 역활은 파일의 위치를 찾는 것이 아니라 표현식을 평가하는 것이다. 그렇다. find는 확실히 파일의 위치를 찾아준다. 그러나 그것은 부수적인 것이다. 이점을 이해하는 것이 find를 이용하는 데에 있어 이해가 빠르고 find를 훨씬 더 자유롭게 유용하게 만드는 개념적인 발전이 될 수도 있다.
-type 연산자의 유형들
b - 블록 특수 파일("장치 파일")
c - 문자 특수 파일("장치 파일")
d - 디렉토리
f - 일반파일
l - 심볼릭 파일
p - 이름 파이프 파일
s - 소켓 파일
// 이 아래부분에서 더 이상 설명를 다루지 않습니다.
find . -size 1234c -print
- 보다 더 작은 , + 보다 더 큰
find . -name \*.o -perm 664 -print
find . -type d -perm 777 -print
----w---- 패턴은 -20과 같다.
퍼미션 8진 값
rwxrwxrwx 777
rwxrwxr-x 775
rw-rw-rw- 666
rw-rw-r-- 664
rw-rw---- 660
find . -perm -100 -print
실행가능한 --x------ 파일을 찾는다.
-perm 인자가 마이너스 부호를 가지게 되면 setuid 설정 비트를 포함한 모든 퍼미션 비트들이 검사된다.












 Prev
Prev
